Intent to Ship: WebTransport
Yutaka Hirano
Contact emails
yhi...@chromium.org, vas...@chromium.org
Explainer
https://github.com/w3c/webtransport/blob/main/explainer.md
Specification
https://w3c.github.io/webtransport
https://datatracker.ietf.org/doc/html/draft-ietf-webtrans-http3/
https://datatracker.ietf.org/doc/html/draft-ietf-quic-datagram/
Design docs
https://docs.google.com/document/d/1UgviRBnZkMUq4OKcsAJvIQFX6UCXeCbOtX_wMgwD_es/edit
Summary
WebTransport is an interface representing a set of reliable/unreliable streams to a server. The interface potentially supports multiple protocols, but based on discussions on the IETF webtrans working group, we are developing WebTransport over HTTP/3 which uses HTTP3 as the underlying protocol.
This time, we want to ship the core part. The following features are excluded:
Connection sharing
Stream Prioritization
Statistics
WebTransport over HTTP/2
Blink component
Blink>Network>WebTransport
TAG review
https://github.com/w3ctag/design-reviews/issues/669
TAG review status
Pending
Risks
Interoperability and Compatibility
This is a new API and doesn’t change any existing behaviors.
Gecko: Worth Prototyping. They are actively involved in the specification effort.
WebKit: No signal.
Web developers: Positive
Twitch
Twitch is using WebTransport to serve live video to our users with lower latency and higher quality. We plan on rolling out our new playback experience once it's fully available given our positive results.
WebTransport offers all of the benefits of QUIC, but in a browser environment and without the constraints of HTTP semantics. Most notably we can push data over multiple streams, eliminating head-of-line blocking and enabling new functionality during congestion. This is not possible with existing browser standards such as WebSockets and WebRTC data channels.
Google Stadia
“Google Stadia is using the WebTransport API in conjunction with the WebCodecs API for several use cases, both internally and with partners. The underlying WebTransport protocol, QUIC, has far greater throughput and resiliency characteristics than other mechanisms available, which enables use cases like webcams, and transmission of results of browser-based processing to applications and games in the cloud. The capability to transmit datagrams to cloud endpoints enables many new use cases for Stadia including communication with custom hardware endpoints. In the future we hope to explore using this API for other use cases.”
Ergonomics
The API is built around ReadableStream/WritableStream interfaces, which means that its core I/O principles would be familiar to the developers who had already used Streams via Fetch and other APIs.
The API does not use cookies, HTTP authentication or socket pooling. This would help us avoid unexpected interactions with the other elements of the network stack.
Activation
Since UDP is often blocked on the network, the developers have to assume that the API often would not work even in the situations when it is implemented in the browser.
Security
See <https://wicg.github.io/web-transport/#privacy-security> for more info.
We allow web developers to use an alternative certification verification method than the usual HTTPS way. We allow a web developer to connect to a WebTransport over HTTP/3 server when its certificate’s fingerprint matches with the developer provided fingerprint. This is discussed at https://github.com/w3c/webtransport/issues/349 and we will update the spec shortly.
Debuggability
Printing an error message with the reason when the opening handshake fails.
We show outgoing WebTransport sessions in the “Network” section of DevTools, the same place where WebSocket connections are shown. Unlike WebSockets, we do not intend to show the actual contents of the WebTransport sessions, thus avoiding the performance decrease that would cause.
Just like with regular HTTP/3-based QUIC traffic, detailed information about the connection can be obtained via chrome://net-export interface.
Is this feature fully tested by web-platform-tests?
Yes
We are writing WPTs (/webtransport). We expect the task to be completed by the branch point. The WebTransport over HTTP/3 server for testing is running locally, but we need more time to run it on wpt.live or Chromium CI.
Requires code in //chrome?
False
Tracking bug
Link to entry on the Chrome Platform Status
Emily Stark
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABihn6HZaCbG_q8wVv0ukaGRwir-%2BVr0yQTGy3nXH0Qwa1fe%3Dg%40mail.gmail.com.
Philip Jägenstedt
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAPP_2SYf_fTncwUqaO3oTvY-Vvv36xYTeiFC85Fo%2B90yVfFxvw%40mail.gmail.com.
Yutaka Hirano
Hi Yutaka,This is a big new feature and a lot to go over. When looking at the spec+Blink IDL, I noticed the API didn't require secure contexts:It looks like that's being fixed now, which is great! I'll reply again when I've spent some more time reading here.
