App inventor + spreadsheet
Ezra Epriputra
TimAI2
Ezra Epriputra
TimAI2
TimAI2

BLOCKS

Ezra Epriputra

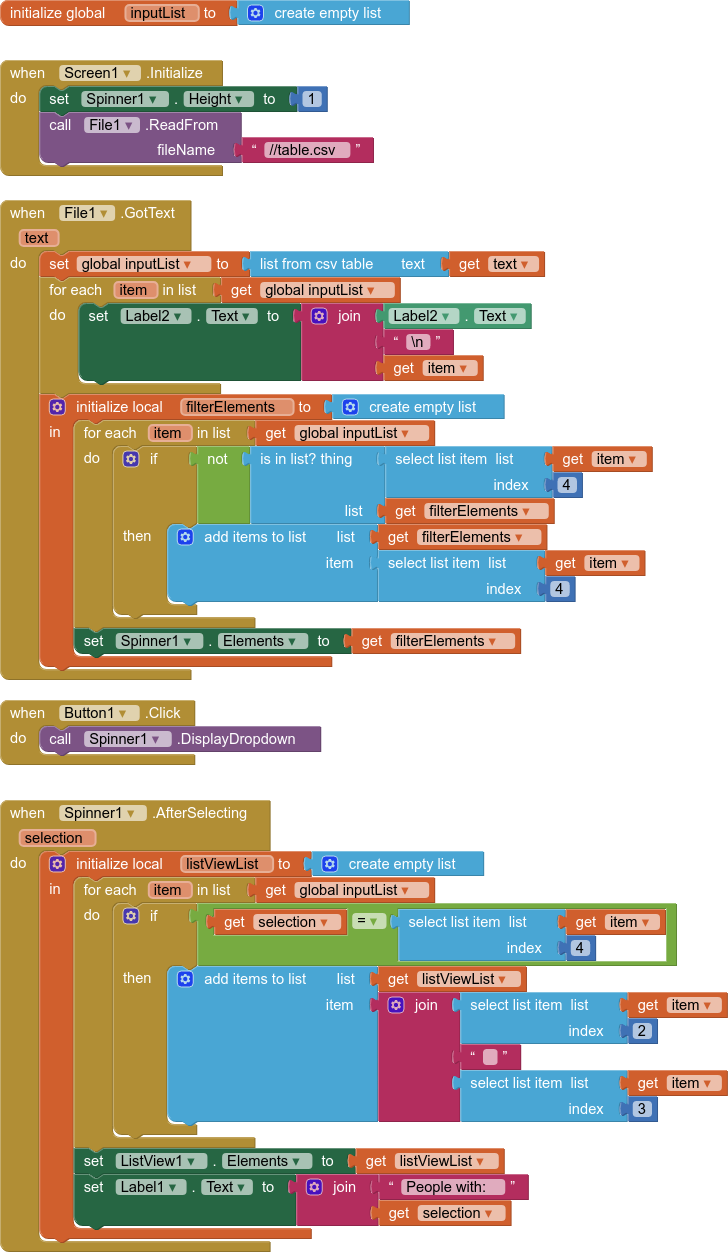
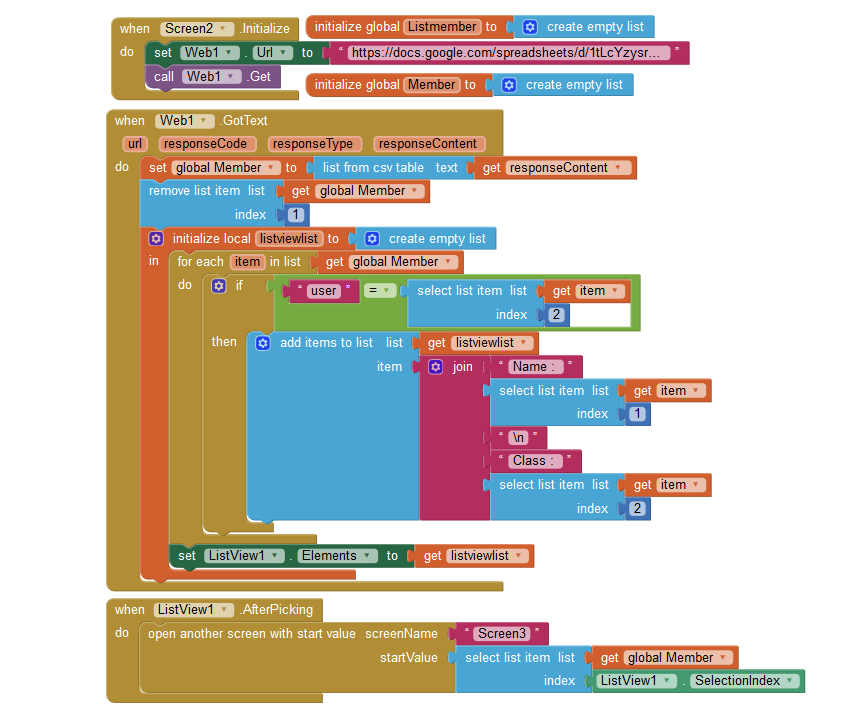
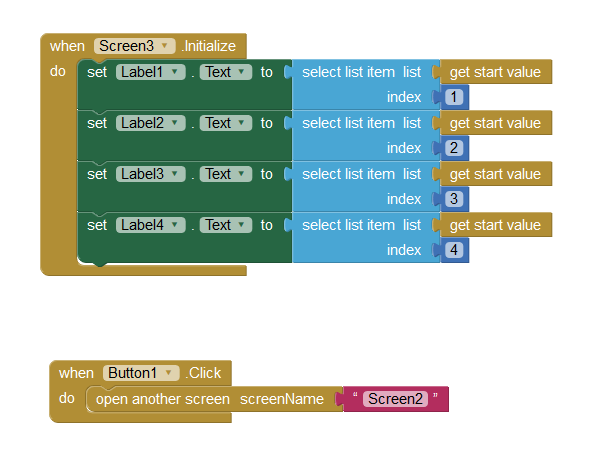
This is my Block for Screen 2 and 3


