preload webp image
1,446 views
Skip to first unread message
Ungov
Mar 15, 2022, 5:51:53 PM3/15/22
to mod-pagespeed-discuss
I have an issue with LCP over 8.3s due to a large image




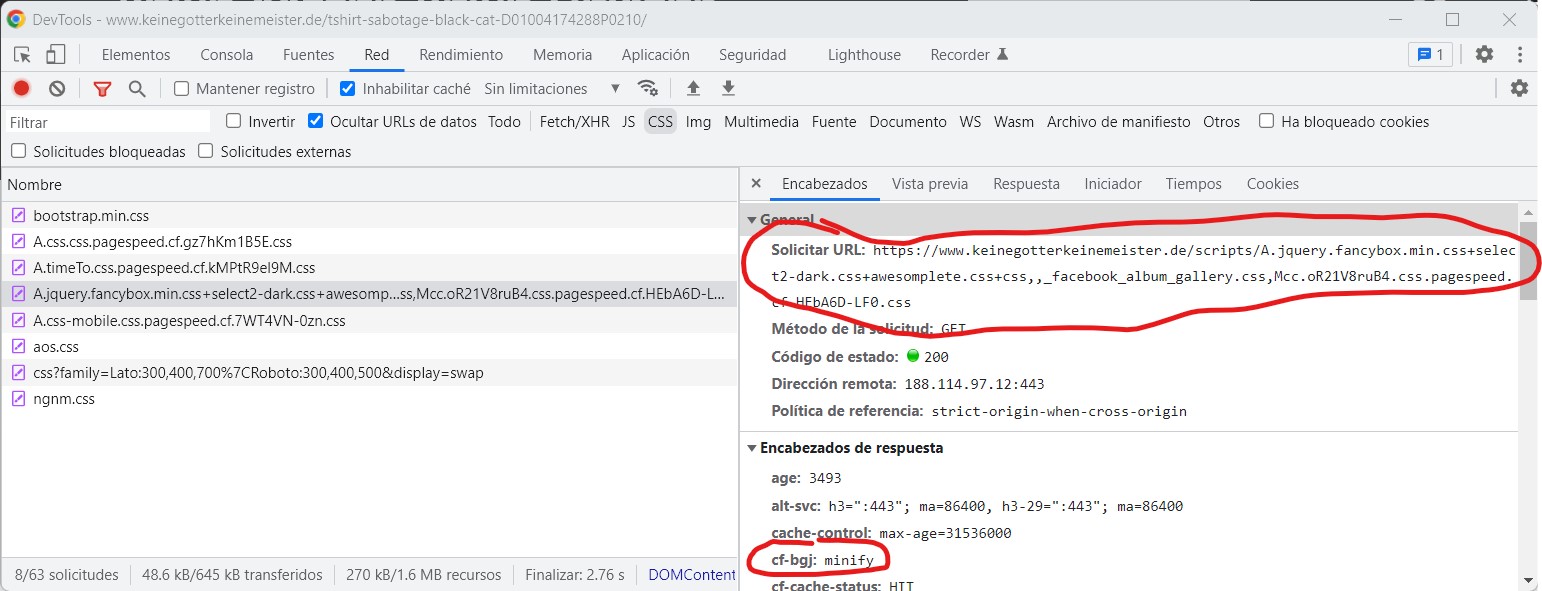
I added the image to preload in the head

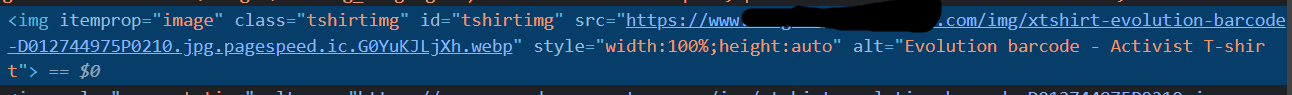
But the problem is that since the URL of the image is being rewritten by pagespeed, it is preloading the original JPG image and not the WEBP image used on the website

How can I preload the rewritten WEBP image instead?
Longinos
Mar 16, 2022, 5:07:58 AM3/16/22
to mod-pagespeed-discuss
Hi
There is a filter
hint_preload_subresources but thi work only for css and js files.
Pagespeed don´t rewrite assets in a subrequest, like files loaded by javascript, the only way to get some optimization for these assets is IPRO, and this don´t rewrite url, so no jpg to webp conversion is done.
You can use
ImagePreserveURLs on but, again, the image can´t convert to web because this preserves the original url.
I have taken a look at the site and you have others issue, I think.
Maybe you have enabled js_defer filter and have rocket_loader in place?
Maybe you have enabled js_defer filter and have rocket_loader in place?
The original jpg image is 75Kb and the webp 25kb so I think are not so big images, maybe the delay is the javascript for the zoom as far as the image is loaded again by jquery.zoom.js
Ungov
Mar 16, 2022, 5:06:24 PM3/16/22
to mod-pagespeed-discuss
Oh ok, so if it is impossible to preload the webp image, should I exclude this image with 'data-pagespeed-no-transform' and preload the original JPG? Will it load faster that way or should I just let modpagespeed convert it to webp without preloading?
Yes, I use both js_defer and rocket_loader, should I disable one of them? Which one is the fastest?
Thanks!
Longinos
Mar 17, 2022, 6:50:01 AM3/17/22
to mod-pagespeed-discuss
Hi
You can do the data-pagespeed-no-transform way, but the image don´t load faster as far as the same image get loaded again by a jquery-zoom script, and this one is the image Ligthouse takes the time to load. For test purposes, can you disable the zoom and test it?
About js_defer and rocket_loader, both do the same thing: delay the js load and execution. try both and test what is more faster, but not 2 at the same time.
You can do the data-pagespeed-no-transform way, but the image don´t load faster as far as the same image get loaded again by a jquery-zoom script, and this one is the image Ligthouse takes the time to load. For test purposes, can you disable the zoom and test it?
About js_defer and rocket_loader, both do the same thing: delay the js load and execution. try both and test what is more faster, but not 2 at the same time.
Ungov
Mar 17, 2022, 6:41:06 PM3/17/22
to mod-pagespeed-discuss
Where do you see the image is loaded twice? I checked in the Network tab of the developer console but I see the full JPG image is loading only once, the other one is the thumb version. I was thinking the jquery zoom script would load the image only on hovering.
I have disabled RocketLoader for now
Longinos
Mar 18, 2022, 4:44:23 AM3/18/22
to mod-pagespeed-discuss
No, jquery zoom SHOW the image on hovering, but it download the image


Message has been deleted
Longinos
Apr 6, 2022, 5:56:35 AM4/6/22
to mod-pagespeed-discuss
Hi
Well... this a coplex page, too many elements.
1.- try to NO lazyload ALL images. The images in the 1st viewport don´t need to be lazyloaded, only those that are out of the viewport. You are lazyloading the spinner (loadin_image.gif)
2.- Don´t preload resources not needed in the 1st seconds. (In dev tools panel, console, I can view a bunch of woff2 files preloaded that are not used in the 1st seconds of page render.
3.- The page has a javascript error, there is an inlined snippet: $('#section-reviews').click(function(evt){$(".hide-mobile-reviews").show();}); This uses jwuery, but the jquery file himself is loaded at the bottom of the page, so when this snippet runs (inmediately when it load) jquery is not here. Preload jquery and put it in the headed section of the page.
4.- Try, as a experiment, not to use these image sliders, maybe only the
"More with the same design".
