AccordionPanel, Option
37 views
Skip to first unread message
vahid ghasemi
Feb 28, 2021, 5:59:52 PM2/28/21
to wicket-jquery-ui
Hello,
I want to continue my issue from https://github.com/sebfz1/wicket-jquery-ui/issues/319.
I do what your supporters say, but its not working.

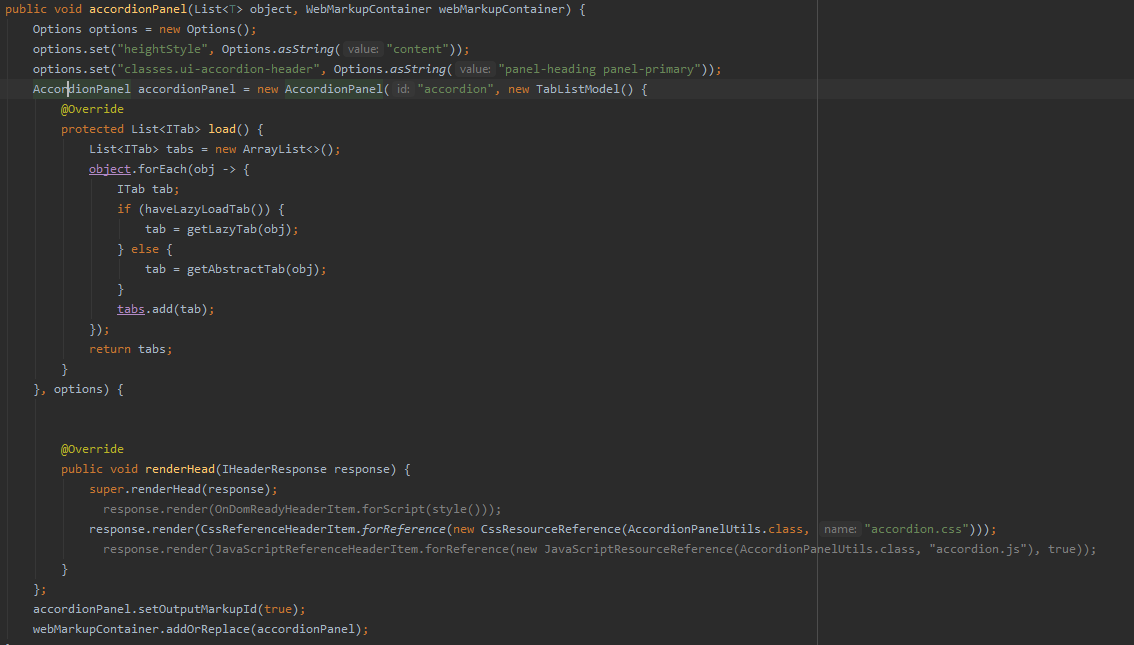
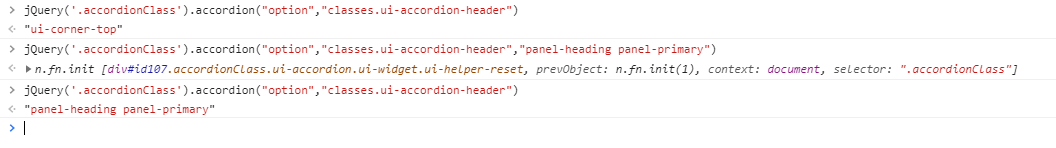
when I run my project and going to inspect and calling getter method, its what I see.

as you can see, its not working itself.
what should I do?
Thx for reading my issue and trying to answer.
and sorry if my language its not so good. :))
vahid ghasemi
Mar 9, 2021, 5:31:34 AM3/9/21
to wicket-jquery-ui
I'm waiting for your answer :)
vahid ghasemi در تاریخ دوشنبه ۱ مارس ۲۰۲۱ ساعت ۲:۲۹:۵۲ (UTC+3:30) نوشت:
Sebastien
Mar 9, 2021, 7:23:19 AM3/9/21
to wicket-j...@googlegroups.com
I know, I'm super sorry for the delay!
I will try to have a look tonight or tomorrow.
Thanks for your reminder :)
Sebastien
Mar 9, 2021, 11:01:43 AM3/9/21
to wicket-j...@googlegroups.com
Having had a look at the doc [1]: "classes" is the option name, and
valid value (at initialization) is a json object, not a string
representation.
Try this instead:
options.set("classes", "{ 'ui-accordion': 'my-style' }");
Note that the string here will be interpreted as a json object (same
as if you provide a function name)
In the debugger, you should see this:
jQuery('#accordion2').accordion({ "heightStyle": "content", "classes":
{ 'ui-accordion': 'my-style' }, ....
In the inspector, you should see this:
div id="accordion2" class="ui-accordion my-style ui-widget
ui-helper-reset" role="tablist"
[1] https://api.jqueryui.com/accordion/#option-classes
valid value (at initialization) is a json object, not a string
representation.
Try this instead:
options.set("classes", "{ 'ui-accordion': 'my-style' }");
Note that the string here will be interpreted as a json object (same
as if you provide a function name)
In the debugger, you should see this:
jQuery('#accordion2').accordion({ "heightStyle": "content", "classes":
{ 'ui-accordion': 'my-style' }, ....
In the inspector, you should see this:
div id="accordion2" class="ui-accordion my-style ui-widget
ui-helper-reset" role="tablist"
[1] https://api.jqueryui.com/accordion/#option-classes
Reply all
Reply to author
Forward
0 new messages