Philip Jägenstedt
Hi Philip,On Wed, Sep 29, 2021 at 6:29 PM Philip Jägenstedt <foo...@chromium.org> wrote:Hi Yutaka,This is a big new feature and a lot to go over. When looking at the spec+Blink IDL, I noticed the API didn't require secure contexts:It looks like that's being fixed now, which is great! I'll reply again when I've spent some more time reading here.Thank you for pointing it out, and sorry for not fixing this earlier.
Yutaka Hirano
> This time, we want to ship the core part. The following features are excluded:
Connection sharing
Stream Prioritization
Statistics
WebTransport over HTTP/2
Philip Jägenstedt
I think that's covered in the Summary of the intent:> This time, we want to ship the core part. The following features are excluded:
Connection sharing
Stream Prioritization
Statistics
WebTransport over HTTP/2
So, that is intentional.
Philip Jägenstedt
Design docs
https://docs.google.com/document/d/1UgviRBnZkMUq4OKcsAJvIQFX6UCXeCbOtX_wMgwD_es/edit
Summary
WebTransport is an interface representing a set of reliable/unreliable streams to a server. The interface potentially supports multiple protocols, but based on discussions on the IETF webtrans working group, we are developing WebTransport over HTTP/3 which uses HTTP3 as the underlying protocol.
This time, we want to ship the core part. The following features are excluded:
Connection sharing
Stream Prioritization
Statistics
WebTransport over HTTP/2
Blink component
Blink>Network>WebTransport
TAG review
https://github.com/w3ctag/design-reviews/issues/669
TAG review status
Pending
Risks
Interoperability and Compatibility
This is a new API and doesn’t change any existing behaviors.
Gecko: Worth Prototyping. They are actively involved in the specification effort.
WebKit: No signal.
Web developers: Positive
Twitch
Twitch is using WebTransport to serve live video to our users with lower latency and higher quality. We plan on rolling out our new playback experience once it's fully available given our positive results.
WebTransport offers all of the benefits of QUIC, but in a browser environment and without the constraints of HTTP semantics. Most notably we can push data over multiple streams, eliminating head-of-line blocking and enabling new functionality during congestion. This is not possible with existing browser standards such as WebSockets and WebRTC data channels.
Google Stadia
“Google Stadia is using the WebTransport API in conjunction with the WebCodecs API for several use cases, both internally and with partners. The underlying WebTransport protocol, QUIC, has far greater throughput and resiliency characteristics than other mechanisms available, which enables use cases like webcams, and transmission of results of browser-based processing to applications and games in the cloud. The capability to transmit datagrams to cloud endpoints enables many new use cases for Stadia including communication with custom hardware endpoints. In the future we hope to explore using this API for other use cases.”
Ergonomics
The API is built around ReadableStream/WritableStream interfaces, which means that its core I/O principles would be familiar to the developers who had already used Streams via Fetch and other APIs.
The API does not use cookies, HTTP authentication or socket pooling. This would help us avoid unexpected interactions with the other elements of the network stack.
Activation
Since UDP is often blocked on the network, the developers have to assume that the API often would not work even in the situations when it is implemented in the browser.
Security
See <https://wicg.github.io/web-transport/#privacy-security> for more info.
We allow web developers to use an alternative certification verification method than the usual HTTPS way. We allow a web developer to connect to a WebTransport over HTTP/3 server when its certificate’s fingerprint matches with the developer provided fingerprint. This is discussed at https://github.com/w3c/webtransport/issues/349 and we will update the spec shortly.
Debuggability
Printing an error message with the reason when the opening handshake fails.
We show outgoing WebTransport sessions in the “Network” section of DevTools, the same place where WebSocket connections are shown. Unlike WebSockets, we do not intend to show the actual contents of the WebTransport sessions, thus avoiding the performance decrease that would cause.
Just like with regular HTTP/3-based QUIC traffic, detailed information about the connection can be obtained via chrome://net-export interface.
Is this feature fully tested by web-platform-tests?
Yes
We are writing WPTs (/webtransport). We expect the task to be completed by the branch point. The WebTransport over HTTP/3 server for testing is running locally, but we need more time to run it on wpt.live or Chromium CI.
Requires code in //chrome?
False
Tracking bug
Link to entry on the Chrome Platform Status
Mike West
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAARdPYc7YpB_XzXAVmDfxfTv8YJNy_fueQuR3yLmmaBaTLb7MA%40mail.gmail.com.