5.- Take account that the mobile test is done in a poor simulation, 3G and a Moto G4, not the same as the real world. For example, here in Spain, the mobile companies are dismounting the 3G networks, so these test don´t make too much sense for us.
6.- Take care of the TTFB, this a server side config and maybe related to the number of images that pagespeed need to rewrite but with the ISP speed too...
El martes, 5 de abril de 2022 a las 23:24:58 UTC+2, Ungov escribió:
Hello,I disabled the zoom but we still have an issue with LCP around 8 seconds (!!!)Due to this, Google Search Console is flagging thousands of pages as "poor" in the "Core Web Vitals" because of "LCP issue: longer than 4s (mobile)"The suggestion to improve LCP is still to preload the webp imagesWhat can I do to improve our LCP score?
Ungov
Apr 7, 2022, 6:46:04 AM4/7/22
to mod-pagespeed-discuss
Hi
1- disabled spinner & preload woff2
3- we're still working on this. trying to find a way to avoid preloading jquery because it used to slow the site down when we did it, and reviews are not an important feature
4- added a parameter to disable the sliders. But we already optimized it. The entire "suggestions" section is generated only once, then the HTML cache is saved to DB, so getting the cache of the sliders is very fast with just 1 sql query. https://www.no-gods-no-masters.com/tshirt-sabotage-black-cat-D01004174288P0210/?noZoomTest=1&disableSuggestions=11
5- yeah I'm not trying to get the perfect score, I just want to get rid of the warnings in the search console because our impressions have been dropping a lot since last year
6- we've been trying for months to lower TTFB but having real trouble figuring out what exactly is causing it. Running MySQL slow query log to optimize queries. DB is optimized with indexes.
Tested a blank page and TTFB is lower, so it's not a server-side issue. Running MySQL slow query log to optimize queries. https://speedvitals.com/report/www.no-gods-no-masters.com/Ju4Lys/
Hosting is a dedicated server w 1gbps. CPU avg 25% load https://prnt.sc/CS5_nAQuhElP
Other pages are having similar TTFB issues, so it's not specifically related to the "product display" page or the sliders
After the changes and with suggestions disabled, 750ms TTFB and 6.3s LCP
Speedvitals is still suggesting to preload the big t-shirt image
thanks
Longinos
Apr 7, 2022, 8:32:52 AM4/7/22
to mod-pagespeed-discuss
Hi
Well...
About server config for better TTFB, not only a web config optiization, this includes DB, files....
Making html cache to a DB still ned a DB request so... is there any way to get a file cache for the whole page? I know some parts can´t be cached like the basket or payments...
Bur nginx is fast serving files.
I don´t know how the site is created, whats CMS if one is used, but some type of page cache can be helpfull.
For some linries like jquery or lazyload, have you tried to "outsourcing" it?
Jquery or lazysizes, maybe other js libraries like bootstrap can be downloaded from Cloudflare, take a look at cdnjs.com.
All the webvitals sugestion are preload the big assets but I think is not the best way to do.
All the webvitals sugestion are preload the big assets but I think is not the best way to do.
The DOM (https://www.no-gods-no-masters.com/tshirt-sabotage-black-cat-D01004174288P0210/?noZoomTest=1&disableSuggestions=11 has more than 1200 nodes, any over 800 is considered too big) and the CSS-DOM + javascript (all changes the css and javascript do to the initial DOM) makes the page slow (in the broser side).
And take a look at the DB stats. 1 sql may be fast, but is the DB sized to support all the load? Maybe is this the bootleneck.
with a page cahe these DB acces are avoided.
But take a look at the times assets download, images are not the big ones:
Main page takes 1,25s for 256Kb (uncompressed)
Request to the basket takes near of 500ms for 700b
anifest_ngnm4_en.json takes more than 400ms for 900b
/ajax_get_stock_state.php takes 400ms for 800b
Why all these small assets takes to much time?
Most of these are loaded by jquery, so until jquery is loaded they can´t start downloading and maybe take time because these do DB request to contruct the response.
Make a test, preload the jquery NOT in the html code but in headers and put the load of jquery at the very start of the head section.
so jquery is ready when the page is usable and put these asset at the very start of the body (if feasible)
Ungov
Apr 7, 2022, 7:06:11 PM4/7/22
to mod-pagespeed-discuss
Hi, thanks for the explanations
1- We already have page cache on the majority of the website. The only parts that are not cached are the header and sidebar, which should be fast to load. The rest of the website has too much dynamic content generated by PHP to use static cache everywhere
I just benchmarked the SQL query to get cache from DB, it took an average of 0.0005 seconds (0.5ms) to execute in phpMyAdmin
2- Node count is very hard to reduce because there's a lot of content on the page. No CMS, all custom made
3- Moved jquery to head and added this: header('Link: https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js; rel=preload; as=script');
We changed the domain for testing to the german version (lower traffic in case something go wrong). We do have a dev/staging website but it's not public and different server/DB, but it is better to do the testing with the normal server load, and pagespeed caching wouldn't work correctly in a dev environment with no traffic
unfortunately, still having similar result with TTFB and LCP after the changes. Anything else we can try?
Ungov
Apr 7, 2022, 9:57:58 PM4/7/22
to mod-pagespeed-discuss
We added a live benchmark to calculate page load speed using microtime. We tracked every single query and each part of the website
This is the method we use: https://stackoverflow.com/questions/8291366/how-to-benchmark-efficiency-of-php-script
https://www.keinegotterkeinemeister.de/tshirt-sabotage-black-cat-D01004174288P0210/?noZoomTest=1&disableSuggestions=1&benchmark=111 (the benchmark is displayed on the bottom of the page)
Currently, it takes only 0.01s to load the entire page from the first to the last line of code including all queries. But if you reload the page many times sometimes it takes longer
Entire page: 0.0103
-
main config: 0.0018
domain config: 0.0001
DB config: 0.0007
main functions: 0.0002
SQL Query Spreadtags: 0.0001
SQL Query Sellable: 0.0011
SQL Query Hits: 0.0000
SQL Query Tags: 0.0001
header backend: 0.0011
tshirt.php backend: 0.0019
html_page frontend: 0.0052
main module frontend (tshirt display or products listing): 0.0013
tshirt form: 0.0004
footer: 0.0012
-
main config: 0.0018
domain config: 0.0001
DB config: 0.0007
main functions: 0.0002
SQL Query Spreadtags: 0.0001
SQL Query Sellable: 0.0011
SQL Query Hits: 0.0000
SQL Query Tags: 0.0001
header backend: 0.0011
tshirt.php backend: 0.0019
html_page frontend: 0.0052
main module frontend (tshirt display or products listing): 0.0013
tshirt form: 0.0004
footer: 0.0012
It is a complete mystery as to how a page generated in 0.0103 seconds can have a TTFB of 600+ ms
We can also change the parameters in the URL to test without disabling the sliders: https://www.keinegotterkeinemeister.de/tshirt-sabotage-black-cat-D01004174288P0210/?benchmark=165465786567 (takes 0.1197 with sliders)
Ungov
Apr 7, 2022, 10:31:43 PM4/7/22
to mod-pagespeed-discuss
slow TTFB is caused by ModPagespeed.
