How to sort a list of names (no, I didn't misspell numbers)
Stephen Zipprich
- https://groups.google.com/forum/#!searchin/mitappinventortest/bubble$20sort/mitappinventortest/_SNEp0JhBo4/oyIgCbqnUy8J
- https://groups.google.com/forum/#!searchin/mitappinventortest/bubble$20sort/mitappinventortest/27qD-CG7RsE/DloMwqh91l4J
Returns whether or not the first string is lexicographically <, >, or = the second string depending on which dropdown is selected.
A string a considered lexicographically greater than another if it is alphabetically greater than the other string. Essentially, it would come after it in the dictionary. All uppercase letters are considered smaller or to occur before lowercase letters. cat would be > Cat.
Okay, so that's a strange word, lexicographically. Lexicography is the art of putting together dictionaries, so we can read this word as if it's saying, "is the first word going to come before the second word in the dictionary". I did some looking online for lexicographically with regards to coding and it seems that each letter is given a sort of numeric representation within a programming language, like Java for instance. Think of the alphabet having 26 letters and a=1 b=2...z=26. So z is the largest letter of them all. Knowing that, we can use the compare texts block to sort a list of names for us.
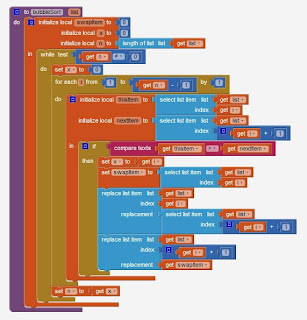
This sort uses optimized bubble sort, as Scott shows in the second link above. I basically took his example and adapted it to work with names instead of numbers; this also doesn't permit for sorting it in reverse, although that's easily accomplished by adding the extra procedure argument in his example.
Next step is to see whether it's possible to associate a score with a name and use bubble sort to sort it either way, keeping the score and name together.
Taifun
Taifun
Scott Ferguson
Scott Ferguson
Stephen Zipprich
@Scott, thanks, but you really did all the hard work. Credit where it's due. ☺
Taifun
I can't get any output on my tablet in development mode.