Highlight in bold the dates in the Recent tab
已查看 96 次
跳至第一个未读帖子
Xabriña
2019年1月20日 12:56:592019/1/20
收件人 TiddlyWiki
Hi all.
How can I make it so that in the Recent tab the dates in which the tiddlers are ordered appear highlighted in bold???
Thanks in advance.
Thomas Elmiger
2019年1月20日 15:46:092019/1/20
收件人 TiddlyWiki
Hi Xabriña,
Nice idea! I put this in a tiddler tagged $:/tags/Stylesheet
/* Recent tab */
.tc-sidebar-lists .tc-timeline {
font-weight: bold;
}Happy styling!
Thomas
Xabriña
2019年1月21日 08:16:472019/1/21
收件人 TiddlyWiki
Thomas Elmiger
2019年1月21日 10:15:092019/1/21
收件人 TiddlyWiki
Do you have spaces in the tag name? That would not work. You can copy from my post above and should see the text without spaces in the tag pill when you are done.
The tiddler type is optional, I usually leave it blank.
Xabriña
2019年1月21日 10:44:432019/1/21
收件人 TiddlyWiki
!!! /* ''Recent tab'' */
.tc-sidebar-lists .tc-timeline {
text-decoration: underline; font-weight: bold; color: red;
}TonyM
2019年1月21日 17:53:242019/1/21
收件人 TiddlyWiki
Thomas,
You so often seem to know the correct css to alter, do you have a reference work or a lookup process you can share, eg inspect or search in tiddlers?
Thanks
Tony
Thomas Elmiger
2019年1月22日 06:21:392019/1/22
收件人 tiddl...@googlegroups.com
Tony and Xabriña,
My Workflow is this:
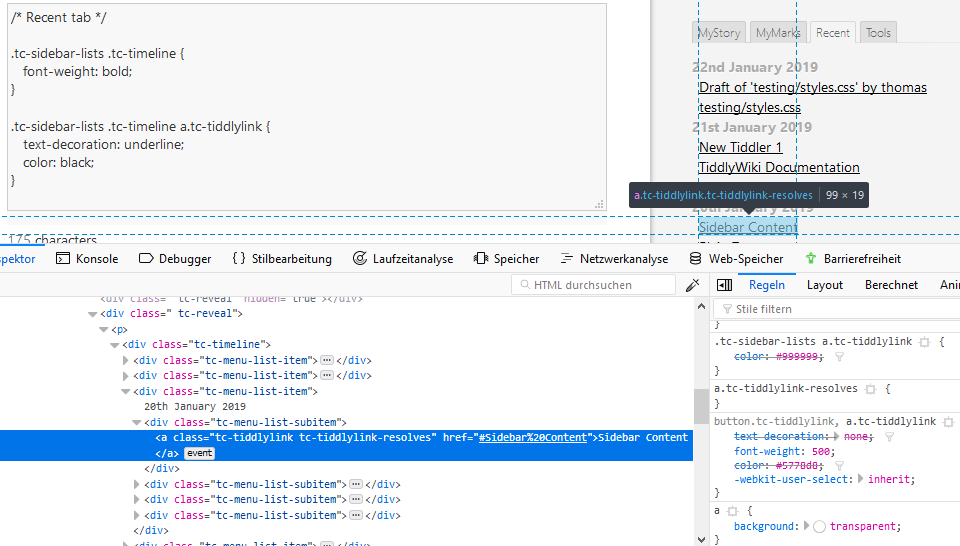
On the Rules panel on the right you can see existing CSS definitions that influence the style of an element. If there are any specific for the element, we will have to overrule them, if not we can create one (as in Xabriñas first case).

2 (optional): Go to the Stylesheet Manager in my project Bricks: https://tid.li/tw5/test/bricks.html#Stylesheet%20Manager
There is a nice search for existing definitions, to check if I have already some optimisations there. The stylesheets there are based on the original TW styles, just split up and reorganised in different tiddlers. From that work I have learnt a lot about TW styling.
@Xabriña – The solution I came up with for your second question about how to target the links only is:
.tc-sidebar-lists .tc-timeline a.tc-tiddlylink {
text-decoration: underline;
color: black;
}
text-decoration: underline;
color: black;
}
In my test configuration
.tc-sidebar-lists .tc-timeline a worked, but as there is already a definition for a.class (
.tc-sidebar-lists a.tc-tiddlylink ) I am not sure if this depends from which styles are loaded first. Google "CSS specificity" if you want to know more than me ;–)
Greetings from a CSS amateur,
Thomas
Xabriña
2019年1月22日 07:39:282019/1/22
收件人 TiddlyWiki
Hello again.
I think I explained wrong what I wanted to do.
What I'm trying to do is change the date (color and underline) in which the tiddlers are ordered in the "Recent" tab but not the links to the tiddlers.
It may be something more difficult to do than I thought.
I've been taking a look at the coding of the page but I find it difficult to follow the topic. My knowledge of CSS and HTML are very limited ...
Thank you.
Thomas Elmiger
2019年1月22日 12:12:112019/1/22
收件人 tiddl...@googlegroups.com
Hi Xabriña
Your explanation was fine, but I did not (want to) understand. Usually underlined text is a link, that's like a law for me.
So if you absolutely want to do it the other way around, then you can remove the style from the link again like this:
.tc-sidebar-lists .tc-timeline a.tc-tiddlylink {text-decoration: none;
}
I would advise against it, but it is doable.
And: there are courses for HTML and CSS on e.g. edx.org, I would personally recommend the ones by the W3C.
;–)
Thomas
回复全部
回复作者
转发
0 个新帖子