When disabling ModPagespeed, I get a TTFB of around 100ms
But LCP is still around 7s
^ these tests were ran with ModPagespeed OFF, always get around 100ms TTFB
Longinos
Apr 8, 2022, 3:35:52 AM4/8/22
to mod-pagespeed-discuss
Hi
Regarding the german page:
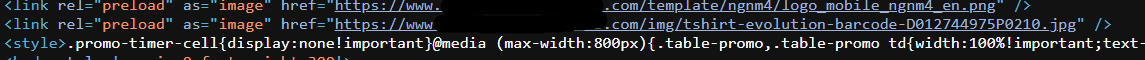
1.- Jquery is not preloaded in headers, only the image
2.- The image url is in the top of the page, before the DOCUMENT type, this throw errors. You can see it viewing the html code.
3.- More libraries can be "outsurced" to cndjs.com:
https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.js
https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.css
https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.css
https://cdnjs.cloudflare.com/ajax/libs/node-waves/0.7.6/waves.min.js
https://cdnjs.cloudflare.com/ajax/libs/node-waves/0.7.6/waves.min.css
https://cdnjs.cloudflare.com/ajax/libs/node-waves/0.7.6/waves.min.css
4.- Facebook pixel and Google Analitics can be "outsourced" by Clodflare Zaraz.
Longinos
Apr 8, 2022, 4:00:32 AM4/8/22
to mod-pagespeed-discuss
Regarding TTFB
Maybe there are too many assets before the image start to load.
In a webpagetest it start to load at 450ms the 1st byte 158ms and time to load 22ms = 630ms time to the image is in the browser.
but it don´t appear in the page until 2.191ms so the page is doing "things" before the image show.
For example the basket_hover.php is making a xhr request, is this async?
xhttp.open("GET", "ajax_info.txt", true);
The "true" make the request async, the page don´t wait to the response to render.
same for ajax_shop.
Not the same for ajax_basketid.js because $.get() us async by default.
Ungov
Apr 8, 2022, 7:55:37 PM4/8/22
to mod-pagespeed-discuss
Preload seems to be fixed now, I think it was being overwritten by the second header preload for the image. I see jquery preload in the headers now: https://prnt.sc/wYQaa48mNDoQ
Does header preload work only for clients that support HTTP2? What happens if a client is using HTTP1, or a browser that doesn't support preload?
Should I still use a <link rel="preload"> as fallback for HTTP1?
- fixed image before document type
- added async: true to basket_hover
- Moved Google Analytics & FB Pixel to Cloudflare Zaraz
LCP went down a little bit, now under 6s instead of 7s
Any idea why ModPagespeed is causing high TTFB? It's disabled right now and it brought down TTFB to normal levels. Can we lower TTFB by adjusting the pagespeed config?
thanks
Ungov
Apr 8, 2022, 8:26:14 PM4/8/22
to mod-pagespeed-discuss
6.0 LCP with the image
2.7 LCP without the image
https://www.keinegotterkeinemeister.de/tshirt-sabotage-black-cat-D01004174288P0210/?benchmark=1&noimage=1
But the image itself is very fast to load (around 35ms with Cloudflare cache hit)
https://www.keinegotterkeinemeister.de/img/tshirt-sabotage-black-cat-D01004174288P0210.jpgLonginos
Apr 9, 2022, 9:19:43 AM4/9/22
to mod-pagespeed-discuss
Hi
There are 2 things: Preload and HTTP2 Push.
Preload: is a priority mark, the resource is loaded before othres
Push: The resource is delivered by the server at the same time that the html code.
If browser don´t are preload or push capable, the download is done in a standar way.
header or marckup is like the same thing.
So, no, if you use header, don´t need to put it as an html marckup.
With the image, the LCP is the image himself, w/o the image the LCP is a text pieze, so this makes the diff.
Why the image take to much time in appear even if it takes low time to donwload?
Well... the browser need to donwload the html, all css and js files, then construct the DOM, apply the css to the DOM (and repaint the screen) and the apply the changes js code does to the DOM (and again repaint the screen) before the image is showed.
More on this: The images don´t have explicit sizes (width and heigth) so when the images are rendered, the whole DOM es repainted.
This takes time, much time. As explained before, the image is downloaded in the browser about 600ms from the 1st request, but don´t appear in screen until 2100ms aprox.
The js code have a bunch of statements like getElementsByClassName this must traverse the whole DOM to find these elements, and the DOM is very big.
And last. With pagespeed some TTFB increase is spected, but the amount of this increase depends on several factors.
Size of the SHm cache, speed of the filesystem where the filecahe is running, the value of
ModPagespeedRewriteDeadlinePerFlushMs (by default 10, but you have increased this to 20 to get time to optimize more resources in less request)....
complete load takes 2.180ms but the html code takes 701ms, 32% of total time is from donwload the html code and render don´t start until 450-500-ms, so why the page start to download after 400ms? (w/o pagespeed enabled)
Ungov
Apr 9, 2022, 3:23:57 PM4/9/22
to mod-pagespeed-discuss
Ok, I understand why the image is loading slowly. Anything I can do to speed it up? I can't specify an explicit width and height because the image won't be responsive on mobile devices
Is there anything faster than getElementsByClassName? It seems like the native function is the fastest according to what I've found on google
I don't use SHM cache yet, and I lowered ModPagespeedRewriteDeadlinePerFlushMs back to 10ms
I re-enabled PageSpeed on the german domain to do some testing since we can disable PageSpeed with URL parameter ?PageSpeed=off
TTFB is 50% faster with PageSpeed disabled and LCP is also a little bit lower
https://www.keinegotterkeinemeister.de/tshirt-sabotage-black-cat-D01004174288P0210/ vs https://www.keinegotterkeinemeister.de/tshirt-sabotage-black-cat-D01004174288P0210/?PageSpeed=off
Longinos
Apr 10, 2022, 5:40:10 AM4/10/22
to mod-pagespeed-discuss
Hi
You MUST set the width and height of each image. Don´t set it implies CPU consuption, layout repaints and... time.
You need some like this in the html
<img src="iamhe-url" width=XXX heigth=YYY atl="some string" >
and some like this in the css
img { width: 100%; height: auto;}
This makes images responsive and less layout calculations.
> Is there anything faster than getElementsByClassName?
Well... is not about if the function is faster or slower.... why do you need to get all element with a determined class?
You need this to add some thing like an atrribute or add a new class or somo like this?
Then why don´t add the attribute or class from the start?
But you need to rethink what changes are done by javascript and what of these changes can be avoided from the start changing the html code or adding custum css.
As a example of recap things: Why do you need to check if images are loaded? or wording it in other way: Why do you use imagesloaded.js?
SHMcache: You need it. In other thread you have verified than when the size of SHMcache was increased, optimized pagespeed resources become more "persistent" between request.
Longinos
Apr 10, 2022, 6:15:54 AM4/10/22
to mod-pagespeed-discuss
Hi again, more on this.
About images width and heigth.
I see that the main image have explicit width and heigth and don´t have responsive issue, so why not the others?
About icons: Maybe you can explore the way to change fontello fonts to embed svg for the icons
Ungov
Apr 10, 2022, 4:45:36 PM4/10/22
to mod-pagespeed-discuss
Hi,
We added width and height to all images on the page
For getElementsByClassName I'm not sure how we can use something else to get an element's value? Also it seems that this code is fired only with events such as onClick or onChange
We use imagesloaded because it is required for masonry (customer photos in the footer)
SHMCache - sorry, I forgot it had another name in pagespeed config. It is still enabled since the last topic.
