pagespeed converted image url extension to webp, but content-type & size of it's not changed!
630 views
Skip to first unread message
Hadi Abbasi
Sep 28, 2021, 8:45:23 AM9/28/21
to ngx-pagespeed-discuss
Hello Guys
I'm looking for a way to convert images of html pages to optimized webp!
after set below nginx.conf & restart nginx, I run this url in my windows10 chrome browser:
```
http://myip: 3330 /
or
http://myip: 3330 /?PageSpeed=on&PageSpeedFilters=convert_jpeg_to_webp,recompress_webp
```
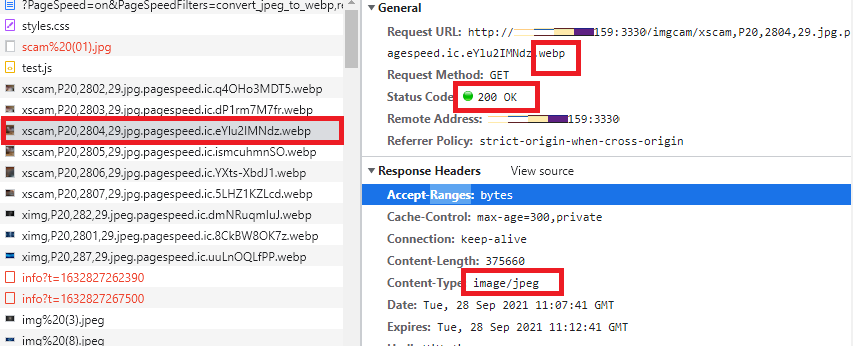
I see that jpeg url extension is converted to webp, but content-type & size of image is not converted anymore!
Here is my nginx.conf:
```
worker_processes 1;
worker_rlimit_nofile 10000;#1048576 #->best value is equal to worker_connections
events {
worker_connections 10000; #1048576 #it must be multiples of 2
multi_accept on; #accept as many connections as possible, may flood worker connections if set too low
use epoll; #optimized to serve many clients with each thread, essential for linux
#accept_mutex on;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#gzip on;
keepalive_timeout 65;
pagespeed UsePerVhostStatistics on;
pagespeed MessageBufferSize 100000;
server {
listen 3330;
#allow 127.0.0.1;
#deny all;
proxy_http_version 1.1;
#set $args $args&ModPagespeed=on;
pagespeed on; # or standby or unplugged
pagespeed HonorCsp on;
pagespeed RespectVary on;
pagespeed Statistics on;
pagespeed UseExperimentalJsMinifier on;
pagespeed LowercaseHtmlNames on;
pagespeed PreserveUrlRelativity on;
pagespeed InPlaceResourceOptimization on;
pagespeed FileCachePath /tmp/ngx_pagespeed_cache; #"/var/cache/ngx_pagespeed/"
pagespeed RewriteLevel PassThrough; #PassThrough or OptimizeForBandwidth or CoreFilters
pagespeed FetchHttps enable,allow_self_signed,allow_unknown_certificate_authority,allow_certificate_not_yet_valid;
pagespeed ForbidFilters add_head; #add_head Adds a <head> element to the document if not already present.
pagespeed ForbidFilters responsive_images; #responsive_images Makes images responsive by adding srcset with images optimized for various resolutions.
pagespeed ForbidFilters combine_heads; #combine_heads Combines multiple <head> elements found in document into one.
pagespeed ForbidFilters inline_import_to_link; #inline_import_to_link Inlines <style> tags comprising only CSS @imports by converting them to equivalent <link> tags.
pagespeed ForbidFilters outline_css; #outline_css Externalize large blocks of CSS into a cacheable file.
pagespeed ForbidFilters outline_javascript; #outline_javascript Externalize large blocks of JS into a cacheable file.
pagespeed ForbidFilters move_css_above_scripts; #move_css_above_scripts Moves CSS elements above <script> tags.
pagespeed ForbidFilters move_css_to_head; #move_css_to_head Moves CSS elements into the <head>.
pagespeed ForbidFilters combine_css; #combine_css Combines multiple CSS elements into one.
pagespeed ForbidFilters rewrite_css; #rewrite_css Rewrites CSS files to remove excess whitespace and comments, and, if enabled, rewrite or cache-extend images referenced in CSS files. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed ForbidFilters fallback_rewrite_css_urls; #fallback_rewrite_css_urls Rewrites resources referenced in any CSS file that cannot otherwise be parsed and minified.
pagespeed ForbidFilters rewrite_style_attributes; #rewrite_style_attributes Rewrite the CSS in style attributes by applying the configured rewrite_css filter to it.
pagespeed ForbidFilters rewrite_style_attributes_with_url; #rewrite_style_attributes_with_url Rewrite the CSS in style attributes if it contains the text 'url(' by applying the configured rewrite_css filter to it
pagespeed ForbidFilters flatten_css_imports; #flatten_css_imports Inline CSS by flattening all @import rules.
pagespeed ForbidFilters prioritize_critical_css; #prioritize_critical_css Replace CSS tags with inline versions that include only the CSS used by the page.