Martin Thomson
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAKXHy%3Dc7Pn4Ed9FXqa4qWK7E%3DgEQbjjBs5%2B4Ttty1NdXHcXjTQ%40mail.gmail.com.
Yutaka Hirano
Hi again,I've made a full pass of the intent now. I have a lot of questions, but am pretty convinced we should ship this, it's just a matter of what things need to block that, and what things can be left until later.Comments inline...On Mon, Sep 27, 2021 at 6:55 AM Yutaka Hirano <yhi...@chromium.org> wrote:I skimmed https://github.com/w3c/webtransport/issues/ and see multiple issues filed by other browser vendors. Are any of the remaining issues ones that could change the API's shape or behavior? It would be good to resolve any such issues, since they won't be possible to address once the API is locked in by sites depending on it.
Design docs
https://docs.google.com/document/d/1UgviRBnZkMUq4OKcsAJvIQFX6UCXeCbOtX_wMgwD_es/edit
Summary
WebTransport is an interface representing a set of reliable/unreliable streams to a server. The interface potentially supports multiple protocols, but based on discussions on the IETF webtrans working group, we are developing WebTransport over HTTP/3 which uses HTTP3 as the underlying protocol.
This time, we want to ship the core part. The following features are excluded:
Connection sharing
Stream Prioritization
Statistics
WebTransport over HTTP/2
Blink component
Blink>Network>WebTransport
TAG review
https://github.com/w3ctag/design-reviews/issues/669
TAG review status
Pending
Our launch process docs says "You should have TAG sign-off on your API design by now" but I consider this a bug in the process docs. The request was sent on Aug 19 and has no feedback yet, I don't think we should block this intent on TAG review. If it happens soon enough, it would of course still be important to take it into account and possibly make adjustments before the feature reaches stable.
Risks
Interoperability and Compatibility
This is a new API and doesn’t change any existing behaviors.
Gecko: Worth Prototyping. They are actively involved in the specification effort.
WebKit: No signal.
How about the technologies that WebTransport depends on? Per https://caniuse.com/http3, it's shipped in Firefox and experimental in Safari. Are you aware of any likely problems getting HTTP/3 itself into all browsers? If HTTP/3 is on a good track, that reduces the risk here.
Web developers: Positive
Twitch
Twitch is using WebTransport to serve live video to our users with lower latency and higher quality. We plan on rolling out our new playback experience once it's fully available given our positive results.
WebTransport offers all of the benefits of QUIC, but in a browser environment and without the constraints of HTTP semantics. Most notably we can push data over multiple streams, eliminating head-of-line blocking and enabling new functionality during congestion. This is not possible with existing browser standards such as WebSockets and WebRTC data channels.
Google Stadia
“Google Stadia is using the WebTransport API in conjunction with the WebCodecs API for several use cases, both internally and with partners. The underlying WebTransport protocol, QUIC, has far greater throughput and resiliency characteristics than other mechanisms available, which enables use cases like webcams, and transmission of results of browser-based processing to applications and games in the cloud. The capability to transmit datagrams to cloud endpoints enables many new use cases for Stadia including communication with custom hardware endpoints. In the future we hope to explore using this API for other use cases.”
This is great feedback, thank you for collecting it! It looks like both Twitch and Stadia are looking at video, where I assume that avoiding head-of-line blocking makes it possible to scale down quality faster when network conditions go bad. Sounds like a win for end users, ultimately!Ergonomics
The API is built around ReadableStream/WritableStream interfaces, which means that its core I/O principles would be familiar to the developers who had already used Streams via Fetch and other APIs.
The API does not use cookies, HTTP authentication or socket pooling. This would help us avoid unexpected interactions with the other elements of the network stack.
Activation
Since UDP is often blocked on the network, the developers have to assume that the API often would not work even in the situations when it is implemented in the browser.
This is interesting. How do web developers detect and deal with this situation, and distinguish it from the network temporarily going down? I've skimmed https://web.dev/webtransport/ and it doesn't mention this kind of blocking, does this need to be highlighted in documentation and reference docs for WebTransport?
Speaking of reference docs... Getting a feature documented on MDN isn't part of the Blink launch process, but are you working with anyone to get it documented by the time the feature reaches Chrome stable?
Security
See <https://wicg.github.io/web-transport/#privacy-security> for more info.
We allow web developers to use an alternative certification verification method than the usual HTTPS way. We allow a web developer to connect to a WebTransport over HTTP/3 server when its certificate’s fingerprint matches with the developer provided fingerprint. This is discussed at https://github.com/w3c/webtransport/issues/349 and we will update the spec shortly.
