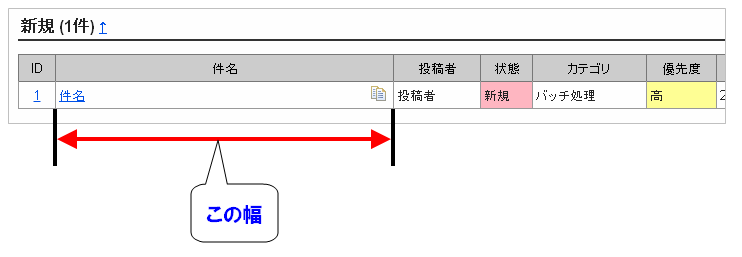
【質問】「状態別チケット一覧」で項目の幅を調節したい
17 views
Skip to first unread message
smeghead
Jul 5, 2012, 10:09:56 PM7/5/12
to starbug...@googlegroups.com
gonzalez さん
2012年7月5日木曜日 1時59分38秒 UTC+9 gonzalez:
返信遅くなりすいません。
メニューのサブプロジェクトの管理から、スタイル設定に移動し、
スタイルシートの末尾に、以下の内容を追加して更新してみて下さい。
#ticket_list th.field1 {
width: 100px !important;
}
チケット一覧で再読込みしたら、件名のセル幅が、上で指定した100px
になります。
100pxの部分を調整して下さい。
よろしくお願いします。
以上です。
2012年7月5日木曜日 1時59分38秒 UTC+9 gonzalez:
gonzalez
Jul 8, 2012, 10:16:16 AM7/8/12
to starbug...@googlegroups.com
smegheadさん
早速試してみたところ、幅が狭まりとても見やすくなりました。
ありがとうございます。
ちなみに「件名=field1」ということは、下記の通りでしょうか。
field1=件名
field2=投稿者
field3=状態
field4=カテゴリ
field5=優先度
field6=詳細
field7=再現手順
field8=コメント
kato takahisa
Jul 8, 2012, 12:20:34 PM7/8/12
to starbug...@googlegroups.com
gonzalez さん
> ちなみに「件名=field1」ということは、下記の通りでしょうか。
>
> field1=件名
> field2=投稿者
> field3=状態
> field4=カテゴリ
> field5=優先度
> field6=詳細
> field7=再現手順
> field8=コメント
はい。内部的に保持している各項目のIDを使っています。
項目の追加で追加した項目にもIDが割り当てられるので、
同様のカスタマイズ(cssで設定できる範囲)は可能です。
2012年7月8日 23:16 gonzalez <pain...@gmail.com>:
> --
> このグループから退会するには、次へメールをお送りください。
> starbug1-user...@googlegroups.com
> その他のオプションについては、次の URL からグループにアクセスしてくださ
> い。 http://groups.google.com/group/starbug1-users?hl=ja?hl=ja
> ちなみに「件名=field1」ということは、下記の通りでしょうか。
>
> field1=件名
> field2=投稿者
> field3=状態
> field4=カテゴリ
> field5=優先度
> field6=詳細
> field7=再現手順
> field8=コメント
項目の追加で追加した項目にもIDが割り当てられるので、
同様のカスタマイズ(cssで設定できる範囲)は可能です。
2012年7月8日 23:16 gonzalez <pain...@gmail.com>:
> このグループから退会するには、次へメールをお送りください。
> starbug1-user...@googlegroups.com
> その他のオプションについては、次の URL からグループにアクセスしてくださ
> い。 http://groups.google.com/group/starbug1-users?hl=ja?hl=ja
gonzalez
Jul 8, 2012, 12:29:00 PM7/8/12
to starbug...@googlegroups.com
早速の回答ありがとうございます。
参考にさせていただきます!
Reply all
Reply to author
Forward
0 new messages