pagespeed ForbidFilters make_google_analytics_async; #make_google_analytics_async Convert synchronous use of Google Analytics API to asynchronous
pagespeed ForbidFilters make_show_ads_async; #make_show_ads_async Convert synchronous use of Google AdSense API to asynchronous
pagespeed ForbidFilters rewrite_javascript; #rewrite_javascript Rewrites JavaScript files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed ForbidFilters rewrite_javascript_external; #rewrite_javascript_external Implied by rewrite_javascript. Rewrites JavaScript external files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed ForbidFilters rewrite_javascript_inline; #rewrite_javascript_inline Implied by rewrite_javascript. Rewrites inline JavaScript blocks to remove excess whitespace and comments.
pagespeed ForbidFilters include_js_source_maps; #include_js_source_maps Adds source maps to rewritten JavaScript files.
pagespeed ForbidFilters combine_javascript; #combine_javascript Combines multiple script elements into one.
pagespeed ForbidFilters canonicalize_javascript_libraries; #canonicalize_javascript_libraries Redirects JavaScript libraries to a JavaScript hosting service.
pagespeed ForbidFilters inline_css; #inline_css Inlines small CSS files into the HTML document.
pagespeed ForbidFilters inline_google_font_css; #inline_google_font_css Inlines small CSS files used by fonts.googleapis.com into the HTML document.
pagespeed ForbidFilters inline_javascript; #inline_javascript Inlines small JS files into the HTML document.
pagespeed ForbidFilters local_storage_cache; #local_storage_cache Cache inlined resources in HTML5 local storage.
pagespeed ForbidFilters insert_ga; #insert_ga Adds the Google Analytics snippet to each HTML page.
pagespeed EnableFilters rewrite_images; #rewrite_images Optimizes images, re-encoding them, removing excess pixels, and inlining small images. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters convert_jpeg_to_progressive; #convert_jpeg_to_progressive Converts larger jpegs to progressive format. Implied by recompress images.
pagespeed ForbidFilters convert_png_to_jpeg; #convert_png_to_jpeg Converts gif and png images into jpegs if they appear to be less sensitive to compression artifacts and lack alpha transparency. Implied by recompress images.
pagespeed EnableFilters convert_jpeg_to_webp; #convert_jpeg_to_webp Producess lossy webp rather than jpeg images for browsers that support webp. Implied by recompress images.
pagespeed EnableFilters convert_to_webp_animated; #convert_to_webp_animated Replaces animated gif images with webp images on browsers that support the format.
pagespeed EnableFilters convert_to_webp_lossless; #convert_to_webp_lossless Implied by rewrite_images. Replaces png and non-animated gif images with webp images on browsers that support the format.
pagespeed ForbidFilters insert_image_dimensions; #insert_image_dimensions Adds width and height attributes to <img> tags that lack them.
pagespeed EnableFilters inline_images; #inline_images Implied by rewrite_images. Replaces small images by data: urls.
pagespeed EnableFilters recompress_images; #recompress_images Implied by rewrite_images. Recompresses images, removing excess metadata and transforming gifs into pngs.
pagespeed EnableFilters recompress_jpeg; #recompress_jpeg Implied by recompress_images. Recompresses jpegs, removing excess metadata.
pagespeed EnableFilters recompress_png; #recompress_png Implied by recompress_images. Recompresses pngs, removing excess metadata.
pagespeed EnableFilters recompress_webp; #recompress_webp Implied by recompress_images. Recompresses webps, removing excess metadata.
pagespeed EnableFilters convert_gif_to_png; #convert_gif_to_png Implied by recompress_images. Optimizes gifs to pngs.
pagespeed EnableFilters strip_image_color_profile; #strip_image_color_profile Implied by recompress_images. Strips color profile info from images.
pagespeed EnableFilters strip_image_meta_data; #strip_image_meta_data mplied by recompress_images. Strips EXIF meta data from images.
pagespeed EnableFilters resize_images; #resize_images Implied by rewrite_images. Resizes images when the corresponding <img> tag specifies a smaller width and height.
pagespeed ForbidFilters resize_rendered_image_dimensions; #resize_rendered_image_dimensions Implied by rewrite_images. Resizes an image when the rendered dimensions of the image are smaller than the actual image.
pagespeed ForbidFilters inline_preview_images; #inline_preview_images Uses inlined low-quality images as placeholders which will be replaced with original images once the web page is loaded.
pagespeed ForbidFilters resize_mobile_images; #resize_mobile_images Works just like inline_preview_images, but uses smaller placeholder images and only serves them to mobile browsers.
pagespeed EnableFilters remove_comments; #remove_comments Removes comments in HTML files (but not in inline JavaScript or CSS).
pagespeed ForbidFilters collapse_whitespace; #collapse_whitespace Removes excess whitespace in HTML files (avoiding <pre>, <script>, <style>, and <textarea>).
pagespeed EnableFilters elide_attributes; #elide_attributes Removes attributes which are not significant according to the HTML spec.
pagespeed ForbidFilters extend_cache; #extend_cache Extends cache lifetime of CSS, JS, and image resources that have not otherwise been optimized, by signing URLs with a content hash.
pagespeed ForbidFilters extend_cache_css; #extend_cache_css Implied by extend_cache. Extends cache lifetime of otherwise unoptimized CSS resources by signing URLs with a content hash.
pagespeed ForbidFilters extend_cache_images; #extend_cache_images Implied by extend_cache. Extends cache lifetime of otherwise unoptimized images by signing URLs with a content hash.