Debuggability
Printing an error message with the reason when the opening handshake fails.
We show outgoing WebTransport sessions in the “Network” section of DevTools, the same place where WebSocket connections are shown. Unlike WebSockets, we do not intend to show the actual contents of the WebTransport sessions, thus avoiding the performance decrease that would cause.
Just like with regular HTTP/3-based QUIC traffic, detailed information about the connection can be obtained via chrome://net-export interface.
Is this feature fully tested by web-platform-tests?
Yes
We are writing WPTs (/webtransport). We expect the task to be completed by the branch point. The WebTransport over HTTP/3 server for testing is running locally, but we need more time to run it on wpt.live or Chromium CI.
Here I just want to say that the WPT work for this feature has been great to see, adding new infrastructure and solving many small problems to make it possible. Thank you, this is key to ensuring that other implementations behave the same down the line.
Victor Vasiliev
Our launch process docs says "You should have TAG sign-off on your API design by now" but I consider this a bug in the process docs. The request was sent on Aug 19 and has no feedback yet, I don't think we should block this intent on TAG review. If it happens soon enough, it would of course still be important to take it into account and possibly make adjustments before the feature reaches stable.
Yang Guo
Yutaka Hirano
Thank you for thinking about debuggability! I understand the rationale behind not providing more details. Would it make sense though to link to chrome://net-export from DevTools' Network Panel?
Yang Guo
On Mon, Oct 4, 2021 at 3:49 PM Yang Guo <yan...@google.com> wrote:Thank you for thinking about debuggability! I understand the rationale behind not providing more details. Would it make sense though to link to chrome://net-export from DevTools' Network Panel?Actually after implementing the minimal support we asked if there were more requests on this front. There were no requests at that time, and I thought web developers might want more debugging features after we ship the feature. We're open to add more debugging features if there is a strong demand.
> Would it make sense though to link to chrome://net-export from DevTools' Network Panel?Interesting. How can we do that?

Philip Jägenstedt
Hi Philip,Sorry for the belated reply. Comments inline:On Thu, Sep 30, 2021 at 7:31 PM Philip Jägenstedt <foo...@chromium.org> wrote:Hi again,I've made a full pass of the intent now. I have a lot of questions, but am pretty convinced we should ship this, it's just a matter of what things need to block that, and what things can be left until later.Comments inline...On Mon, Sep 27, 2021 at 6:55 AM Yutaka Hirano <yhi...@chromium.org> wrote:I skimmed https://github.com/w3c/webtransport/issues/ and see multiple issues filed by other browser vendors. Are any of the remaining issues ones that could change the API's shape or behavior? It would be good to resolve any such issues, since they won't be possible to address once the API is locked in by sites depending on it.I believe we've addressed issues that may require breaking changes. You can see open/closed issues for the initial launch (this intent). I shared our plan at a WG meeting in May and we've been working to find and resolve such issues since then.
Activation
Since UDP is often blocked on the network, the developers have to assume that the API often would not work even in the situations when it is implemented in the browser.
This is interesting. How do web developers detect and deal with this situation, and distinguish it from the network temporarily going down? I've skimmed https://web.dev/webtransport/ and it doesn't mention this kind of blocking, does this need to be highlighted in documentation and reference docs for WebTransport?For usual loading browsers detect the network conditions and choose the right version (HTTP/3, HTTP/2 and HTTP/1.1). We may be able to do similar things in the future (on the other hand, we may end up asking web developers to detect it). Some people are working on WebTransport over HTTP/2.
Speaking of reference docs... Getting a feature documented on MDN isn't part of the Blink launch process, but are you working with anyone to get it documented by the time the feature reaches Chrome stable?I haven't talked with anyone. Do you have a good idea?
