Easy Way to Adjust the Height of the Header Image
7 views
Skip to first unread message
Davina Cooper
Jun 1, 2017, 7:38:47 PM6/1/17
to WordPress Austin
If you go to www.davinacooper.com
you will be able to see that the height of the header image is taking way too much space. The size of the height of the image is around 220 px.
I am using the standard WP twenty seventeen theme.
Any help would be greatly appreciated.
Davina
Dan Poynor
Jun 2, 2017, 12:38:07 PM6/2/17
to wordpres...@googlegroups.com
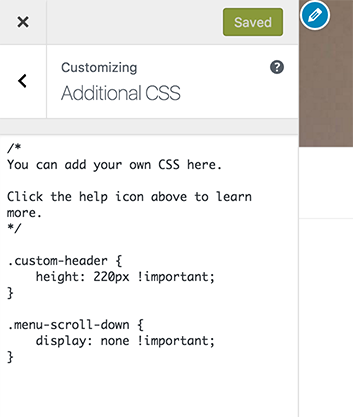
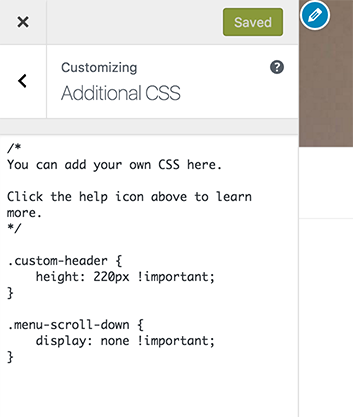
Hey Davina - One way is in the wp-admin area under Appearance > Customize > Additional CSS you could add:

.custom-header {
height: 220px !important;
}
.site-header .menu-scroll-down {
display: none !important;
}
The .menu-scroll-down bit removes the arrow that appears to the right of the top navigation since it probably wouldn't be needed then.
Screenshot attached.
Happy Friday :)
DAN

--
You received this message because you are subscribed to the Google Groups "WordPress Austin" group.
To post to this group, send email to wordpress-austin@googlegroups.com
To unsubscribe from this group, send email to wordpress-austin-unsubscribe@googlegroups.com
For more options, visit this group at http://groups.google.com/group/wordpress-austin?hl=en
Our meeting information is available at http://www.meetup.com/austinwordpress/
---
You received this message because you are subscribed to the Google Groups "WordPress Austin" group.
To unsubscribe from this group and stop receiving emails from it, send an email to wordpress-austin+unsubscribe@googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
Reply all
Reply to author
Forward
0 new messages