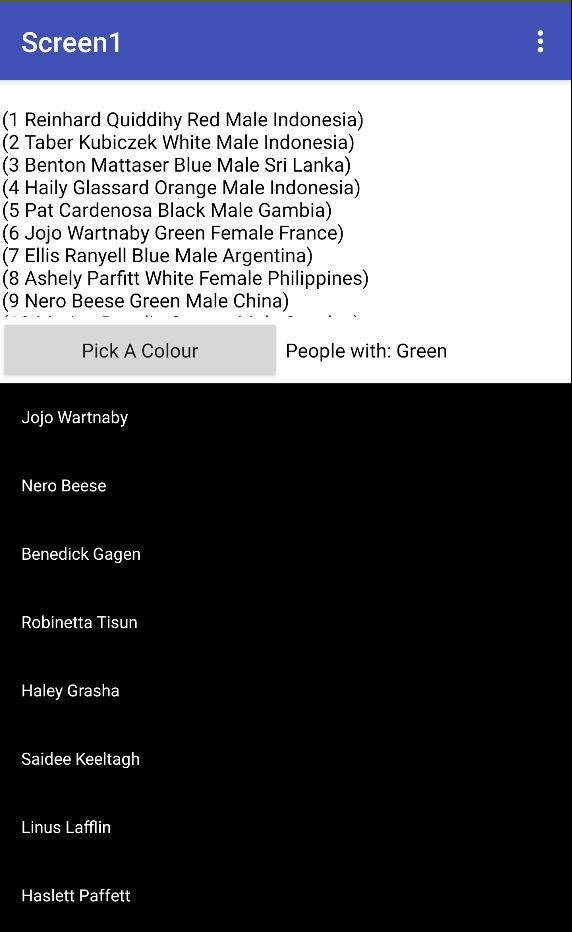
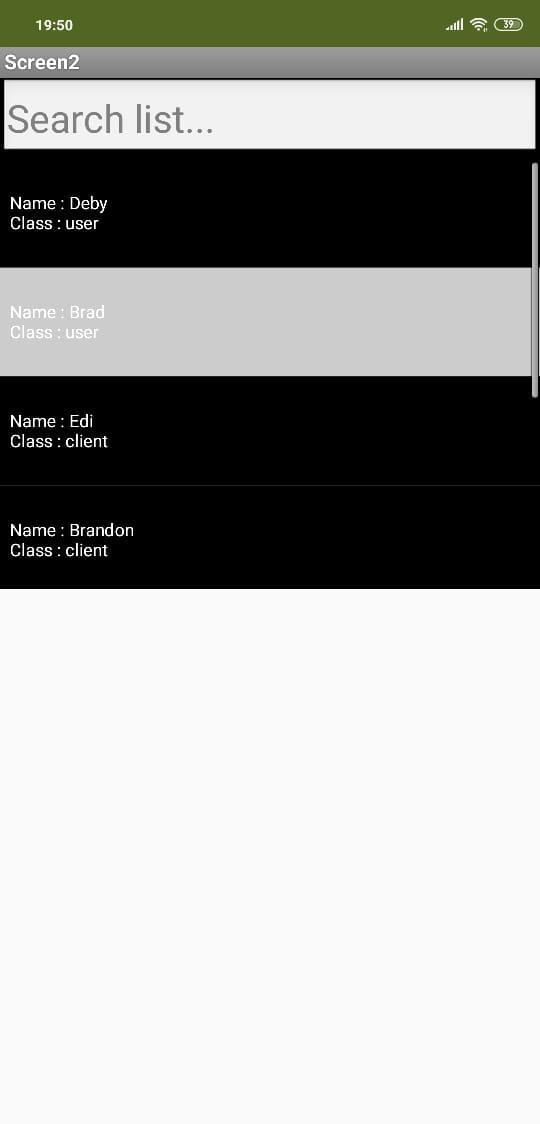
This is My Result

