Second layer is immediately dismissed
66 views
Skip to first unread message
thinkwel...@gmail.com
Jun 5, 2021, 3:39:03 AM6/5/21
to unpoly
First of all, Thank You for Unpoly!
I've used it with great pleasure in v1, and have watched the progress of v2 with interest. I'm in the process of migrating to v2 and it was surprisingly easy to get that accomplished. Many thanks for the smooth upgrade path; very well designed!
What I'm now attempting to do is use the new support for unlimited layers. I have Form1 with a select2 field, and what to insert an "Add new" link when new results are found. Unpoly should open Form2 and enable the user to create a new Record.
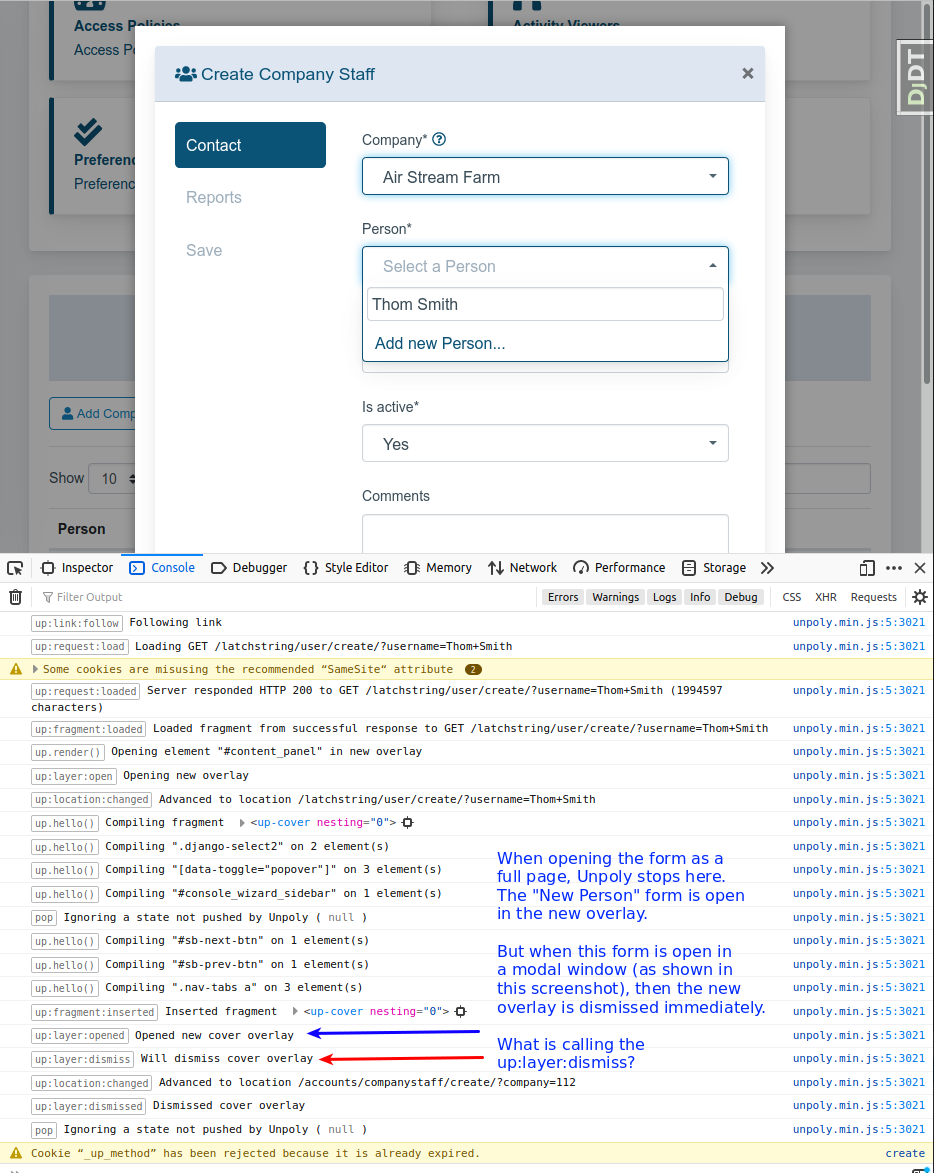
When Form1 is opened in the root layer, this works just fine. When Form1 is opened in a modal layer, then Form2 is opened in a new layer which is instantly dismissed. It never appears on the screen. (See attachment below)

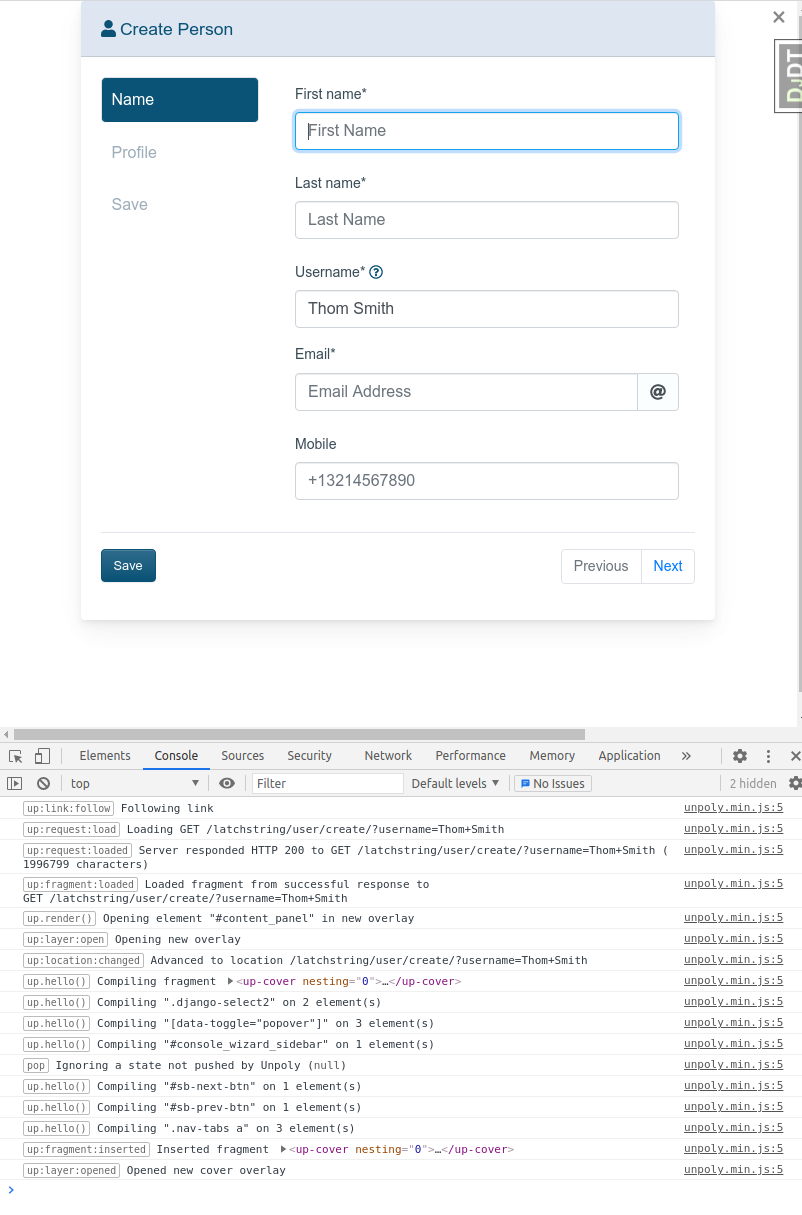
However, when I load Form1 in the root layer, it works just as I expect when clicking "Add new Person...". Form2 is loaded in a cover layer.

Here's the code that's activating the select2 field, and inserting the "Add new Person..." URL:
// Generate a new Create URL from element's data attributes
function create_url(element) {
var href = element.attr('data-new-url');
var record_type = element.attr('data-record-type');
var prefill_field = element.attr('data-prefill-field');
var search_text = element.data('select2').dropdown.$search.val();
var query_params = new URLSearchParams({[prefill_field]: search_text});
var url = `<a href="${href}?${query_params}" modal-no-history>Add new ${record_type}...</a>`
var anchor = document.createElement('a');
anchor.setAttribute('href', `${href}?${query_params}`);
anchor.setAttribute('up-history', 'false');
anchor.setAttribute('up-target', '#content_panel');
anchor.setAttribute('up-layer', 'new modal');
anchor.innerText = `Add new ${record_type}...`