pagespeed ForbidFilters extend_cache_scripts; #extend_cache_scripts Implied by extend_cache. Extends cache lifetime of otherwise unoptimized scripts by signing URLs with a content hash.
pagespeed ForbidFilters extend_cache_pdfs; #extend_cache_pdfs Extends cache lifetime of PDFs by signing URLs with a content hash.
pagespeed ForbidFilters sprite_images; #sprite_images Combine background images in CSS files into one sprite.
pagespeed ForbidFilters rewrite_domains; #rewrite_domains Rewrites the domains of resources not otherwise touched by PageSpeed, based on MapRewriteDomain and ShardDomain settings in the config file.
pagespeed ForbidFilters trim_urls; #trim_urls Shortens URLs by making them relative to the base URL.
pagespeed ForbidFilters pedantic; #pedantic Add default types for <script> and <style> tags if the type attribute is not present and the page is not HTML5. The purpose of this filter is to help ensure that PageSpeed does not break HTML4 validation.
pagespeed ForbidFilters remove_quotes; #remove_quotes Removes quotes around HTML attributes that are not lexically required.
pagespeed ForbidFilters add_instrumentation; #add_instrumentation Adds JavaScript to page to measure latency and send back to the server.
pagespeed ForbidFilters convert_meta_tags; #convert_meta_tags Adds a response header for each meta tag with an http-equiv attribute.
pagespeed ForbidFilters defer_javascript; #defer_javascript Defers the execution of JavaScript in HTML until page load complete.
pagespeed ForbidFilters dedup_inlined_images; #dedup_inlined_images Replaces repeated inlined images with JavaScript that loads the image from the first occurence of the image.
pagespeed ForbidFilters lazyload_images; #lazyload_images Loads images when they become visible in the client viewport.
pagespeed ForbidFilters insert_dns_prefetch; #insert_dns_prefetch Inserts <link rel="dns-prefetch" href="//www.example.com"> tags to reduce DNS resolution time.
pagespeed ForbidFilters hint_preload_subresources; #hint_preload_subresources Inserts Link:</example.css>; rel=preload headers to permit earlier fetching of important resources.
pagespeed ForbidFilters in_place_optimize_for_browser; #in_place_optimize_for_browser Perform browser-dependent in-place resource optimizations.
pagespeed ForbidFilters responsive_images_zoom; #responsive_images_zoom
pagespeed EnableFilters jpeg_subsampling; #This filter reduces the color sampling of jpeg images to 4:2:0. Human vision is much more sensitive to changes in brightness than changes in hue or saturation, and 4:2:0 color sampling allows us to keep brightness data while reducing the amount of hue and saturation data by 3/4. This can significantly reduce the image size while having only a small effect on perception.
location / {
proxy_pass http://myip:80;
}
}
}
```
this is image example of problem(image size is equal to original image size):

How can I solve the problem?
All the Best,
Hadi
Longinos
Sep 28, 2021, 4:19:33 PM9/28/21
to ngx-pagespeed-discuss
Yes, a strange thing.
Even the Cache-control header is bad. When a resource is optimized (these with pagespeed in their url) the cache-control is set to 1 year, and dont have private.
If these cache-control header in the image are from the original request (a request made w/o pagespeed enabled). pagespeed module MUST NO touch it, as far as there is no public cacheable resource.
About the config:
At a first glance, HTTPS is not well configured, you must configure the certificates:
Why all those Forbid filters?
Can you try https://yourserver.com/?PageSpeedFilters=+debug ?
This parameter put debug messages in the html code and maybe there is a clue on the issue.
And maybe you are using a downstream cache?
Hadi Abbasi
Sep 29, 2021, 8:15:25 AM9/29/21
to ngx-pagespeed-discuss
thanks a lot... @Longinos
I will try your last suggestions...still the problem remains!
you said mod_pagespeed sets 1 year to max-age, first I wanna know if I can set my custom cache-ttl for specific request in pagespeed (inside nginx.conf or with url parameter string)?
I've checked cache-control from origin server (is apache2 php) which is empty (I don't see cache-control header)!
This is like an initial test to decide whether to switch on mod_pagespeed or not!
so in this step, ssl certification is not important yet!
I set forbidden for many of filters because I wanna make a simple test for webp conversion!
now I enable all of them:
```
worker_processes auto;
error_log logs/error.log;
pid logs/nginx.pid;
error_log logs/debug.log debug;
#error_log logs/crit.log crit;
error_log /dev/null crit;
worker_rlimit_nofile 10000;#1048576 #->best value is equal to worker_connections
events {
worker_connections 10000; #1048576 #it must be multiples of 2
multi_accept on; #accept as many connections as possible, may flood worker connections if set too low
use epoll; #optimized to serve many clients with each thread, essential for linux
#accept_mutex on;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
gzip on;
keepalive_timeout 65;
pagespeed UsePerVhostStatistics on;
pagespeed LowercaseHtmlNames on;
pagespeed MessageBufferSize 100000;
server {
listen 3330;
proxy_http_version 1.1;
pagespeed on; # or standby or unplugged
pagespeed EnableFilters add_head; #add_head Adds a <head> element to the document if not already present.
pagespeed EnableFilters responsive_images; #responsive_images Makes images responsive by adding srcset with images optimized for various resolutions.
pagespeed EnableFilters combine_heads; #combine_heads Combines multiple <head> elements found in document into one.
