Help! Completely new to regex.
223 views
Skip to first unread message
Matt Watson
Nov 29, 2013, 12:45:07 PM11/29/13
to re...@googlegroups.com
To begin, I work for a car dealership. I'm extremely uneducated in code and at most can usually navigate to what I want in HTML. Unfortunately I don't have the time to become fluent in any code, but I really appreciate how useful this could be to my dealership. Obviously, this community doesn't owe me anything, but it would be super cool to get some pointers/help here.
My Goal: To scan the HTML of a few competitor dealerships and notify me of changes. (Extracting that data would be huge, but that's a whole other scenario.)
My Goal: To scan the HTML of a few competitor dealerships and notify me of changes. (Extracting that data would be huge, but that's a whole other scenario.)
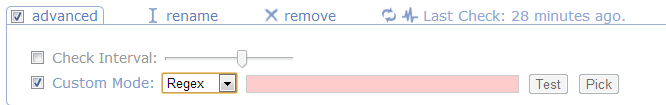
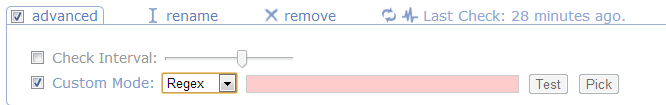
What I know: I am using the Page Monitor chrome extension to scan filtered inventory pages. There are specific URLs based on how many listings per page, all the way down to mileage so I am able to get quite specific. There are regex options per page and it seems the best way for me to avoid false alerts

There can be as many as 100 vehicle listings per page and I want to get an alert if any prices change:
<dd data-price="19377" class="vehicle_price price_tp-selling ">$19,377</dd>
It looks like I have two options that I can track based on HTML code. Again, there will be as many as 100 of these fields per page at times.
Unfortunately, it seems Regex can get quite broad so I'm not able to pinpoint exactly what to learn and again, I just can't dedicate the time to fully learn the language. Obviously, shooting me the modifier for Page Monitor would be awesome, but if you guys have a solid resource for something more specific to my needs I'm not opposed to giving it a look.
Thanks!

There can be as many as 100 vehicle listings per page and I want to get an alert if any prices change:
<dd data-price="19377" class="vehicle_price price_tp-selling ">$19,377</dd>
It looks like I have two options that I can track based on HTML code. Again, there will be as many as 100 of these fields per page at times.
Unfortunately, it seems Regex can get quite broad so I'm not able to pinpoint exactly what to learn and again, I just can't dedicate the time to fully learn the language. Obviously, shooting me the modifier for Page Monitor would be awesome, but if you guys have a solid resource for something more specific to my needs I'm not opposed to giving it a look.
Thanks!
Thomas Minitsios
Nov 30, 2013, 1:42:01 PM11/30/13
to re...@googlegroups.com
I have no idea how this addon works, but if you want a regular expression to grab the price from the above string, try this:
(?<=data-price[^>]*\>)[^<]*
--
--
Sub, Unsub, Read-on-the-web, tune your personal settings for this Regex forum:
http://groups.google.com/group/regex?hl=en
---
You received this message because you are subscribed to the Google Groups "Regex" group.
To unsubscribe from this group and stop receiving emails from it, send an email to regex+un...@googlegroups.com.
For more options, visit https://groups.google.com/groups/opt_out.
Затлер Евгений Викторович
Nov 30, 2013, 3:03:43 PM11/30/13
to Regex
BTW, the regex flavor used by Page Monitor is not the one (JGsoft flavor) i am used to.
I am used to match a line with
[^\r\n]+[\r\n]
but it is not something that PageMonitor understands.
I was breaking my head trying to put it into "dot matches newlines" mode. Being close to give up, I came acrrros this phrase at http://www.regular-expressions.info/dot.html :
[citing]JavaScript and VBScript do not have an option to make the dot match line break characters. In those languages, you can use a character class such as [\s\S] to match any character. This character matches a character that is either a whitespace character (including line break characters), or a character that is not a whitespace character. Since all characters are either whitespace or non-whitespace, this character class matches any character.[/citing]
And that was just the case! mynickname[\s\S]* gave me html code from mynickname till page end.
best regards, Eugeny
Reply all
Reply to author
Forward
0 new messages