.jpeg?part=0.5&view=1)
When i choose after pick from selection index..the index is not match with the data view in listview...maybe because on the block i still refer to variabel "global member' at the after pick listview block
i have already to change it but im stuck and confused. can you help me with this? i want after that filter, after pick always match with the listview.
thanks
TimAI2
TimAI2

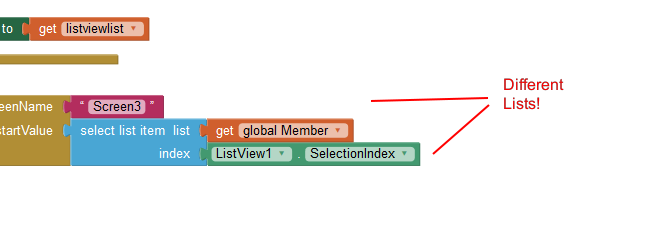
You use the filtered shorter list index for the original longer list
What you will need to do is either add all the items (name, classification, car, hob) from the inputList for each match to the listviewlist and then replace global Member with Listview1.Elements (light green block)
or create another global list below listviewlist that has all the filtered items with all the original list items(name, classification, car, hob) in it, then use that as the list to replace global member
TimAI2
- Before starting to create another screen, first you should think about is it really necessary?
- See also Building apps with many screens and SteveJG's post about advantages/disadvantages, because in only one screen you also can use vertical arrangements to simulate different screens, just set the arrangements to visible = true/false as needed...
- See also Martyn_HK's example about how to use Tabs in App Inventor and another example from Cyd. and my Tabbed Screens Demo
If you decided to use different screens, then you should switch them correctly, else you will run out of memory after a while...
The recommended method of switching screens in App Inventor