pagespeed EnableFilters inline_import_to_link; #inline_import_to_link Inlines <style> tags comprising only CSS @imports by converting them to equivalent <link> tags.
pagespeed EnableFilters outline_css; #outline_css Externalize large blocks of CSS into a cacheable file.
pagespeed EnableFilters outline_javascript; #outline_javascript Externalize large blocks of JS into a cacheable file.
pagespeed EnableFilters move_css_above_scripts; #move_css_above_scripts Moves CSS elements above <script> tags.
pagespeed EnableFilters move_css_to_head; #move_css_to_head Moves CSS elements into the <head>.
pagespeed EnableFilters combine_css; #combine_css Combines multiple CSS elements into one.
pagespeed EnableFilters rewrite_css; #rewrite_css Rewrites CSS files to remove excess whitespace and comments, and, if enabled, rewrite or cache-extend images referenced in CSS files. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters fallback_rewrite_css_urls; #fallback_rewrite_css_urls Rewrites resources referenced in any CSS file that cannot otherwise be parsed and minified.
pagespeed EnableFilters rewrite_style_attributes; #rewrite_style_attributes Rewrite the CSS in style attributes by applying the configured rewrite_css filter to it.
pagespeed EnableFilters rewrite_style_attributes_with_url; #rewrite_style_attributes_with_url Rewrite the CSS in style attributes if it contains the text 'url(' by applying the configured rewrite_css filter to it
pagespeed EnableFilters flatten_css_imports; #flatten_css_imports Inline CSS by flattening all @import rules.
pagespeed EnableFilters prioritize_critical_css; #prioritize_critical_css Replace CSS tags with inline versions that include only the CSS used by the page.
pagespeed EnableFilters make_google_analytics_async; #make_google_analytics_async Convert synchronous use of Google Analytics API to asynchronous
pagespeed EnableFilters make_show_ads_async; #make_show_ads_async Convert synchronous use of Google AdSense API to asynchronous
pagespeed EnableFilters rewrite_javascript; #rewrite_javascript Rewrites JavaScript files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters rewrite_javascript_external; #rewrite_javascript_external Implied by rewrite_javascript. Rewrites JavaScript external files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters rewrite_javascript_inline; #rewrite_javascript_inline Implied by rewrite_javascript. Rewrites inline JavaScript blocks to remove excess whitespace and comments.
pagespeed EnableFilters include_js_source_maps; #include_js_source_maps Adds source maps to rewritten JavaScript files.
pagespeed EnableFilters combine_javascript; #combine_javascript Combines multiple script elements into one.
pagespeed EnableFilters canonicalize_javascript_libraries; #canonicalize_javascript_libraries Redirects JavaScript libraries to a JavaScript hosting service.
pagespeed EnableFilters inline_css; #inline_css Inlines small CSS files into the HTML document.
pagespeed EnableFilters inline_google_font_css; #inline_google_font_css Inlines small CSS files used by fonts.googleapis.com into the HTML document.
pagespeed EnableFilters inline_javascript; #inline_javascript Inlines small JS files into the HTML document.
pagespeed EnableFilters local_storage_cache; #local_storage_cache Cache inlined resources in HTML5 local storage.
pagespeed EnableFilters insert_ga; #insert_ga Adds the Google Analytics snippet to each HTML page.
pagespeed EnableFilters rewrite_images; #rewrite_images Optimizes images, re-encoding them, removing excess pixels, and inlining small images. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters convert_jpeg_to_progressive; #convert_jpeg_to_progressive Converts larger jpegs to progressive format. Implied by recompress images.
pagespeed EnableFilters convert_png_to_jpeg; #convert_png_to_jpeg Converts gif and png images into jpegs if they appear to be less sensitive to compression artifacts and lack alpha transparency. Implied by recompress images.
pagespeed EnableFilters convert_jpeg_to_webp; #convert_jpeg_to_webp Producess lossy webp rather than jpeg images for browsers that support webp. Implied by recompress images.
pagespeed EnableFilters convert_to_webp_animated; #convert_to_webp_animated Replaces animated gif images with webp images on browsers that support the format.
pagespeed EnableFilters convert_to_webp_lossless; #convert_to_webp_lossless Implied by rewrite_images. Replaces png and non-animated gif images with webp images on browsers that support the format.
pagespeed EnableFilters insert_image_dimensions; #insert_image_dimensions Adds width and height attributes to <img> tags that lack them.
pagespeed EnableFilters inline_images; #inline_images Implied by rewrite_images. Replaces small images by data: urls.
pagespeed EnableFilters recompress_images; #recompress_images Implied by rewrite_images. Recompresses images, removing excess metadata and transforming gifs into pngs.
pagespeed EnableFilters recompress_jpeg; #recompress_jpeg Implied by recompress_images. Recompresses jpegs, removing excess metadata.
pagespeed EnableFilters recompress_png; #recompress_png Implied by recompress_images. Recompresses pngs, removing excess metadata.
pagespeed EnableFilters recompress_webp; #recompress_webp Implied by recompress_images. Recompresses webps, removing excess metadata.
pagespeed EnableFilters convert_gif_to_png; #convert_gif_to_png Implied by recompress_images. Optimizes gifs to pngs.
pagespeed EnableFilters strip_image_color_profile; #strip_image_color_profile Implied by recompress_images. Strips color profile info from images.
pagespeed EnableFilters strip_image_meta_data; #strip_image_meta_data mplied by recompress_images. Strips EXIF meta data from images.