ModPagespeedFileCachePath "/var/cache/mod_pagespeed/"
ModPagespeedFileCacheSizeKb 100000000
ModPagespeedFileCacheCleanIntervalMs 864000000
ModPagespeedFileCacheInodeLimit 50000000
ModPagespeedLoadFromFileCacheTtlMs 31556952000
ModPagespeedDownstreamCachePurgeLocationPrefix http://localhost:8443
ModPagespeedFileCacheSizeKb 100000000
ModPagespeedFileCacheCleanIntervalMs 864000000
ModPagespeedFileCacheInodeLimit 50000000
ModPagespeedLoadFromFileCacheTtlMs 31556952000
ModPagespeedDownstreamCachePurgeLocationPrefix http://localhost:8443
I also noticed we are using this code, is it useful or should we remove it? https://blog.speedvitals.com/delay-javascript/#For_Non-WordPress_Sites
Longinos
Apr 11, 2022, 4:27:32 AM4/11/22
to mod-pagespeed-discuss
Hi
The next days I go out of home, w/o internet conection so can´t see any message.
I can see now much better times in lighouse
In mobile test LCP was changed from the T-shirt to the menu logo image, and times go down from 6s to 3s
In desktop the LCP still the t-shirt and times are 1.6s
Regarding width and heigth, you need to put it on all images, there are some that don´t.
The logo image in navbar
The hambutger menu
And all the ethics images.
The code you use is for delaying the js code until user interacts with the page, try to no use andd see the impact in the page load times.
Ungov
Apr 11, 2022, 3:18:12 PM4/11/22
to mod-pagespeed-discuss
Indeed I see some improvements, but there is still a hugeee difference of TTFB when PageSpeed is disabled and I don't understand why.
We fixed the other images. Also extended our page cache, made some images smaller and a few other optimizations
Ungov
Apr 12, 2022, 12:52:25 AM4/12/22
to mod-pagespeed-discuss
the high TTFB was fixed after installing Memcached, thanks to jmarantz for help with this and thank you too! All your comments and suggestions were very helpful
The only problems remaining are the LCP and the resource header in the other discussion
Longinos IntersindicalRM
Apr 12, 2022, 8:28:04 AM4/12/22
to mod-pagesp...@googlegroups.com
Hi
Glad to heart this.
Remember, in some past email I tell you to use Redis (or memcached).
I prefer Redis. Memcached has a fixed object size (by default 1Mb), Redis can store objects with variable sizes.
In the other thread you day Cloudflare delete html comments. Have you enabled CF optizations? Disable it. Specially those related to JavaScript.
Optimize pagesped:
Same that lazyload get disabled because you don't need, you need to rethinking about others filters.
You have inline CSS, js and preview images.
None of these filters do nothing in you site. CSS an JavaScript because the default max size to inline is only 2024b and none of your files is bellow this size.
Preview images is supposed to inline low quality images and change it with high ones when page load . But you have lazyload, I think you don't need this.
You have others CSS filters that does nothing. Put CSS in head, you have it done, or put it over script, you have it too, don't need these filters.
Critical CSS, well, maybe some day it work, if you enable beaconing ( same for some image filters like put dimensions).
This filter takes cache space because it need to "remember" the CSS loaded in EACH page, and what CSS is used first, put CSS files at bottom an load it when page load finishes.
Takes CPU and, yes, time...
Concatenate CSS and us files... With http2 or http3 (can be enabled in CF) concatenation of files is not needed.
Try to disable all those filters and see if timing for the page goes down, a bit almost.
--
You received this message because you are subscribed to a topic in the Google Groups "mod-pagespeed-discuss" group.
To unsubscribe from this topic, visit https://groups.google.com/d/topic/mod-pagespeed-discuss/z9hkmYBHLX4/unsubscribe.
To unsubscribe from this group and all its topics, send an email to mod-pagespeed-di...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/801bd718-52e1-4f0c-a6f8-15e309873600n%40googlegroups.com.
Ungov
Apr 12, 2022, 4:59:59 PM4/12/22
to mod-pagespeed-discuss
You're right, I forgot you suggested it. It was easier to install than I initially thought. Do you think 51200 is enough for Memcached? We will look into Redis but it seems more complicated to set up than memcached.
Right now Cloudflare is paused so there is no optimization. Rocket Loader is always disabled if that's what you're referring to.
I disabled the filters you mentioned. jmarrantz also suggested disabling defer javascript because it could be doing more harm than good.
But now the website is acting really strange... If you click a random t-shirt for the first time, there are 404 errors in the console
Strangely I can open the 404 files in my browser without any error
It usually goes away after pressing CTRL+F5 many times, but the problem comes back when you open another page
GET https://www.keinegotterkeinemeister.de/anti-war-tshirts-C84735/_.pagespeed.co._LwezV7Npv.css net::ERR_ABORTED 404
www.keinegotterkeinemeister.de/:744
www.keinegotterkeinemeister.de/:744
GET https://www.keinegotterkeinemeister.de/anti-war-tshirts-C84735/_.pagespeed.co.Bl-nkb6Djg.css net::ERR_ABORTED 404
www.keinegotterkeinemeister.de/:2658
www.keinegotterkeinemeister.de/:2658
GET https://www.keinegotterkeinemeister.de/anti-war-tshirts-C84735/_.pagespeed.jo.RZO_rNUGMr.js net::ERR_ABORTED 404
ngnm_search_suggestions.js:6986 Uncaught ReferenceError: Awesomplete is not defined
ngnm_search_suggestions.js:6986 Uncaught ReferenceError: Awesomplete is not defined
GET https://www.keinegotterkeinemeister.de/tshirt-you-can-jail-the-resisters-but-you-cant-jail-the-resistance-D012599623P0210/_.pagespeed.jo.RZO_rNUGMr.js net::ERR_ABORTED 404
GET https://www.keinegotterkeinemeister.de/tshirt-you-can-jail-the-resisters-but-you-cant-jail-the-resistance-D012599623P0210/_.pagespeed.jo.FO-BG1MiDI.js net::ERR_ABORTED 404
GET https://www.keinegotterkeinemeister.de/tshirt-you-can-jail-the-resisters-but-you-cant-jail-the-resistance-D012599623P0210/_.pagespeed.jo.FO-BG1MiDI.js net::ERR_ABORTED 404
Strangely I can open the 404 files in my browser without any error
The errors usually goes away after pressing CTRL+F5 many times, but the problem comes back when you open another page for the first time
prioritize_critical_css - disabling it breaks the layout of the website but it fixes itself after multiple CTRL+F5
Also, do you recommend letting gzip be enabled?
Here is the most recent config as of today: https://pastebin.com/Fgk2R9YH
Longinos
Apr 13, 2022, 4:38:11 PM4/13/22
to mod-pagespeed-discuss
Hi
Yes, let gzip enabled. this makes the traffic between server and CF takes leed bandwidth.
I don´t see any of these messages (
net::ERR_ABORTED 404) sound like your browser have issues. Uninstall it and reinstall, or try with others browser.
I take a look at this config
https://prnt.sc/R2YsTV8yRpFr
There are other filters you xan disable too:
The outline css and js.
With the config you have, when a inlined css snippet is greather thatn 1000 bytes, pagespeed creates a "file" and download it. Same with inlined js, but the ,in size is 3000 bytes.
Disabling
prioritize_critical_css don´t break the page, almost for me. (See the minus sign before
prioritize_critical_css)

Longinos
Apr 13, 2022, 5:01:34 PM4/13/22
to mod-pagespeed-discuss
Hi
More things in this site:
Put all js files with defer attribute, even those from cdnjs, unless jquery because this is needed for some inlined js snippet.