Yutaka Hirano
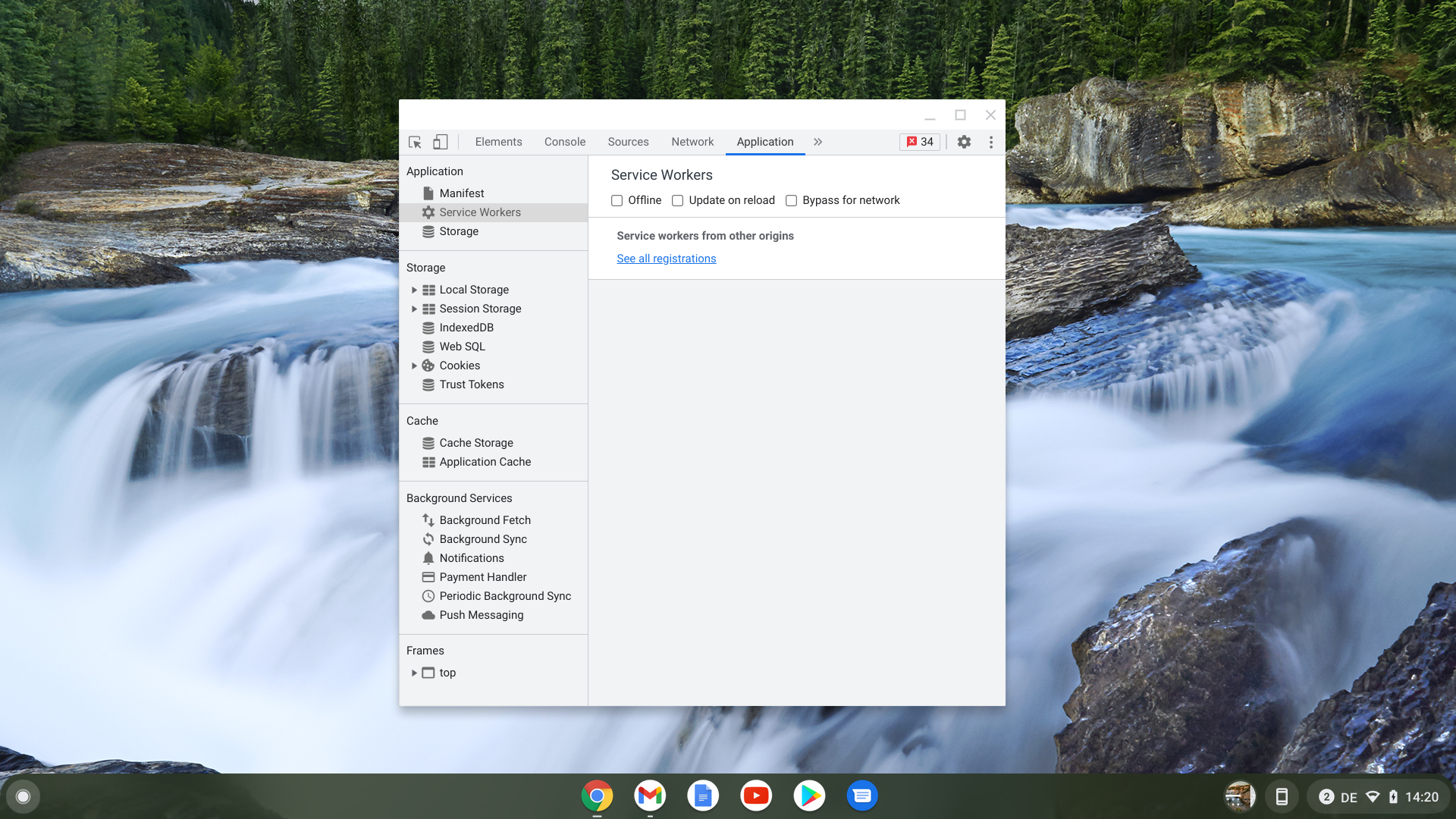
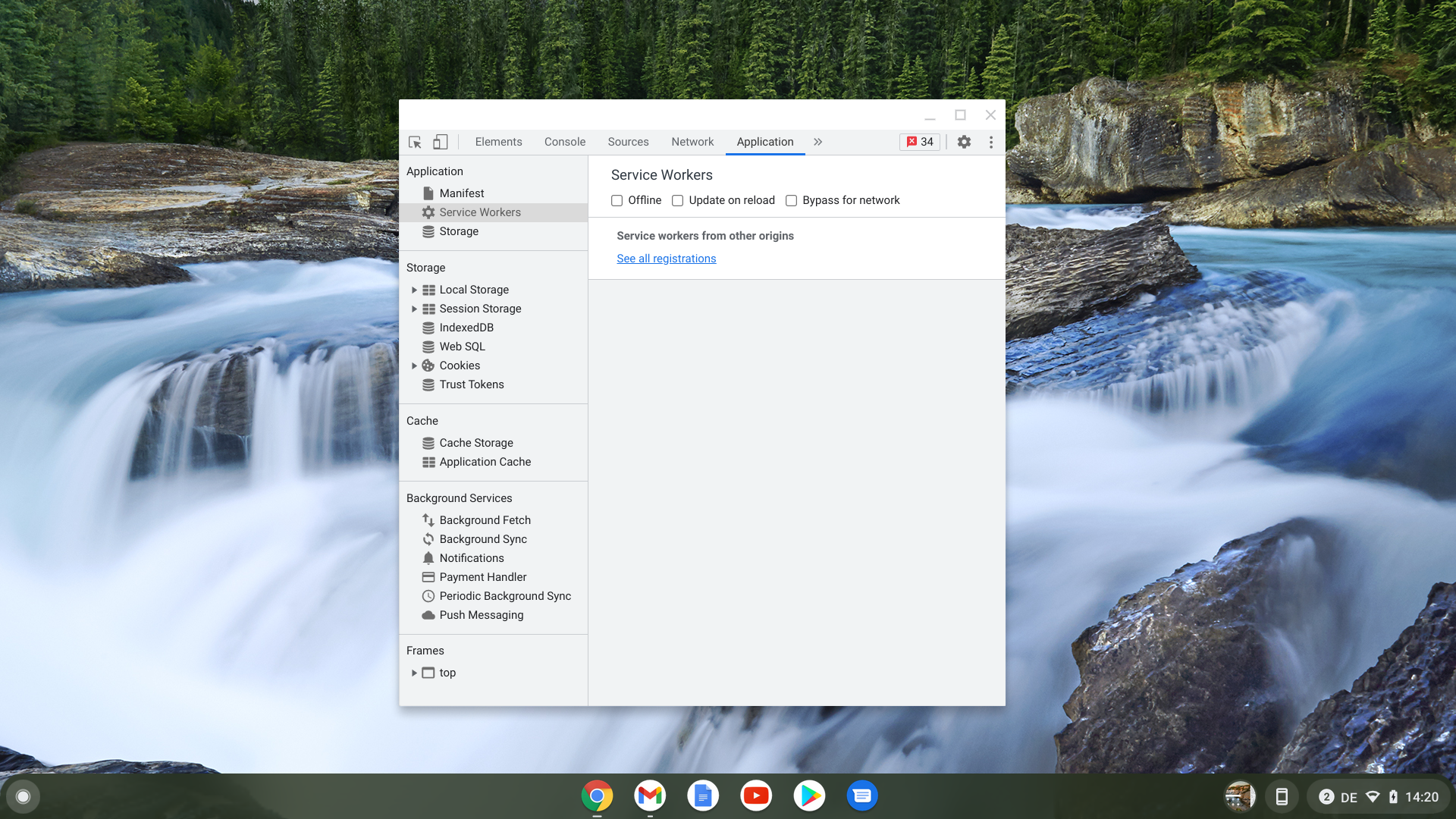
On Mon, Oct 4, 2021 at 1:38 PM Yutaka Hirano <yhi...@chromium.org> wrote:On Mon, Oct 4, 2021 at 3:49 PM Yang Guo <yan...@google.com> wrote:Thank you for thinking about debuggability! I understand the rationale behind not providing more details. Would it make sense though to link to chrome://net-export from DevTools' Network Panel?Actually after implementing the minimal support we asked if there were more requests on this front. There were no requests at that time, and I thought web developers might want more debugging features after we ship the feature. We're open to add more debugging features if there is a strong demand.SGTM> Would it make sense though to link to chrome://net-export from DevTools' Network Panel?Interesting. How can we do that?I was thinking of what we are doing for service worker registrations, which looks like this:"See all registrations" links to chrome://serviceworker-internals/?devtools. I can imagine linking to chrome://net-export in the details view for Web Transport entries in the Network panel's log, if that makes sense.
Yutaka Hirano
On Fri, Oct 1, 2021 at 9:27 PM Yutaka Hirano <yhi...@chromium.org> wrote:Hi Philip,Sorry for the belated reply. Comments inline:On Thu, Sep 30, 2021 at 7:31 PM Philip Jägenstedt <foo...@chromium.org> wrote:Hi again,I've made a full pass of the intent now. I have a lot of questions, but am pretty convinced we should ship this, it's just a matter of what things need to block that, and what things can be left until later.Comments inline...On Mon, Sep 27, 2021 at 6:55 AM Yutaka Hirano <yhi...@chromium.org> wrote:I skimmed https://github.com/w3c/webtransport/issues/ and see multiple issues filed by other browser vendors. Are any of the remaining issues ones that could change the API's shape or behavior? It would be good to resolve any such issues, since they won't be possible to address once the API is locked in by sites depending on it.I believe we've addressed issues that may require breaking changes. You can see open/closed issues for the initial launch (this intent). I shared our plan at a WG meeting in May and we've been working to find and resolve such issues since then.I see, creating a milestone for this is really handy! Are the remaining issue in https://github.com/w3c/webtransport/milestone/1 not blocking then, even issue #349?