#pagespeed EnableFilters jpeg_sampling; #jpeg_sampling Implied by recompress_images. Reduces the color sampling of jpeg images to 4:2:0.
pagespeed EnableFilters resize_images; #resize_images Implied by rewrite_images. Resizes images when the corresponding <img> tag specifies a smaller width and height.
pagespeed EnableFilters resize_rendered_image_dimensions; #resize_rendered_image_dimensions Implied by rewrite_images. Resizes an image when the rendered dimensions of the image are smaller than the actual image.
pagespeed EnableFilters inline_preview_images; #inline_preview_images Uses inlined low-quality images as placeholders which will be replaced with original images once the web page is loaded.
pagespeed EnableFilters resize_mobile_images; #resize_mobile_images Works just like inline_preview_images, but uses smaller placeholder images and only serves them to mobile browsers.
pagespeed EnableFilters remove_comments; #remove_comments Removes comments in HTML files (but not in inline JavaScript or CSS).
pagespeed EnableFilters collapse_whitespace; #collapse_whitespace Removes excess whitespace in HTML files (avoiding <pre>, <script>, <style>, and <textarea>).
pagespeed EnableFilters elide_attributes; #elide_attributes Removes attributes which are not significant according to the HTML spec.
pagespeed EnableFilters extend_cache; #extend_cache Extends cache lifetime of CSS, JS, and image resources that have not otherwise been optimized, by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_css; #extend_cache_css Implied by extend_cache. Extends cache lifetime of otherwise unoptimized CSS resources by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_images; #extend_cache_images Implied by extend_cache. Extends cache lifetime of otherwise unoptimized images by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_scripts; #extend_cache_scripts Implied by extend_cache. Extends cache lifetime of otherwise unoptimized scripts by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_pdfs; #extend_cache_pdfs Extends cache lifetime of PDFs by signing URLs with a content hash.
pagespeed EnableFilters sprite_images; #sprite_images Combine background images in CSS files into one sprite.
pagespeed EnableFilters rewrite_domains; #rewrite_domains Rewrites the domains of resources not otherwise touched by PageSpeed, based on MapRewriteDomain and ShardDomain settings in the config file.
pagespeed EnableFilters trim_urls; #trim_urls Shortens URLs by making them relative to the base URL.
pagespeed EnableFilters pedantic; #pedantic Add default types for <script> and <style> tags if the type attribute is not present and the page is not HTML5. The purpose of this filter is to help ensure that PageSpeed does not break HTML4 validation.
pagespeed EnableFilters remove_quotes; #remove_quotes Removes quotes around HTML attributes that are not lexically required.
pagespeed EnableFilters add_instrumentation; #add_instrumentation Adds JavaScript to page to measure latency and send back to the server.
pagespeed EnableFilters convert_meta_tags; #convert_meta_tags Adds a response header for each meta tag with an http-equiv attribute.
pagespeed EnableFilters defer_javascript; #defer_javascript Defers the execution of JavaScript in HTML until page load complete.
pagespeed EnableFilters dedup_inlined_images; #dedup_inlined_images Replaces repeated inlined images with JavaScript that loads the image from the first occurence of the image.
pagespeed EnableFilters lazyload_images; #lazyload_images Loads images when they become visible in the client viewport.
pagespeed EnableFilters insert_dns_prefetch; #insert_dns_prefetch Inserts <link rel="dns-prefetch" href="//www.example.com"> tags to reduce DNS resolution time.
pagespeed EnableFilters hint_preload_subresources; #hint_preload_subresources Inserts Link:</example.css>; rel=preload headers to permit earlier fetching of important resources.
pagespeed EnableFilters in_place_optimize_for_browser; #in_place_optimize_for_browser Perform browser-dependent in-place resource optimizations.
pagespeed EnableFilters responsive_images_zoom; #responsive_images_zoom
pagespeed EnableFilters jpeg_subsampling; #This filter reduces the color sampling of jpeg images to 4:2:0. Human vision is much more sensitive to changes in brightness than changes in hue or saturation, and 4:2:0 color sampling allows us to keep brightness data while reducing the amount of hue and saturation data by 3/4. This can significantly reduce the image size while having only a small effect on perception.
