Skip to first unread message
nemoriel
Aug 21, 2019, 8:41:17 AM8/21/19
to Selenium Users
Hi guys,
I'm struggling with this test that seems to be working but then it suddenly fails to click on a checkbox.
I'm using Python and running my test on Chrome, with the following options:
def __init__(self):
self.chrome_options = webdriver.ChromeOptions()
self.prefs = {"profile.default_content_setting_values.notifications" : 2}
self.chrome_options.add_experimental_option("prefs",self.prefs)
self.chrome_options.add_argument("--start-maximized")
self.driver = webdriver.Chrome(options=self.chrome_options)Then I'm trying to click on a checkbox that is located in a dialog that opens up. I also had trouble getting to the point where I open that dialog, but I ended up using a "locate by link text" strategy to click on the buttons and it seems robust so far. But now I need to click on a checkbox and link text can't help. So I've tried locating by name, by tag, by css selector and by xpath. The thing is, the checkbox doesn't seem to be inside an iframe (already checked that) and the locators don't seem to be dynamic (they always have the same id's, classes, etc. when I inspect). I can even find the checkbox consistently on chrome dev tools by using $$('[locator]') but then my code fails to click on it.
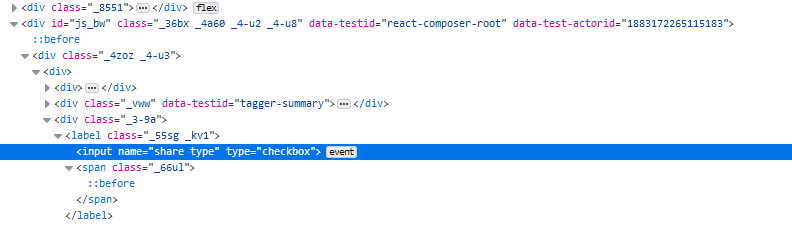
This is the checkbox I'm trying to click on, this time viewed on firefox dev tools:

So far, when I tried using css selectors my test failed 9 out of 10 times. This is what I tried:
And also with selector:
I then tried switching to
presence_of_element_located instead of element_to_be_clickable and got
selenium.common.exceptions.ElementClickInterceptedException: Message: element click intercepted: Element <input name="share type" type="checkbox"> is not clickable at point (278, 208). Other element would receive the click: <span class="_66ul"></span>
So I changed my selector to
span._66ul and this time I got that a different element would get the
click, so this was endless.Also tried locating by name:
WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.NAME, "share type"))).click()
selenium.common.exceptions.ElementClickInterceptedException:
Message: element click intercepted: Element <input name="share type"
type="checkbox"> is not clickable at point (278, 322). Other element
would receive the click: <span class="_66ul"></span>So
I switched to XPATH and it seems to have got much more robust this way,
as the fail rate dropped significantly (it now fails about 3 out of 10
times):
chkbox = WebDriverWait(self.driver, 20).until(EC.presence_of_element_located((By.XPATH, '//input[@type="checkbox"]')))
print(chkbox)
ActionChains(self.driver).move_to_element(chkbox).click(chkbox).perform()I
added that print statement to make sure the checkbox is actually being
located when the test fails, and it is. But then it's not being clicked
and I get no error messages.
Also tried with the following xpath: //span[@class="_66ul"]
but results are the same (it fails to click on it, with no errors). And
ff I change the last code fragment (with the input xpath) to element_to_be_clickable instead of presence_of_element_located, then it times out.
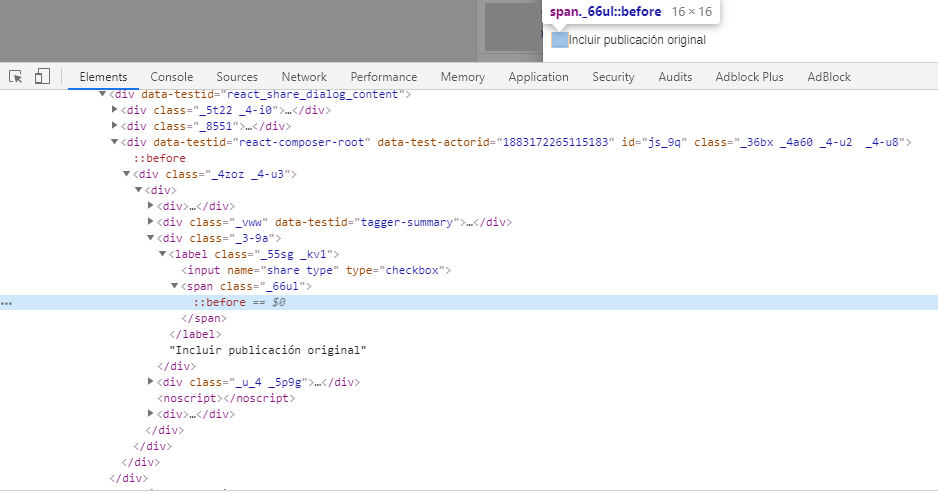
One
particular thing I noticed when I inspect element on Chrome and click
on the checkbox, is that the following line gets highlighted (instead of
the <input> line), so I'm now sure if I should be dealing with
this ::before pseudo-element in some way:

Can anyone throw in some hints on what else I could try?
Lake Sharma
Aug 26, 2019, 1:52:44 AM8/26/19
to seleniu...@googlegroups.com
Hi Nemoriel,
use this code
Thread.sleep(2999);
before the click.
--
You received this message because you are subscribed to the Google Groups "Selenium Users" group.
To unsubscribe from this group and stop receiving emails from it, send an email to selenium-user...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/selenium-users/454ab127-e7a9-4948-99af-efa29a965146%40googlegroups.com.
Reply all
Reply to author
Forward
0 new messages
