How to hide the button Display options
18 views
Skip to first unread message
Antonio Gagliarducci
Aug 11, 2021, 9:32:21 AM8/11/21
to Numbas Users
Hi there,
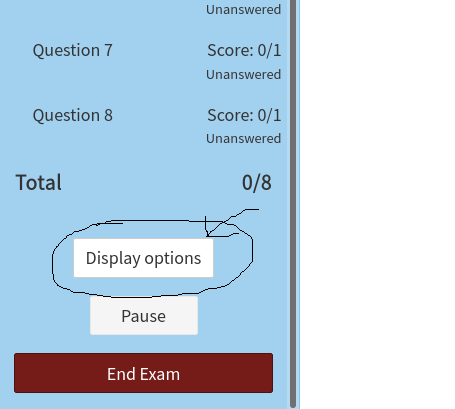
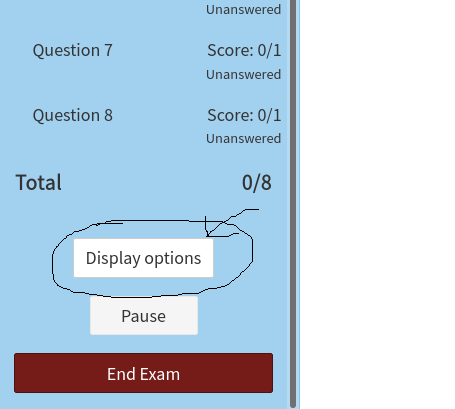
is it possible to hide the button Display Options present on the test?

is it possible to hide the button Display Options present on the test?

Do I have to create a custom theme for the exam to do this?
I have already read the documentation but have found nothing about this theme :F
Thank you for the response
Best regards
Antonio Gagliarducci
Tharsos Srl
I have already read the documentation but have found nothing about this theme :F
Thank you for the response
Best regards
Antonio Gagliarducci
Tharsos Srl
Christian Lawson-Perfect
Aug 12, 2021, 3:32:54 AM8/12/21
to numbas...@googlegroups.com
Yes, you'd have to make a custom theme to remove it.
Why don't you want to show it?
--
You received this message because you are subscribed to the Google Groups "Numbas Users" group.
To unsubscribe from this group and stop receiving emails from it, send an email to numbas-users...@googlegroups.com.
To view this discussion on the web, visit https://groups.google.com/d/msgid/numbas-users/b1c231c2-a6ef-4f36-a9db-ed86b60c6cc6n%40googlegroups.com.
Antonio Gagliarducci
Aug 12, 2021, 8:24:26 AM8/12/21
to Numbas Users
Because it could confuse the users, it is a request from my company;
To be honest I think that the button is a good feature, but we have alot of learners that make mistakes easily.
Do you know what I have to change in the custom theme? Do you know the id that I have to make it `display:none` to hide the Display Option Button?
Thank you for the answer
Antonio
To be honest I think that the button is a good feature, but we have alot of learners that make mistakes easily.
Do you know what I have to change in the custom theme? Do you know the id that I have to make it `display:none` to hide the Display Option Button?
Thank you for the answer
Antonio
Antonio Gagliarducci
Aug 12, 2021, 8:44:47 AM8/12/21
to Numbas Users
The
button doesn't have an id, but the solution I think it is pretty
simple, when you make a custom theme you have to delete in the html
files these buttons:
<button class="btn btn-default navbar-btn center-block thin-button" type="button" data-bind="click: Numbas.display.showStyleModal" data-localise="control.style options"></button>
There are atleast 4 of them in the default theme.
Antonio
Antonio
Antonio Gagliarducci
Aug 12, 2021, 9:04:59 AM8/12/21
to Numbas Users
You have to change 4 files:
- templates/frontpage.html
- templates/menu.html
- templates/nav-menu.html
- templates/nav-sequence.html
After removing these button from the theme it worked!
Antonio
After removing these button from the theme it worked!
Antonio
William Haynes
Aug 12, 2021, 9:14:13 AM8/12/21
to 'guillaume theo' via Numbas Users
I also wanted to remove the display options button when I first saw it.
In reflection, I think that the problem is that the button is too prominent as it is currently displayed. Its placement and size make it look more important than the pause or end exam buttons.
Perhaps a better solution would be use a small gear icon somewhere else, since display options are really a user setting.
Will
On Aug 12, 2021, at 3:32 AM, Christian Lawson-Perfect <christia...@gmail.com> wrote:
Yes, you'd have to make a custom theme to remove it.Why don't you want to show it?
On Wed, 11 Aug 2021 at 14:32, 'Antonio Gagliarducci' via Numbas Users <numbas...@googlegroups.com> wrote:
Hi there,
is it possible to hide the button Display Options present on the test?
<Immagine.png>Do I have to create a custom theme for the exam to do this?
I have already read the documentation but have found nothing about this theme :F
Thank you for the response
Best regards
Antonio Gagliarducci
Tharsos Srl--
You received this message because you are subscribed to the Google Groups "Numbas Users" group.
To unsubscribe from this group and stop receiving emails from it, send an email to numbas-users...@googlegroups.com.
To view this discussion on the web, visit https://groups.google.com/d/msgid/numbas-users/b1c231c2-a6ef-4f36-a9db-ed86b60c6cc6n%40googlegroups.com.
--
You received this message because you are subscribed to the Google Groups "Numbas Users" group.
To unsubscribe from this group and stop receiving emails from it, send an email to numbas-users...@googlegroups.com.
To view this discussion on the web, visit https://groups.google.com/d/msgid/numbas-users/CAEMHSOjBMuOGt%3Dnic6mA5O_WVMCJAK%2BExkNGW%2BAhuWwj25p_9A%40mail.gmail.com.
Antonio Gagliarducci
Aug 12, 2021, 9:37:56 AM8/12/21
to Numbas Users
It seems a good idea for me :)
Antonio
Antonio
Christian Lawson-Perfect
Aug 12, 2021, 10:00:08 AM8/12/21
to numbas...@googlegroups.com
Yes, I'm open to suggestions on how to improve the appearance of the button. To be honest, I just put it in as a standard <button> tag to get it working, and haven't thought about it since. It needs to be fairly big and prominent, though, because for the people who need it, it needs to be easy to find and to click. I'll do some experimentation.
To view this discussion on the web, visit https://groups.google.com/d/msgid/numbas-users/f958af72-9ab8-4410-bcac-32444f4e2fe9n%40googlegroups.com.
Reply all
Reply to author
Forward
0 new messages