Activation
Since UDP is often blocked on the network, the developers have to assume that the API often would not work even in the situations when it is implemented in the browser.
This is interesting. How do web developers detect and deal with this situation, and distinguish it from the network temporarily going down? I've skimmed https://web.dev/webtransport/ and it doesn't mention this kind of blocking, does this need to be highlighted in documentation and reference docs for WebTransport?For usual loading browsers detect the network conditions and choose the right version (HTTP/3, HTTP/2 and HTTP/1.1). We may be able to do similar things in the future (on the other hand, we may end up asking web developers to detect it). Some people are working on WebTransport over HTTP/2.With the implementation as it is now, what will the behavior be on a network where UDP is blocked? Presumably the initial connection that serves HTML and scripts has then been negotiated to HTTP/2 or HTTP/1.1, but is there any indication in the API that WebTransport is going to fail ahead of time, or error that can be distinguished from an intermittent network error? I'm thinking of the code to fall back to WebSockets that might be necessary here, how one would determine that the fallback is needed.
Yang Guo
Yutaka Hirano
Philip Jägenstedt
On Mon, Oct 4, 2021 at 10:04 PM Philip Jägenstedt <foo...@chromium.org> wrote:On Fri, Oct 1, 2021 at 9:27 PM Yutaka Hirano <yhi...@chromium.org> wrote:Hi Philip,Sorry for the belated reply. Comments inline:On Thu, Sep 30, 2021 at 7:31 PM Philip Jägenstedt <foo...@chromium.org> wrote:Hi again,I've made a full pass of the intent now. I have a lot of questions, but am pretty convinced we should ship this, it's just a matter of what things need to block that, and what things can be left until later.Comments inline...On Mon, Sep 27, 2021 at 6:55 AM Yutaka Hirano <yhi...@chromium.org> wrote:I skimmed https://github.com/w3c/webtransport/issues/ and see multiple issues filed by other browser vendors. Are any of the remaining issues ones that could change the API's shape or behavior? It would be good to resolve any such issues, since they won't be possible to address once the API is locked in by sites depending on it.I believe we've addressed issues that may require breaking changes. You can see open/closed issues for the initial launch (this intent). I shared our plan at a WG meeting in May and we've been working to find and resolve such issues since then.I see, creating a milestone for this is really handy! Are the remaining issue in https://github.com/w3c/webtransport/milestone/1 not blocking then, even issue #349?Except for issue #349 we have consensus on discussions. As Victor commented in this thread, we can ship WebTransport except for customeCertificationHashes if needed.
- Can https://github.com/w3c/webtransport/issues/59 be resolved for the WebPKI case? If CSP currently has no effect, then adding it on later could be hard because some sites could already be using CSP that would block it, and those sites would be broken by adding CSP support later.
- https://github.com/w3c/webtransport/issues/175 sounds editorial but doesn't have that label. If any code would change as a result of fixing it, should this be done before shipping?
- https://github.com/w3c/webtransport/issues/236 has no discussion, could it have any impact on implementation?
Activation
Since UDP is often blocked on the network, the developers have to assume that the API often would not work even in the situations when it is implemented in the browser.
This is interesting. How do web developers detect and deal with this situation, and distinguish it from the network temporarily going down? I've skimmed https://web.dev/webtransport/ and it doesn't mention this kind of blocking, does this need to be highlighted in documentation and reference docs for WebTransport?For usual loading browsers detect the network conditions and choose the right version (HTTP/3, HTTP/2 and HTTP/1.1). We may be able to do similar things in the future (on the other hand, we may end up asking web developers to detect it). Some people are working on WebTransport over HTTP/2.With the implementation as it is now, what will the behavior be on a network where UDP is blocked? Presumably the initial connection that serves HTML and scripts has then been negotiated to HTTP/2 or HTTP/1.1, but is there any indication in the API that WebTransport is going to fail ahead of time, or error that can be distinguished from an intermittent network error? I'm thinking of the code to fall back to WebSockets that might be necessary here, how one would determine that the fallback is needed.To prevent malicious web developers from sniffing the network conditions, we don't expose detailed network error information to web developers when session establishment fails.So currently web developers can 1) retry establishing a session with a fallback protocol (e.g., WebSocket), or 2) race two (or more?) session establishment operations.Of course, web apps can use other information such as the results of past attempts, geolocation information, and so on.The current way is very primitive, and we may be able to provide more sophisticated means in the future.
