CLS - Core Web Vitals Assessment
133 views
Skip to first unread message
Gil Peretz
Feb 22, 2023, 7:29:08 AM2/22/23
to web-vitals-feedback
Hello,
I would really appreciate your advice on the CLS metric.
On all of lighthouse synthetic checks, our mobile home page CLS = 0
even on SpeedCurve RUM reports, we see CLS=0

.png?part=0.3&view=1)
but...
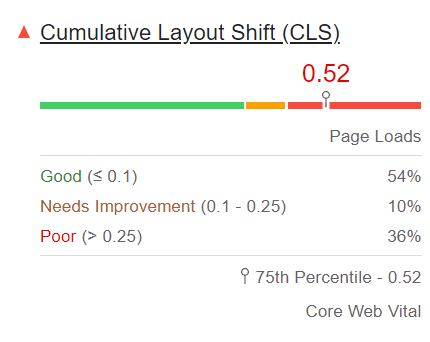
On PageSpeed insights, we see many users with Poor CLS and we don't understand why.
a few weeks ago, we fixed some layout shifting that occurred after scrolling but we don't see any improvement.

any idea what could be the reason for the gap?
Thanks,
Gil
Gilberto Cocchi
Feb 22, 2023, 7:54:04 AM2/22/23
to Gil Peretz, web-vitals-feedback
Hi Gil, nice to e-meet you.
CLS in Chrome UX Report is measured for the "entire" lifespan of the page as mentioned here:
CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.
Lighthouse measures CLS only until PageLoad and/or when the Audit ends, therefore it's really common to have these CLS values to be different.
I suggest Recording a Chrome DevTools Performance session or using the Web Vitals Chrome Extension to emulate the post PageLoad CLS.
For example if you start recording a session and then you scroll or you try to interact with your page you may be able to find the CLS issues that Lab testing cannot measure.
About SpeedCurve it's the same, if you are looking at the Lab Audit CLS has the same limitations as Lighthouse CLS.
I suggest measuring CLS by using some RUM solution or the WebVitals.js library (there is also an option to have the CLS attribution being sent).
Hope this helps.
Gil
--
You received this message because you are subscribed to the Google Groups "web-vitals-feedback" group.
To unsubscribe from this group and stop receiving emails from it, send an email to web-vitals-feed...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/web-vitals-feedback/6a3e7edd-1e5c-4560-bf61-dec7e29179f4n%40googlegroups.com.
gTech Up |
| ||||||||
Google Italy | Via Federico Confalonieri 4 | Porta Nuova Isola | Building C | Milan 20124
Registered in Milan, Italy
This email may be confidential and privileged. If you received this communication by mistake, please don't forward it to anyone else, please erase all copies and attachments, and please let me know that it has gone to the wrong person.
The above terms reflect a potential business arrangement, are provided solely as a basis for further discussion, and are not intended to be and do not constitute a legally binding obligation. No legally binding obligations will be created, implied, or inferred until an agreement in final form is executed in writing by all parties involved.
Gil Peretz
Feb 22, 2023, 8:20:53 AM2/22/23
to web-vitals-feedback
Thanks Gilberto!
Our mobile website is actually a single-page web application (SPA).
Does navigating to other pages count as part of the "entire lifespan of a page"?
Gil
Gilberto Cocchi
Feb 22, 2023, 8:33:43 AM2/22/23
to Gil Peretz, web-vitals-feedback
Yes, with SPAs the measurement is a bit more complex.
I suggest reading the articles https://web.dev/vitals-spa-faq/ and for our upcoming efforts: https://developer.chrome.com/blog/soft-navigations-experiment/.
Example: if a user would start browsing on Page A and then they go to Page B via SoftNavs (causing CLS) that CLS would be attributed to Page A because our Chrome UX Report mechanism partitions stats by Page Load, not Soft Navs.
Hope this helps.
Gil
To view this discussion on the web visit https://groups.google.com/d/msgid/web-vitals-feedback/be1041e7-4f85-42a8-b9d5-42efcb093570n%40googlegroups.com.
Barry Pollard
Feb 22, 2023, 8:33:59 AM2/22/23
to web-vitals-feedback
Yes it does, and it's something the Core Web Vitals do not really take into account of fully right now (though there is a lot of work going on in that area to try to resolve that).
I was just looking at this too.
There are limitations as to what RUM products can look at as detailed here: https://web.dev/crux-and-rum-differences/
Some of the key things to be aware of are:
- Lack of visibility into iframes
- RUM products often only measure the load CLS rather than full page-life cycle CLS, as Gilberto notes.
CrUX, working at a lower-level in the browser does not have these limitations and sees all the shifts.
In this case I was able to get a fairly large CLS (0.99 or 1) by loading the chat widget (which loads in an iframe). This does appear to shift the content about on load - particularly the initial load, and particularly on slower connections, and particularly on mobile where it takes up the full screen. Now, this is due to a user interaction (clicking the chat widget button) and shifts caused within 0.5 seconds of as user interaction should not be counted as they are often expected shifts but it appears this chat box often takes more than that length of time to open.
However, knowing it's an SPA, then just clicking around it with the console open and the web vitals extension installed I was able to see other CLS by clicking around too.
So, depending on how many people use the chat widget, I'd say it;'s a combination of both SpeedCurve not able to look into iframes, and reporting CLS too early and missing later CLS's on SPA page navigation.
Barry
Gil Peretz
Feb 22, 2023, 8:44:28 AM2/22/23
to web-vitals-feedback
Thank you very much for your super fast and detailed response!
Now we have some R&D to do on our side...
Gil
Reply all
Reply to author
Forward
0 new messages