location / {
proxy_pass http://ip:80;
}
}
}
```
as you said, I added +debug url parameter string and this is debug log:
```
<!--
mod_pagespeed on
Filters:
ah Add Head
ai Add Instrumentation
ij Canonicalize Javascript library URLs
cw Collapse Whitespace
cc Combine Css
ch Combine Heads
jc Combine Javascript
gp Convert Gif to Png
jp Convert Jpeg to Progressive
jw Convert Jpeg To Webp
mc Convert Meta Tags
pj Convert Png to Jpeg
wa Convert animated images to WebP
ws When converting images to WebP, prefer lossless conversions
db Debug
dd Dedup Inlined Images
dj Defer Javascript
di Delay Images
ea Elide Attributes
ec Cache Extend Css
ei Cache Extend Images
ep Cache Extend PDFs
es Cache Extend Scripts
fc Fallback Rewrite Css
if Flatten CSS Imports
hpsr Hint Preload of Subresources
hw Flushes html
sm Include JS Source Maps
ci Inline Css
gf Inline Google Font CSS
ii Inline Images
il Inline @import to Link
ji Inline Javascript
io In-place optimize for browser
idp Insert DNS Prefetch
ig Insert Google Analytics
id Insert Image Dimensions
js Jpeg Subsampling
ll Lazyload Images
tu Left Trim Urls
ls Local Storage Cache
ga Make Google Analytics Async
gaa Convert showads.js use to async adsbygoogle.js
cj Move Css Above Scripts
cm Move Css To Head
co Outline Css
jo Outline Javascript
pc Add pedantic types
pr Prioritize Critical Css
rj Recompress Jpeg
rp Recompress Png
rw Recompress Webp
rc Remove Comments
rq Remove Quotes
ri Resize Images
rm Resize Mobile Images
ir Resize to Rendered Image Dimensions
rx Responsive Images
rz Responsive Images Zoom
cf Rewrite Css
rd Rewrite Domains
jm Rewrite External Javascript
jj Rewrite Inline Javascript
cs Rewrite Style Attributes
cu Rewrite Style Attributes With Url
is Sprite Images
cp Strip Image Color Profiles
md Strip Image Meta Data
Options:
AvoidRenamingIntrospectiveJavascript (aris) True
EnableRewriting (e) 1
FileCacheInodeLimit (afcl) 500000
LowercaseHtmlNames (lh) True
RewriteLevel (l) Core Filters
#NumFlushes 0
#EndDocument after 361us
#Total Parse duration 238us
#Total Render duration 28337us
#Total Idle duration 123us
No critical images detected.
The following filters were disabled for this request:
DelayImages
Lazyload Images
-->
```
All The Best,
Hadi
I will try your last suggestions...still the problem remains!
you said mod_pagespeed sets 1 year to max-age, first I wanna know if I can set my custom cache-ttl for specific request in pagespeed (inside nginx.conf or with url parameter string)?
I've checked cache-control from origin server (is apache2 php) which is empty (I don't see cache-control header)!
This is like an initial test to decide whether to switch on mod_pagespeed or not!
so in this step, ssl certification is not important yet!
I set forbidden for many of filters because I wanna make a simple test for webp conversion!
now I enable all of them:
```
worker_processes auto;
error_log logs/error.log;
pid logs/nginx.pid;
error_log logs/debug.log debug;
#error_log logs/crit.log crit;
error_log /dev/null crit;
worker_rlimit_nofile 10000;#1048576 #->best value is equal to worker_connections
events {
worker_connections 10000; #1048576 #it must be multiples of 2
multi_accept on; #accept as many connections as possible, may flood worker connections if set too low
use epoll; #optimized to serve many clients with each thread, essential for linux
#accept_mutex on;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
gzip on;
keepalive_timeout 65;
pagespeed UsePerVhostStatistics on;
pagespeed MessageBufferSize 100000;
server {
listen 3330;
pagespeed on; # or standby or unplugged
pagespeed FileCachePath /tmp/ngx_pagespeed_cache; #"/var/cache/ngx_pagespeed/"
pagespeed StatisticsPath /tmp/ngx_pagespeed_statistics;pagespeed EnableFilters add_head; #add_head Adds a <head> element to the document if not already present.
pagespeed EnableFilters responsive_images; #responsive_images Makes images responsive by adding srcset with images optimized for various resolutions.
pagespeed EnableFilters combine_heads; #combine_heads Combines multiple <head> elements found in document into one.
pagespeed EnableFilters inline_import_to_link; #inline_import_to_link Inlines <style> tags comprising only CSS @imports by converting them to equivalent <link> tags.
pagespeed EnableFilters outline_css; #outline_css Externalize large blocks of CSS into a cacheable file.
pagespeed EnableFilters outline_javascript; #outline_javascript Externalize large blocks of JS into a cacheable file.
pagespeed EnableFilters move_css_above_scripts; #move_css_above_scripts Moves CSS elements above <script> tags.
pagespeed EnableFilters move_css_to_head; #move_css_to_head Moves CSS elements into the <head>.
pagespeed EnableFilters combine_css; #combine_css Combines multiple CSS elements into one.
pagespeed EnableFilters rewrite_css; #rewrite_css Rewrites CSS files to remove excess whitespace and comments, and, if enabled, rewrite or cache-extend images referenced in CSS files. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters fallback_rewrite_css_urls; #fallback_rewrite_css_urls Rewrites resources referenced in any CSS file that cannot otherwise be parsed and minified.
pagespeed EnableFilters rewrite_style_attributes; #rewrite_style_attributes Rewrite the CSS in style attributes by applying the configured rewrite_css filter to it.
pagespeed EnableFilters rewrite_style_attributes_with_url; #rewrite_style_attributes_with_url Rewrite the CSS in style attributes if it contains the text 'url(' by applying the configured rewrite_css filter to it
pagespeed EnableFilters flatten_css_imports; #flatten_css_imports Inline CSS by flattening all @import rules.
pagespeed EnableFilters prioritize_critical_css; #prioritize_critical_css Replace CSS tags with inline versions that include only the CSS used by the page.