Yutaka Hirano
On Tue, Oct 5, 2021 at 3:20 PM Yutaka Hirano <yhi...@chromium.org> wrote:On Mon, Oct 4, 2021 at 10:04 PM Philip Jägenstedt <foo...@chromium.org> wrote:On Fri, Oct 1, 2021 at 9:27 PM Yutaka Hirano <yhi...@chromium.org> wrote:Hi Philip,Sorry for the belated reply. Comments inline:On Thu, Sep 30, 2021 at 7:31 PM Philip Jägenstedt <foo...@chromium.org> wrote:Hi again,I've made a full pass of the intent now. I have a lot of questions, but am pretty convinced we should ship this, it's just a matter of what things need to block that, and what things can be left until later.Comments inline...On Mon, Sep 27, 2021 at 6:55 AM Yutaka Hirano <yhi...@chromium.org> wrote:I skimmed https://github.com/w3c/webtransport/issues/ and see multiple issues filed by other browser vendors. Are any of the remaining issues ones that could change the API's shape or behavior? It would be good to resolve any such issues, since they won't be possible to address once the API is locked in by sites depending on it.I believe we've addressed issues that may require breaking changes. You can see open/closed issues for the initial launch (this intent). I shared our plan at a WG meeting in May and we've been working to find and resolve such issues since then.I see, creating a milestone for this is really handy! Are the remaining issue in https://github.com/w3c/webtransport/milestone/1 not blocking then, even issue #349?Except for issue #349 we have consensus on discussions. As Victor commented in this thread, we can ship WebTransport except for customeCertificationHashes if needed.If custom certificates is a nice-to-have then shipping without it seems fine to me. That would mean removing serverCertificateHashes from the dictionary, right? I ask because the spec also says something about NotSupportedError when the protocol doesn't support it, but it seems better to behave as if the feature doesn't exist at all.
Looking through some other issues:
- Can https://github.com/w3c/webtransport/issues/59 be resolved for the WebPKI case? If CSP currently has no effect, then adding it on later could be hard because some sites could already be using CSP that would block it, and those sites would be broken by adding CSP support later.
- https://github.com/w3c/webtransport/issues/175 sounds editorial but doesn't have that label. If any code would change as a result of fixing it, should this be done before shipping?
- https://github.com/w3c/webtransport/issues/236 has no discussion, could it have any impact on implementation?
Philip Jägenstedt
Looking through some other issues:
- Can https://github.com/w3c/webtransport/issues/59 be resolved for the WebPKI case? If CSP currently has no effect, then adding it on later could be hard because some sites could already be using CSP that would block it, and those sites would be broken by adding CSP support later.
Yes I think so. We check the "connect-src" directive. It is tested as csp-fail.https.window.js and csp-pass.window.js.
- https://github.com/w3c/webtransport/issues/175 sounds editorial but doesn't have that label. If any code would change as a result of fixing it, should this be done before shipping?
I think this is to describe our current protection and won't affect implementation.
- https://github.com/w3c/webtransport/issues/236 has no discussion, could it have any impact on implementation?
This is about how to describe algorithms in the spec in terms of threading, and this won't impact implementation.
Yutaka Hirano
Yutaka Hirano
Mike West
--
You received this message because you are subscribed to the Google Groups "blink-dev" group.
To unsubscribe from this group and stop receiving emails from it, send an email to blink-dev+...@chromium.org.
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CABihn6HK5uwpsnVpZurqhgtzMOb%3Ddee17Aakf9COanf_E-8ioQ%40mail.gmail.com.
Yoav Weiss
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAKXHy%3DdUMf59AFFVnTCYvq4h919xFJf6-9%2BOU%3DT%2B80NyD6a_RQ%40mail.gmail.com.
Rick Byers
To view this discussion on the web visit https://groups.google.com/a/chromium.org/d/msgid/blink-dev/CAL5BFfWXezTr_63-fHJZ4A3YaEui17WxY0Aw-ARRUDmvDqyqKA%40mail.gmail.com.