return anchor;
}
// Initialize Select2 form fields
up.$compiler('.django-select2', function($element) {
var modal = document.getElementsByTagName('up-modal-content');
var options = {
theme: "bootstrap4",
language: {
noResults: function (){
return create_url($element);
},
}
}
if (modal.length > 0) {
options.dropdownParent = modal;
}
$element.djangoSelect2(options)
// Unpoly won't catch select2 events so listen for such changes and have unpoly emit
$element.on('select2:select', function (e) {
up.emit($element, 'change')
});
});
function create_url(element) {
var href = element.attr('data-new-url');
var record_type = element.attr('data-record-type');
var prefill_field = element.attr('data-prefill-field');
var search_text = element.data('select2').dropdown.$search.val();
var query_params = new URLSearchParams({[prefill_field]: search_text});
var url = `<a href="${href}?${query_params}" modal-no-history>Add new ${record_type}...</a>`
var anchor = document.createElement('a');
anchor.setAttribute('href', `${href}?${query_params}`);
anchor.setAttribute('up-history', 'false');
anchor.setAttribute('up-target', '#content_panel');
anchor.setAttribute('up-layer', 'new modal');
anchor.innerText = `Add new ${record_type}...`
return anchor;
}
// Initialize Select2 form fields
up.$compiler('.django-select2', function($element) {
var modal = document.getElementsByTagName('up-modal-content');
var options = {
theme: "bootstrap4",
language: {
noResults: function (){
return create_url($element);
},
}
}
if (modal.length > 0) {
options.dropdownParent = modal;
}
$element.djangoSelect2(options)
// Unpoly won't catch select2 events so listen for such changes and have unpoly emit
$element.on('select2:select', function (e) {
up.emit($element, 'change')
});
});
I hope that explains my situation adequately. I feel like I must be missing something obvious, but I'm just scratching my head why Form2 is dismissed immediately when Form1 is opened in a modal layer.