You have combine css enabled (see the image) and js too, and some type of optimization with CF

Jon
Apr 13, 2022, 5:31:56 PM4/13/22
to mod-pagesp...@googlegroups.com
Hi,
Disabling critical css is working now, not sure what happened the last time. We also disabled outlining.
Are you suggesting we should also disable combine CSS?
We tried adding defer but it doesn't work with some JS files
Deferring Masonry and Imagesloaded breaks the footer: https://prnt.sc/zFN_Mlsea8_t
Defer AOS hides all images https://prnt.sc/B-QZbp8NWeoQ
Deferring Fancybox gives errors in console https://prnt.sc/GcZ4z0ON7Gvy
As always thanks for your help
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/f2532412-cb40-46be-9b7e-e3f76426ebf1n%40googlegroups.com.
Ungov
Apr 13, 2022, 5:44:34 PM4/13/22
to mod-pagespeed-discuss
I also noticed that inlined images do not have a specified width and height even if the original <img> had width and height it is lost after pagespeed inlines the image. Even if insert_image_dimensions is enabled
https://prnt.sc/oG1T4Jnb5XTz
https://prnt.sc/oG1T4Jnb5XTz
Longinos
Apr 13, 2022, 6:07:45 PM4/13/22
to mod-pagespeed-discuss
Hi
Yes, combine files does not make sense with http2 or
http3. Even some wordpress optimization plugins, like Autoptimize, now
by default don´t combine js and css files.
But combine js filter is enabled too, not only combine css.
The
test I will make deferring all js files is "Don´t run javascript until
the html and css construct the "base" DOM/CSS-DOM (donwloaded, parsed
and ·layout) and then run the javascript.
About inlined images:
Yes, they lost the explicit w/h size. In theory these sizes are encoded with the image, so when the browser decode it to render it get the image size.
What happend?
Ligthouse (and the browser) need these attributes to "reserve" the space for the image BEFORE render time.
Example:
If you have some text and blablabla
<and here an image>
and text continues here bla bla bla
Whe this is rendered and the image has no explicit domension, the browser show 1st 2 lines of thext and then separate the lines (aka the lines of text are dispaced from their initial position) to render the image.
This produces a thing called CLS (you see it in ligthouse test) Content Layout Shift.( you have these stuff in you page)
If the image has explicit w/h then the text is showed with a blank space
between the 2 lines with the same size of the image, when the image show,
the text lines don´t move
That is a new metric and pagespeed module don´t count with it only count to make less text in the html.
Ungov
Apr 13, 2022, 6:31:29 PM4/13/22
to mod-pagespeed-discuss
I just checked the config and we already commented out combine_css and combine_javascript since the last time you mentioned concatenation of files is not needed... so why is it not working? Pagespeed is still combining CSS even though the filter is disabled. Weird. You can see it is commented out in the config here: https://pastebin.com/Fgk2R9YH
Do you think it would be better to disable inlining images to avoid CLS when width/height is not specified?
Ungov
Apr 13, 2022, 7:03:50 PM4/13/22
to mod-pagespeed-discuss
In the admin section, I see spikes with a very high percentage of "Resources not rewritten because of restrictive Cache-Control headers"
There seems to be a correlation between Cloudflare being activated and resources not rewritten. I just unpaused Cloudflare, and the unwritten resources spiked again
Longinos
Apr 14, 2022, 5:29:41 AM4/14/22
to mod-pagespeed-discuss
Hi
About combine filters:
Maybe one of 2 thing are happening:
1.- The config is inherited. If you have enabled the combine filters out od the VirtualHost section, then these sections inherint the config.
Remember you are only commenting the directive, not forbbiden it.
2.- You have not definet a rewrite level, so by default the Core rewrite level is enabled.
The core rewrite level enables this filters:
add_head
combine_css
combine_javascript
convert_meta_tags
extend_cache
fallback_rewrite_css_urls
flatten_css_imports
inline_css
inline_import_to_link
inline_javascript
rewrite_css
rewrite_images
rewrite_javascript
rewrite_style_attributes_with_url
If the case is 1, you need to forbuden these filters in the VirtualHost section:
ModPagespeedForbidFilters combine_css,combine_javascript
Id case 2:
Same as case 1 OR put
ModPagespeedRewriteLevel PassThrough
This rewrite level only enables filters explicit enabled in the config (or inherited)
About the CLS:
The bad thing with the CLS is that in each image (there are other cases) witout w/h the browser need to do a reflow of the whole DOM (remember your DOM is so big)
so if you have 10 images w/o explicit sizes, the borowser need to do 10 reflows (aka need to repaint the whole page 10 times before the user can interact with this.
Other cases:
For example when in mobile view this element:
<div class="promo-text-smaller mobile-center promo-height" style="letter-spacing:.4px!important;float:left">
<span class="mobile-hide">PROMO ❱ </span>KOSTENLOSER VERSAND + 20 % RABATT AUF ALLES! </div>
<span class="mobile-hide">PROMO ❱ </span>KOSTENLOSER VERSAND + 20 % RABATT AUF ALLES! </div>
appears AFTER the header logo and the breadcums are rendered, so when this element comes all the breadcrums, images ond so bellow it must be moved to the bottom.
I don´t know how this element comes, created by javascript? why is rendere after the header and the breadcrums?
If the element is not dynamically created, you can try some way to reserve the space it need later.
I see this element have a class: promo-height
Whe in desktop this class have:
min-height: 40px;
line-height: 40px;
and when in mobil:
min-height: initial!important;
line-height: initial!important
Try to change in mobil the min-heigth to 52,8px
Longinos
Apr 14, 2022, 5:35:22 AM4/14/22
to mod-pagespeed-discuss
Hi
Related to CF relation and images not rewrited/messages.
When CF in in the equation, then some request don´t go to the server.
As far as is an intermitent issue, CF may mitigate the impact because it have the rewited resource in their cache.
Longinos
Apr 14, 2022, 7:46:13 AM4/14/22
to mod-pagespeed-discuss
Hi
More things for your site:
I see you have some elements like:
<a href="https://www.keinegotterkeinemeister.de/images_designs/sabotage-black-cat-aktivist-anarchist-d001004174288.jpg" data-fancybox="product-images" data-type="image" data-fancybox="product-images" data-type="image" data-thumb="https://www.keinegotterkeinemeister.de/img/mini-design/1004174288.jpg">
<img width="90" height="90" style="width:90px;height:90px" src="https://www.keinegotterkeinemeister.de/img/mini-design/90x90x1004174288.jpg.pagespeed.ic.Ibk6WBlVJ7.webp" class="alt-img hideZZZZ-until-page-is-loaded" alt="Sabotage black cat - Aktivist T-Shirt" srcset="https://www.keinegotterkeinemeister.de/img/mini-design/135x135x1004174288.jpg.pagespeed.ic.OmCni88kxP.webp 1.5x,https://www.keinegotterkeinemeister.de/img/mini-design/180x180x1004174288.jpg.pagespeed.ic.sLamAwQVQm.webp 2x,https://www.keinegotterkeinemeister.de/img/mini-design/x1004174288.jpg.pagespeed.ic.r6IvL1fLCx.webp 3x"/>
</a>
Here the <a href=some image can´t be rewrited by pagespeed because is not an image tag but maybe this one yes:
data-thumb="https://www.keinegotterkeinemeister.de/img/mini-design/1004174288.jpg is probable that this image is loaded whe the user click to the fancybox
Well, you can´t make the combo "a href" to be declared as an image because there are sus element that are no images
but maybe you can declare the combo "a
data-thumb" as an image and then pagespeed rewrite it and, wit some luck show the webp image in the fancybox
To do so, you must add:
ModPagespeedUrlValuedAttribute a
data-thumb image
to your config, and then pagespeed deal any
data-thumb attribute in an a tag as an image.