pagespeed EnableFilters make_google_analytics_async; #make_google_analytics_async Convert synchronous use of Google Analytics API to asynchronous
pagespeed EnableFilters make_show_ads_async; #make_show_ads_async Convert synchronous use of Google AdSense API to asynchronous
pagespeed EnableFilters rewrite_javascript; #rewrite_javascript Rewrites JavaScript files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters rewrite_javascript_external; #rewrite_javascript_external Implied by rewrite_javascript. Rewrites JavaScript external files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters rewrite_javascript_inline; #rewrite_javascript_inline Implied by rewrite_javascript. Rewrites inline JavaScript blocks to remove excess whitespace and comments.
pagespeed EnableFilters include_js_source_maps; #include_js_source_maps Adds source maps to rewritten JavaScript files.
pagespeed EnableFilters combine_javascript; #combine_javascript Combines multiple script elements into one.
pagespeed EnableFilters canonicalize_javascript_libraries; #canonicalize_javascript_libraries Redirects JavaScript libraries to a JavaScript hosting service.
pagespeed EnableFilters inline_css; #inline_css Inlines small CSS files into the HTML document.
pagespeed EnableFilters inline_google_font_css; #inline_google_font_css Inlines small CSS files used by fonts.googleapis.com into the HTML document.
pagespeed EnableFilters inline_javascript; #inline_javascript Inlines small JS files into the HTML document.
pagespeed EnableFilters local_storage_cache; #local_storage_cache Cache inlined resources in HTML5 local storage.
pagespeed EnableFilters insert_ga; #insert_ga Adds the Google Analytics snippet to each HTML page.
pagespeed EnableFilters rewrite_images; #rewrite_images Optimizes images, re-encoding them, removing excess pixels, and inlining small images. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
pagespeed EnableFilters convert_jpeg_to_progressive; #convert_jpeg_to_progressive Converts larger jpegs to progressive format. Implied by recompress images.
pagespeed EnableFilters convert_jpeg_to_webp; #convert_jpeg_to_webp Producess lossy webp rather than jpeg images for browsers that support webp. Implied by recompress images.
pagespeed EnableFilters convert_to_webp_animated; #convert_to_webp_animated Replaces animated gif images with webp images on browsers that support the format.
pagespeed EnableFilters convert_to_webp_lossless; #convert_to_webp_lossless Implied by rewrite_images. Replaces png and non-animated gif images with webp images on browsers that support the format.
pagespeed EnableFilters inline_images; #inline_images Implied by rewrite_images. Replaces small images by data: urls.
pagespeed EnableFilters recompress_images; #recompress_images Implied by rewrite_images. Recompresses images, removing excess metadata and transforming gifs into pngs.
pagespeed EnableFilters recompress_jpeg; #recompress_jpeg Implied by recompress_images. Recompresses jpegs, removing excess metadata.
pagespeed EnableFilters recompress_png; #recompress_png Implied by recompress_images. Recompresses pngs, removing excess metadata.
pagespeed EnableFilters recompress_webp; #recompress_webp Implied by recompress_images. Recompresses webps, removing excess metadata.
pagespeed EnableFilters convert_gif_to_png; #convert_gif_to_png Implied by recompress_images. Optimizes gifs to pngs.
pagespeed EnableFilters strip_image_color_profile; #strip_image_color_profile Implied by recompress_images. Strips color profile info from images.
pagespeed EnableFilters strip_image_meta_data; #strip_image_meta_data mplied by recompress_images. Strips EXIF meta data from images.
pagespeed EnableFilters resize_images; #resize_images Implied by rewrite_images. Resizes images when the corresponding <img> tag specifies a smaller width and height.
pagespeed EnableFilters inline_preview_images; #inline_preview_images Uses inlined low-quality images as placeholders which will be replaced with original images once the web page is loaded.
pagespeed EnableFilters resize_mobile_images; #resize_mobile_images Works just like inline_preview_images, but uses smaller placeholder images and only serves them to mobile browsers.
pagespeed EnableFilters remove_comments; #remove_comments Removes comments in HTML files (but not in inline JavaScript or CSS).
pagespeed EnableFilters elide_attributes; #elide_attributes Removes attributes which are not significant according to the HTML spec.
pagespeed EnableFilters extend_cache_css; #extend_cache_css Implied by extend_cache. Extends cache lifetime of otherwise unoptimized CSS resources by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_images; #extend_cache_images Implied by extend_cache. Extends cache lifetime of otherwise unoptimized images by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_scripts; #extend_cache_scripts Implied by extend_cache. Extends cache lifetime of otherwise unoptimized scripts by signing URLs with a content hash.
pagespeed EnableFilters extend_cache_pdfs; #extend_cache_pdfs Extends cache lifetime of PDFs by signing URLs with a content hash.
pagespeed EnableFilters sprite_images; #sprite_images Combine background images in CSS files into one sprite.
pagespeed EnableFilters rewrite_domains; #rewrite_domains Rewrites the domains of resources not otherwise touched by PageSpeed, based on MapRewriteDomain and ShardDomain settings in the config file.
pagespeed EnableFilters trim_urls; #trim_urls Shortens URLs by making them relative to the base URL.
pagespeed EnableFilters pedantic; #pedantic Add default types for <script> and <style> tags if the type attribute is not present and the page is not HTML5. The purpose of this filter is to help ensure that PageSpeed does not break HTML4 validation.
pagespeed EnableFilters remove_quotes; #remove_quotes Removes quotes around HTML attributes that are not lexically required.
pagespeed EnableFilters add_instrumentation; #add_instrumentation Adds JavaScript to page to measure latency and send back to the server.
