Bug Export HTML-Docs with pictures relative path
H Muehleck
then the file structure must be always the same...
"<img alt="PictureRelative" src="///pics/example.jpg"/>"
H Muehleck
StarUML
helmut -
Hi,
what do you mean with not to use local images?
How could I embed online images in StarUML?
The relative path  is working in StarrUML but not in the export.
I tried  and  but both are not working in StarUML.
See here in StarUML only absolute and /// is working
That is the exported HTML, only absolute and the ./ is working
Here I have to copy the picture into the
directory \html-docs\contents before
The HTML Code
So I think the conversion from markdown /// to HTML shoud be ./ what Do you think?
Best regards
StarUML
Minkyu Lee
helmut -
Hello Minkyu,
thanx for your answer. In my office I have to use MS
Windows 10 ☹
I´ve tried some stuff from StackoverFlow but it doesn´t work.
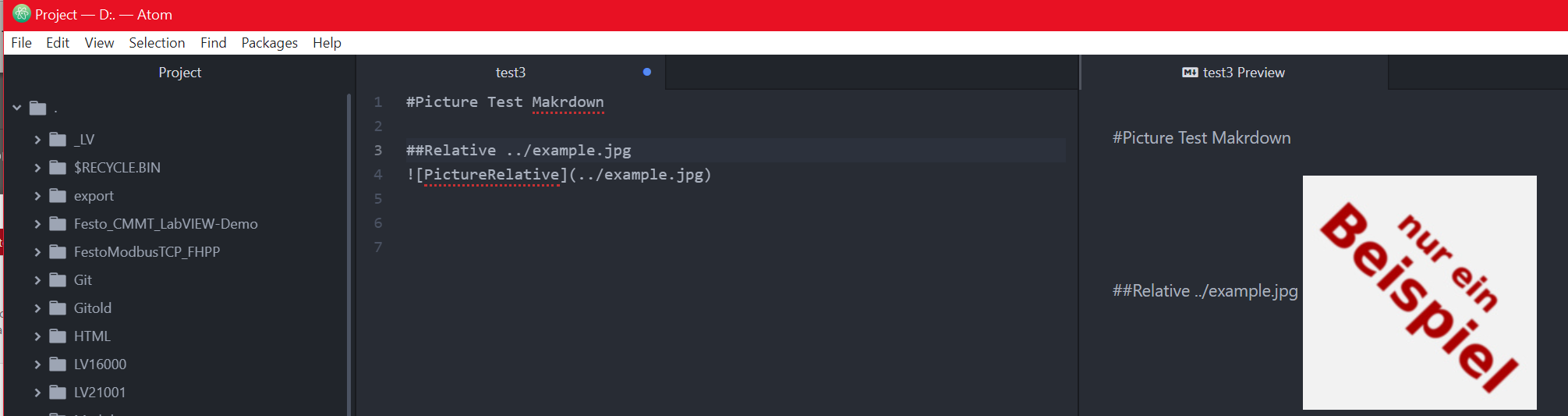
I tried it also with the editor Atom
Here just works it with ../ but here also works the export to HTML (see screenshot)
Any idea? or do relative path just don´t work in StarUML in Windows?