Longinos
Apr 14, 2022, 7:49:35 AM4/14/22
to mod-pagespeed-discuss
Hi
Maybe an other filter you don´t need:
Responsive Images
This filter creates a combo src and srcset when there is none, but seems you show different images when in desktop or in movile and don´t use the srcset or if used, you put it in place yourself.
Ungov
Apr 14, 2022, 4:51:58 PM4/14/22
to mod-pagespeed-discuss
Thank you, the solution was using ModPagespeedDisableFilters and ModPagespeedForbidFilters
All images should have explicit width and height now, let me know if you found any image that we forgot
About the .promo-text-smaller container: It's not dynamically generated, I think it appears after breadcrumbs due to some CSS code. It's a dirty workaround we use to avoid FOUC and reduce CLS. Removing the code causes all sort of other issues, but maybe you have a better suggestion to fix FOUC/CLS without this dirty workaround? It could also contribute to slower page load speed
/* FIX CLS */
@font-face {
font-display: fallback;
}
body,
button {
/* visibility: hidden; */
}
.wf-active body,
.wf-active button {
/* font-weight: 300; */
/* font-family: "Roboto", "Franklin Gothic Medium", Tahoma, sans-serif !important; */
font-family: "Roboto", sans-serif !important;
font-display: auto;
/* overflow-x: hidden; */
/* visibility: visible; */
}
.fade-on-load {
opacity: 0;
}
.hide-during-page-load,
.hide-during-page-load-desktopOnly,
.display-none-until-loaded {
/* display:none !important; */
}
.hide-until-page-is-loaded
,i,
ul,
li
{
/* visibility:hidden !important; */
}
I temporarily commented out the visibility so you can see it on the german version
also added min-height: 52.8px to promo-height
I added ModPagespeedUrlValuedAttribute a data-thumb image, but it didn't rewrite the JPG image in data-thumb
However, I think the data-thumb image is used only after clicking to open fancybox https://prnt.sc/jX_oAv8YdkQl
The thumb displayed on the page load seems to be the mini-design in <img> element
Longinos
Apr 15, 2022, 3:37:06 PM4/15/22
to mod-pagespeed-discuss
Hi
>
However, I think the data-thumb image...
Yes that the idea. I thing the image in the data-thumb attribute is displayed when user click in the fancybox, in this way this images get webp too.
Testing https://www.keinegotterkeinemeister.de/tshirt-sabotage-black-cat-D01004174288P0210/ with Ligthouse in local:
For now (15/04/2022 11:38 CEST) your page get betters numbers. LCP lowered from 6+ to 2+
Images w/o w/h are those inlined by pagespeed.
Have a font-display in archive css.css, this property is only allowed in a @font-face declaration
Well... about FOUC... Have you tried to don´t use custom fonts?
No woff2 files download, no FOUC, no blink....
No need to use javascript to stop render until fonts are in place....
There are some ways to implement system fonts stack..
Take alook in these docs:
Ungov
Apr 15, 2022, 4:53:36 PM4/15/22
to mod-pagespeed-discuss
I just tried removing the webfonts and replacing them with a font-stack but the website is very ugly now and it creates multiple other problems. The site looks different, the text is thinner, and also the letters are wider so the text takes more place.
Also, even without the webfonts we still get 0.72 CLS in Lighthouse
Ungov
Apr 15, 2022, 7:04:52 PM4/15/22
to mod-pagespeed-discuss
Update: we fixed most of the CLS issues by regenerating the critical CSS file
LCP is now better! However, TTFB is still very high
For the fonts, we use this code found here: https://medium.com/towards-more-beautiful-web-typography/survey-system-font-stack-5f73a3b39776
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif !important;
But it doesn't look like the Roboto font we used before, or Lato for the heading titles
Ungov
Apr 16, 2022, 4:23:24 AM4/16/22
to mod-pagespeed-discuss
So apparently the fastest way to load google fonts isn't using webfonts.js anymore so we preloaded Roboto using this method:
it adds some render-blocking though, and PageSpeed Insights doesn't like that
Everything is much faster now, we get a score of almost 100 in Lighthouse
The only warnings in Lighthouse are:
The only warnings in Lighthouse are:
- Image elements do not have explicit width and height (on images inlined by modpagespeed)
- jquery Does not use passive listeners to improve scrolling performance
- ngnm.woff2 Ensure text remains visible during webfont load (what is the best way to load this font? tried moving to header like google fonts but didn't get rid of warning)
- Serve static assets with an efficient cache policy (it's because we don't set any cache header anymore to let pagespeed do its job)
Memcached size was increased to 15GB, zero evictions for 10 hours straight
TTFB is still at least 600ms vs 160ms with ?PageSpeed=off
Longinos
Apr 16, 2022, 7:09:40 AM4/16/22
to mod-pagespeed-discuss
Hi
Glad to hear things go better
About fonts load:
The order of fonts in font-family matter.
How it works?
Now browser uses the 1st font it encounter in the list provided, so system-ui (now widely used) is the font used.
What means system-ui?
Is like browser say: Hey Operating System give me your configured as default font and this is true all times.
So only Android show Roboto font, because is their default font.
If you will use Roboto in all your pageviews, put it the 1st in the list.
And you need to play with swap, fallback.... in the font-display attribute.
If you are happy with the font list you posted, then no need to preload, or load the Roboto font because never got loaded unless in Android devices.
In fact, the list can be font-family: system-ui because the rest of the list is for browser that don´t use this.
About these things:
> - Image elements do not have explicit width and height (on images inlined by modpagespeed)
You can do nothing about this because is how pagespeed work with inlined images, the only alternative is to no inline images.
> - jquery Does not use passive listeners to improve scrolling performance
Again, you can do nothing about this. Is a spected change for Jquery 4.0 but 7 years latter , well, we have 3.6.0.
The only way to solve this is adding code to the page, but maybe the page broke.
> -
ngnm.woff2 Ensure text remains visible during webfont load (what is the
best way to load this font? tried moving to header like google fonts
but didn't get rid of warning)
Well ... the easy way: add font-display:swap (or whatever valid value)
But, if I remember, these are the icons you use in the page, so no sustitute font for it to show until the font file is downloaded.
More elaborate solution: embed svg icons
>- Serve static assets with an
efficient cache policy (it's because we don't set any cache header
anymore to let pagespeed do its job)
Bad. You need to set a cachce-control: max-age for the assets. Pagespeed only changes these value for rewrited assets (those with pagespeed in the url) and you have assets not rewrited by pagespeed. For example those logos with Vary: user-agent headers or those assets not rewrited by pagespeed because a 2nd hit is needed.
Don´t need to be a year but maybe 60d bypases the ligthouse test.
What I found in the page now (16/04/2022 12:45 CEST)
Viewing th souce code you have:
Line 37 (in chrome)
<style>body{color:#000!important;font-family:"Roboto".....
But this is BEFORE
In Line 37 you set
sans-serif as a fallback font, so ALWAYS use this font because the Roboto font is no loaded at this point.