pagespeed EnableFilters convert_meta_tags; #convert_meta_tags Adds a response header for each meta tag with an http-equiv attribute.
pagespeed EnableFilters defer_javascript; #defer_javascript Defers the execution of JavaScript in HTML until page load complete.
pagespeed EnableFilters dedup_inlined_images; #dedup_inlined_images Replaces repeated inlined images with JavaScript that loads the image from the first occurence of the image.
pagespeed EnableFilters lazyload_images; #lazyload_images Loads images when they become visible in the client viewport.
pagespeed EnableFilters insert_dns_prefetch; #insert_dns_prefetch Inserts <link rel="dns-prefetch" href="//www.example.com"> tags to reduce DNS resolution time.
pagespeed EnableFilters hint_preload_subresources; #hint_preload_subresources Inserts Link:</example.css>; rel=preload headers to permit earlier fetching of important resources.
pagespeed EnableFilters in_place_optimize_for_browser; #in_place_optimize_for_browser Perform browser-dependent in-place resource optimizations.
pagespeed EnableFilters responsive_images_zoom; #responsive_images_zoom
pagespeed EnableFilters jpeg_subsampling; #This filter reduces the color sampling of jpeg images to 4:2:0. Human vision is much more sensitive to changes in brightness than changes in hue or saturation, and 4:2:0 color sampling allows us to keep brightness data while reducing the amount of hue and saturation data by 3/4. This can significantly reduce the image size while having only a small effect on perception.
location / {
}
}
}
```
as you said, I added +debug url parameter string and this is debug log:
```
<!--
mod_pagespeed on
Filters:
ah Add Head
ai Add Instrumentation
ij Canonicalize Javascript library URLs
cw Collapse Whitespace
cc Combine Css
ch Combine Heads
jc Combine Javascript
gp Convert Gif to Png
jp Convert Jpeg to Progressive
jw Convert Jpeg To Webp
mc Convert Meta Tags
pj Convert Png to Jpeg
wa Convert animated images to WebP
ws When converting images to WebP, prefer lossless conversions
db Debug
dd Dedup Inlined Images
dj Defer Javascript
di Delay Images
ea Elide Attributes
ec Cache Extend Css
ei Cache Extend Images
ep Cache Extend PDFs
es Cache Extend Scripts
fc Fallback Rewrite Css
if Flatten CSS Imports
hpsr Hint Preload of Subresources
hw Flushes html
sm Include JS Source Maps
ci Inline Css
gf Inline Google Font CSS
ii Inline Images
il Inline @import to Link
ji Inline Javascript
io In-place optimize for browser
idp Insert DNS Prefetch
ig Insert Google Analytics
id Insert Image Dimensions
js Jpeg Subsampling
ll Lazyload Images
tu Left Trim Urls
ls Local Storage Cache
ga Make Google Analytics Async
gaa Convert showads.js use to async adsbygoogle.js
cj Move Css Above Scripts
cm Move Css To Head
co Outline Css
jo Outline Javascript
pc Add pedantic types
pr Prioritize Critical Css
rj Recompress Jpeg
rp Recompress Png
rw Recompress Webp
rc Remove Comments
rq Remove Quotes
ri Resize Images
rm Resize Mobile Images
ir Resize to Rendered Image Dimensions
rx Responsive Images
rz Responsive Images Zoom
cf Rewrite Css
rd Rewrite Domains
jm Rewrite External Javascript
jj Rewrite Inline Javascript
cs Rewrite Style Attributes
cu Rewrite Style Attributes With Url
is Sprite Images
cp Strip Image Color Profiles
md Strip Image Meta Data
Options:
AvoidRenamingIntrospectiveJavascript (aris) True
EnableRewriting (e) 1
FileCacheInodeLimit (afcl) 500000
LowercaseHtmlNames (lh) True
RewriteLevel (l) Core Filters
#NumFlushes 0
#EndDocument after 361us
#Total Parse duration 238us
#Total Render duration 28337us
#Total Idle duration 123us
No critical images detected.
The following filters were disabled for this request:
DelayImages
Lazyload Images
-->
```
All The Best,
Hadi
Longinos
Sep 29, 2021, 2:20:56 PM9/29/21
to ngx-pagespeed-discuss
Hi
1.- A good https config is needed for pagespeed module. Why? Because pagespeed act as a browser fechting the resources. Try to navigate a site with not certificaes at all in your browser.
2.- Sound very strange, no cache-control mean no public cacheable, so resources must not be touched by pagespeed.
3.-No, you can´t set a "custom" cache-control for resources. Only 2 options, cache-control for 1 year, when the resource is optimized or leave all headers as it is, whiy the
pagespeed ModifyCachingHeaders off; parameter. https://www.modpagespeed.com/doc/configuration#ModifyCachingHeaders
4.- You have some like Apache -> nginx+pagespeed -> user, that´s not the best approach to set a test case, because you are using a intermediate layer (the nginx proxy) that may change the behaviour and need a more complex config. At this pont my best bet is having a standalone server, same you have set in nginx w/o the proxy_pass, with some html files with some images.
5.- The debug messages are near to the resources, you have posted the last part of the debug. Look where the images are in the html, some like:
<!--Image some-image.png has transparent pixels, is sensitive to compression noise, and has no animation.--> Normaly this text is en green.
Reply all
Reply to author
Forward
0 new messages
