Scroll down in a sub-window
344 views
Skip to first unread message
Mikhail Grunko
Aug 4, 2022, 5:22:57 AM8/4/22
to robotframework-users
Hello everybody,

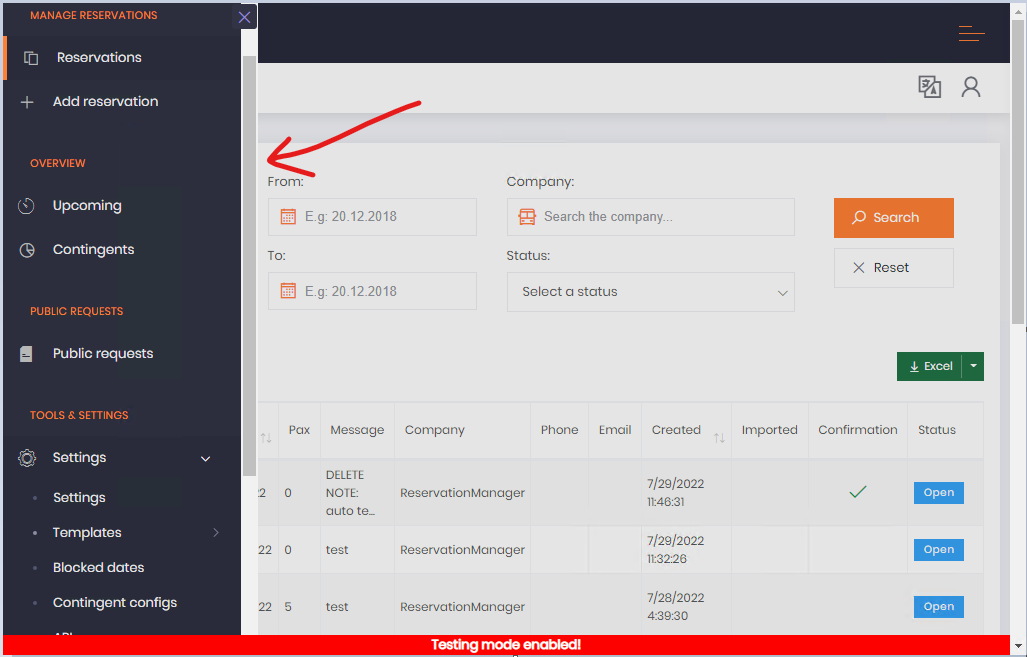
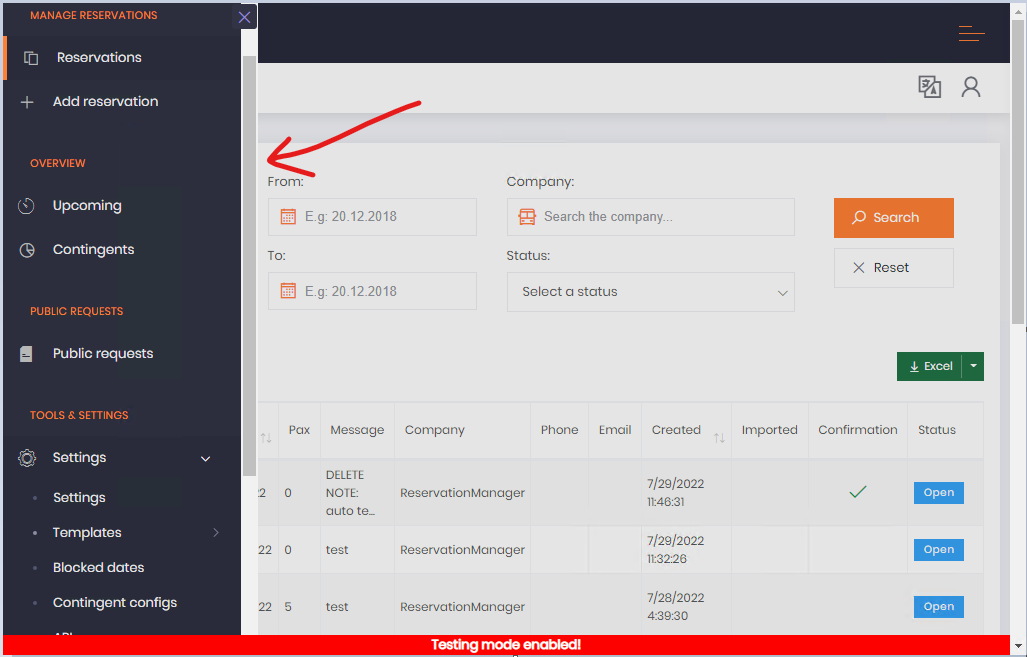
I am struggling with the problem of scrolling down in a sub-window. In my case the app looks like that and I have to scroll down the marked scroll bar:

The reason for it is that I have to click one of sub-items of the menu "Settings", which is currently outside of the visible area (I have in my test case the Maximize browser window keyword and it passes, so seemingly it it the maximum size of the window).
What is a bit strange, I have in my test case the following strings:
Wait Until Element Is Visible xpath=//*[@id="m_ver_menu"]/ul/li[10]/div/ul/li[6] timeout=5s
click element xpath=//*[@id="m_ver_menu"]/ul/li[10]/div/ul/li[6]
click element xpath=//*[@id="m_ver_menu"]/ul/li[10]/div/ul/li[6]
First string passes, although the element is outside of the visible area - it is the screenshot from the RF report. The second string fails with the following error:
ElementClickInterceptedException: Message: element click intercepted: Element <li class="m-menu__item " aria-haspopup="true">...</li> is not clickable at point (119, 634). Other element would receive the click: ...
What I have tried (everything was placed before the Click element keyword - see above):
- Scroll Element Into View
xpath=//*[@id="m_ver_menu"]/ul/li[10]/div/ul/li[6]
- This returns, that this keyword does not exist...
- Execute Javascript
window.scrollTo(0,document.body.scrollHeight);
- This scrolls down, but the main scroll bar on the right of the screenshot above
- Execute JavaScript document.querySelector('#m_ver_menu >
ul > li.m-menu__item.m-menu__item--submenu.m-menu__item--open > div
> ul > li:nth-child(6)').scrollDown += 1000;
- This does not scroll down anything
Could I try something more?
Regards,
Mischa
Reply all
Reply to author
Forward
0 new messages