Lines 7 and 8 you have
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.googleapis.com">
and in 39 and 40
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
These lines are duplicated, bad? no, but put some content not needed in the html
Add a
<link rel="preconnect" href="
https://cdnjs.cloudflare.com">
put
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;40..... just after the preconnect block
and maybe a link preload header for these font css.
You can "outsurce" the bootstrap.min.css
and
Longinos
Apr 16, 2022, 7:59:22 AM4/16/22
to mod-pagespeed-discuss
Hi again
Well... CLS
How to see whats elements are "in motion" when rendering the page:
In Chrome
1.- Open dev tools
2:- Select the Performance tab
3.- Change network contitions to 3G slow
4.- Change CPU to 4x
5.- Put dev tools in float mode
6.- Take a capture
7.- In the thubnails tab slice the mouse
This way you can see what elements displace others when rendered.
I can´t put a video here..... Send it to private email
Ungov
Apr 17, 2022, 2:21:40 AM4/17/22
to mod-pagespeed-discuss
Hi,
I think vary header was caused by mod_gzip_dechunk in the htaccess. It's strange because some resources (like the homepage topic_*.jpg images) had a vary header but still were being rewritten by modpagespeed.
About Memcached, I still see some evictions, I suppose it's normal to see some but how much is too many?
evictions: 123142
get_hits: 9143207
get_misses: 8527519
I'm still not sure what size we need for Memcached. But right now we use memcached+pagespeed on 3 domains and it is now using all of the server memory. https://prnt.sc/hRWF3IPnZ_sp
So we disabled Memcached on the german version and we will use it only on the English and french version.
We use Fontello to reduce the size of Font Awesome, so font-display will not work, and switching to SVG will take more time.
CLS will require more work on our end, the video is helpful. Working on that.
All those changes were very helpful. Let's hope this will help our SEO because it has been a nightmare... Impressions dropped from 15K-20K to under 5K in 1 year, and it keeps dropping day after day despite the recent improvements.
Not sure what happened in June 2021, maybe due to a band called Garbage who released an album with the same name as the website.
No penalty but traffic dropped under 2016 levels... https://feinternational.com/website-penalty-indicator/?url=no-gods-no-masters.com&semdb=us&captcha=KJ4F&prefix=2100410957
Thanks again very much for your help, I'm learning a lot of stuff that will be useful in other projects too
Ungov
Apr 17, 2022, 3:01:22 AM4/17/22
to mod-pagespeed-discuss
About jQuery render-blocking
With Cloudflare Rocket Loader, we get 100/100 performance score in Lighthouse and no warning about render-blocking https://www.no-gods-no-masters.com/tshirt-think-its-not-illegal-yet-D012919624P0210/
But without Rocket Loader we get 94/100 and a warning
Should we still let Rocket Loader disabled?
Longinos
Apr 17, 2022, 5:36:45 AM4/17/22
to mod-pagespeed-discuss
>
It's strange because some resources (like the homepage topic_*.jpg images) had a vary
Not all Vary headers block pagespeed optimizacions, but user-agent do it.
Maybe you have Vary: Encode and these get optimization but Vary: user-agent,encode not.
Size of memcached (or the filesystem) must be 5-6 times the size of all the assets in the site.
You have a "strange" value in the max size for memcached:
limit_maxbytes: -1451229184
This value must be the max size memchaced uses.
Take a look at the -m parameter in the memcached config file.
With Fontello and yours icons you can generate an svg sprite (a file with all icons, like the woff but svg) the embed this file in the html and use it
Cloudflare Rocket Loader: Normally it makes more harmful than benefic but if for your site not, go for it.
CLS:
Many times how the html is "constructed" do the work.
For example:
In the 1st row of the page from start to the end of page render:
1.- Apears 2 square and a red circle
2.- Then appear the hamburger menu ( the 3 lines menu)
3.- Then appears the logo, and the 2 squares and the red circle get displaced to the rigth
4.- The appears the icons (for search and basket) and the red circle get displeced a bit to the down and apears the 0 in it.
So you need to manage html and css to make things appears in a "natural order"
1.- the hamburger menu
2.- the logo
3.- the icons and the red circle
And at last, the most importat thing:
I can see in the grphs you post (https://prnt.sc/hRWF3IPnZ_sp) the server is using near to 1gb of swap
This is poisson.
Use of disk as RAM is very harmfull. You need to learn how to do for minimize the use of swap.
Search and learn about "swapiness" and other kernel parameters to avois (if possible) the use of swap.
Longinos
Apr 17, 2022, 5:54:39 AM4/17/22
to mod-pagespeed-discuss
Longinos
Apr 17, 2022, 6:10:02 AM4/17/22
to mod-pagespeed-discuss
Hi
You need to take care about these errors: (you can see it in the messages tab of pagespeed admin)
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:2160] Unclosed element `span
'[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3391] Unexpected close-tag `h5', no tags are open
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3399] Unexpected close-tag `h5', no tags are open
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3399] Unclosed element `h3'
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3391] Unclosed element `h3
'[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3414] Unexpected close-tag `h5', no tags are open
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3414] Unclosed element `h3'
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3423] Unexpected close-tag `h5', no tags are open
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3423] Unclosed element `h3'
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3432] Unexpected close-tag `h5', no tags are open
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3432] Unclosed element `h3'
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3386] Unclosed element `div`
[Sun, 17 Apr 2022 10:04:36 GMT] [Info] [3383279] [https://www.ni-dieu-ni-maitre.com/debardeur-femme-money-will-be-useless-on-a-dead-planet-D01032525578P0469/:3573] Unclosed element `div'
Longinos
Apr 17, 2022, 6:47:54 AM4/17/22
to mod-pagespeed-discuss
Hi
>
Not sure what happened in June 2021, maybe due to a band called Garbage
Well... that´s SEO
In June and july 2021 Google put main changes, and these are an "arcane".
In a search "No ggod no master" your site appears in the 1st page before the band but after the film (filmaffinty site)
So you have strong opponents, because there are wikipedia post and such.
Have you a phisical store? try Google Business to get a Knowledge Graph
Maybe your site need some metainfo, take a look at the schema.org and how implement in your site.
And you need to work with your analytics.
From where comes (country and chanel) yours customers? What devices they use?
What are the terms in search they use?.....
And make the web fit these needs.
And work in seo keyword long tail.
Not the same "No good no masters" than "No good no master tshirt"
And need to set a well configured hreflang in all your sites to no compete with your self.
And patienze.... SEO changes are slowly, very slowly.... Your lost of traffic is fast, recover it is slow.
Ungov
Apr 17, 2022, 6:00:02 PM4/17/22
to mod-pagespeed-discuss
Hi,
1- memcached
Well, the size of /public_html/ is 8GB so if we need 6X the size of all assets we would need 48GB of ram per domain so the server doesn't have enough ram. Not sure what to do.
I can't explain the negative value we're seeing, but CACHESIZE is set to 15GB in /etc/sysconfig/memcached
I think the swapping could be caused by Memcached not having enough memory:
"Don’t specify a memory size larger than the available RAM. If you specify a too large value, then some RAM allocated for Memcached uses swap space, and not physical RAM. This might finally lead to some delay in storing and retrieving values, because data is swapped to disk, instead of storing the data directly in RAM."