Henning Koch
Jun 5, 2021, 9:12:10 AM6/5/21
to unp...@googlegroups.com
Hi Dave,
I'm glad the migration to V2 is working smoothly for you.
Regarding the issue with the layer being dismissed:
The only thing I noticed in your code and screenshots is the `pop` event
in the log before the cover overlay has finished opening. Do you know
where that comes from? Is there some code that goes back in history?
To allow further debugging consider making a minimal reproduction demo
on https://glitch.com.
Best regards
Henning
On 05.06.21 09:39, thinkwel...@gmail.com wrote:
> First of all, Thank You for Unpoly!
>
> I've used it with great pleasure in v1, and have watched the progress of
> v2 with interest. I'm in the process of migrating to v2 and it was
> surprisingly easy to get that accomplished. Many thanks for the smooth
> upgrade path; very well designed!
>
> What I'm now attempting to do is use the new support for unlimited
> layers. I have Form1 with a select2 field, and what to insert an "Add
> new" link when new results are found. Unpoly should open Form2 and
> enable the user to create a new Record.
>
> When Form1 is opened in the root layer, this works just fine. When Form1
> is opened in a modal layer, then Form2 is opened in a new layer which is
> instantly dismissed. It never appears on the screen. (See attachment below)
>
> --
> You received this message because you are subscribed to the Google
> Groups "unpoly" group.
> To unsubscribe from this group and stop receiving emails from it, send
> an email to unpoly+un...@googlegroups.com
> <mailto:unpoly+un...@googlegroups.com>.
> To view this discussion on the web visit
> https://groups.google.com/d/msgid/unpoly/d3810c45-32f3-4285-a326-55297cef379dn%40googlegroups.com
> <https://groups.google.com/d/msgid/unpoly/d3810c45-32f3-4285-a326-55297cef379dn%40googlegroups.com?utm_medium=email&utm_source=footer>.
I'm glad the migration to V2 is working smoothly for you.
Regarding the issue with the layer being dismissed:
The only thing I noticed in your code and screenshots is the `pop` event
in the log before the cover overlay has finished opening. Do you know
where that comes from? Is there some code that goes back in history?
To allow further debugging consider making a minimal reproduction demo
on https://glitch.com.
Best regards
Henning
On 05.06.21 09:39, thinkwel...@gmail.com wrote:
> First of all, Thank You for Unpoly!
>
> I've used it with great pleasure in v1, and have watched the progress of
> v2 with interest. I'm in the process of migrating to v2 and it was
> surprisingly easy to get that accomplished. Many thanks for the smooth
> upgrade path; very well designed!
>
> What I'm now attempting to do is use the new support for unlimited
> layers. I have Form1 with a select2 field, and what to insert an "Add
> new" link when new results are found. Unpoly should open Form2 and
> enable the user to create a new Record.
>
> When Form1 is opened in the root layer, this works just fine. When Form1
> is opened in a modal layer, then Form2 is opened in a new layer which is
> instantly dismissed. It never appears on the screen. (See attachment below)
>
> multilayers-dismissed.png
>
> However, when I load Form1 in the root layer, it works just as I expect
> when clicking "Add new Person...". Form2 is loaded in a cover layer.
>
>
> However, when I load Form1 in the root layer, it works just as I expect
> when clicking "Add new Person...". Form2 is loaded in a cover layer.
>
> You received this message because you are subscribed to the Google
> Groups "unpoly" group.
> To unsubscribe from this group and stop receiving emails from it, send
> an email to unpoly+un...@googlegroups.com
> <mailto:unpoly+un...@googlegroups.com>.
> To view this discussion on the web visit
> https://groups.google.com/d/msgid/unpoly/d3810c45-32f3-4285-a326-55297cef379dn%40googlegroups.com
> <https://groups.google.com/d/msgid/unpoly/d3810c45-32f3-4285-a326-55297cef379dn%40googlegroups.com?utm_medium=email&utm_source=footer>.
thinkwel...@gmail.com
Jun 5, 2021, 9:38:57 AM6/5/21
to unpoly
Hello Henning,
Thanks for your comments. I found the problem just a minute ago. I had a function created for v1 that applied autofocus to input fields launched in modal windows. When I commented out that function, Form2 loaded successfully - and autofocus works perfectly too! So my issue is resolved.
Regards,
Dave
Reply all
Reply to author
Forward
0 new messages