2- SEO & Google Search Updates
Interesting information. The Arcane update was live on July 1, 2021 and this is the exact same date the impressions started dropping. Not sure why the July update doesn't show on Google's graph with a circled "1" like the other updates https://prnt.sc/z8S8EUw0OeqW
But even after the algorithm updates, the impressions keep going lower every day and the shop can barely survive. Looks like we are f*cked by Google and there's nothing we can do to stop the bleeding... We've been working for almost 1 year on this and so far zero progress to improve the impressions, we're very worried about that.
Something strange is that the french version quickly recovered after the drop in impressions, while the English version continued going lower... https://prnt.sc/WTh_SDWi_GQx
We don't have a physical store and we already use microdata/metainfo. We also set up hreflang on all pages.
3- Working on the other points you mentioned (removing tables, swapiness, SVG sprites and unclosed elements)
Longinos
Apr 18, 2022, 5:47:14 AM4/18/22
to mod-pagespeed-discuss
Hi
Size of assest:
As far as I can see most, if not all images, are the same in all subdomains, allmost these for tshirt´s shop, so maybe is a work to simplify things
You maybe can put all images in a filsystem folder and use this same folder in all domains. Take a look on what Alias apache directive can do your you.
This simplifies things from a filsystem point of view, but pagespeed stores assest in their cache based in the full url so the space used by pagespeed become the same.
A way to reduce pagespeed cache size maybe use a new subdomain to serve all static content or almost the images.
Whit this aproach you have the same file and the same url for all the domains.
Now you have 4 domains, if 1 image (the same in all domains) need 4 domains x1 image x 4 or 5 versions = 16 o 20 onject in pagespeed cache
with a dedicated subdomain the same image only need 4 o 5 objects in pagespeed cahe, so the size of the pagespeec cache is less than now.
Longinos
Apr 18, 2022, 6:04:52 AM4/18/22
to mod-pagespeed-discuss
SEO:
The Goolge change I don´t think is called "Arcane", I used this word as sinonym of "secret", as all the Google search/index changes are, no one know what the changes do.
Even there are specific changes for online stores, for example an "out of stock" for Goolge is a "soft" 404 error....
Structured data:
>
we already use microdata/metainfo
For schema.org test you don´t have any error or advert, but for google you have 3 advert
>
We don't have a physical store
But you have a phisical location where people can go?
Longinos
Apr 18, 2022, 7:26:54 AM4/18/22
to mod-pagespeed-discuss
Hi
More on filters:
Disable responsive_images In think you don´t need and I can see the srcset created.
Enable rewrite_style_attributes and rewrite_style_attributes_with_url this permit rewrite or url in <style> labels, otherwise images in <style> can´t be optimized
Whit hese filters enabled/disabled I get all images converted to web but only a few png not, because have transparent pixels.
More on icons font:
Can you try to put font-display: block to the ngnm.css?
block - hide text for up to three seconds while waiting for the web font, and always swap in the web font when it loads
Ungov
Apr 18, 2022, 4:37:22 PM4/18/22
to mod-pagespeed-discuss
Hi,
Hosting the images on the same domain is a good idea we're considering it however some images have domain-specific watermark on them.
About the microdata warnings, this is normal for t-shirts because they don't have a GTIN number. I've been told to leave blank the 3 fields in this support thread: https://support.google.com/google-ads/thread/155176464?hl=en
We don't have any physical location, it's a web-only print-on-demand shop using an external fulfillment API. We tried adding LocalStore microdata with a "fake" location for a couple of months (using our P.O. box address in NYC) but it didn't change anything to our SEO so we ended up removing it. https://prnt.sc/5G87YU0HKgHv
Images srcset - we added it manually only for the t-shirts thumbs. We were hoping responsive_images would add srcsets to the large images on the homepage (images/homepage/topic_*.jpg) but it doesn't seem to be working so we disabled the filter
Enabled rewrite_style_attributes and rewrite_style_attributes_with_url
font-display: block seem to help with Fontello CLS, the squares are now hidden during load
Longinos
Apr 18, 2022, 7:24:12 PM4/18/22
to mod-pagespeed-discuss
There may be some reason make
responsive_images don´t work.
Images must have explicit w/h
image in src attribute must be at least 2x the size of w/h
Maybe (I don´t know) if this work with images not having src (remember lazyload has data-src)
and I think this filters need (as some other filters like add image sizes) beaconing.
But again, pagespeed cache increases 4x.
Well... maybe some images or even css files may need to be served from each domain, but the majority can be served from a dedicated subdomain.
This simplifies maintenance, you only need to add/modify/delete images in 1 place, makes pagespeed cache smaller....
SEO:
SEO things works very slow, you need moths or even years to see it working.
And other work to do is gain links to your site from "powerful" domains.
Like wikipedia articles with links to your sites.
Longinos
Apr 19, 2022, 6:10:06 AM4/19/22
to mod-pagespeed-discuss
Structured data:
I think you can include this:
<div id="schemaorg-product" itemscope itemtype="http://schema.org/Product"> ## This line is allready included, put here for reference.
<link itemprop="additionalType" href="http://www.productontology.org/id/T-shirt" /> ## Includes an other dictionary used by Google.. The structure is simple, is there is a wikipedia entry for that, change the wikipedia stuff with the pruductontology. In this example there is a https://en.wikipedia.org/wiki/T-shirt.
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope> ## Are your products identified with your brand? Not necesarlly in the t-shirt but even in the package you send.
<meta itemprop="name" content="No God No Master" /> # Maybe this or NGNM
</div>
<link itemprop="additionalType" href="http://www.productontology.org/id/T-shirt" /> ## Includes an other dictionary used by Google.. The structure is simple, is there is a wikipedia entry for that, change the wikipedia stuff with the pruductontology. In this example there is a https://en.wikipedia.org/wiki/T-shirt.
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope> ## Are your products identified with your brand? Not necesarlly in the t-shirt but even in the package you send.
<meta itemprop="name" content="No God No Master" /> # Maybe this or NGNM
</div>
Jon
Apr 19, 2022, 4:43:19 PM4/19/22
to mod-pagesp...@googlegroups.com
Hi,
Thank you for this. I added the productontology structured data and so far it seems to be working fine. However the last time we tried to add the brand, Google Merchants started popping warnings about GTIN missing. My understanding was that the fix for missing GTIN is to include identifier_exists. But when identifier_exists is set, the brand must be left empty. That's what I've been told in this support thread: https://support.google.com/google-ads/thread/155176464?hl=en
But let's just wait a few days to see if Google Merchants gives warnings, so far it's fine
--
You received this message because you are subscribed to a topic in the Google Groups "mod-pagespeed-discuss" group.
To unsubscribe from this topic, visit https://groups.google.com/d/topic/mod-pagespeed-discuss/z9hkmYBHLX4/unsubscribe.
To unsubscribe from this group and all its topics, send an email to mod-pagespeed-di...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/cf61c65d-6811-474d-8ae9-7992bdf5b93an%40googlegroups.com.
Ungov
Apr 20, 2022, 7:41:28 PM4/20/22
to mod-pagespeed-discuss
About Memcached - when I type "service Memcached status" in SSH it returns some data about memory, I just want to confirm... is this the total size of modpagespeed assets currently stored in Memcached? This seems to be the case as when I restart Memcached the value resets to zero. So If I understand correctly I can just check after few days and refer to this number to set the total size required for Memcached in /etc/sysconfig/memcached
https://prnt.sc/Pj3hJN5QVwdN
https://prnt.sc/Pj3hJN5QVwdN
Reply all
Reply to author
Forward
0 new messages

