How to display Map runtime Markers, calculate distances, determine closest
2,364 views
Skip to first unread message
SteveJG
Feb 9, 2019, 9:18:07 AM2/9/19
to mitappinv...@googlegroups.com
 National Parks ... display Markers, calculate distances to Markers and determine closest Marker using the MIT Map Component
National Parks ... display Markers, calculate distances to Markers and determine closest Marker using the MIT Map Component
The Tutorial
This tutorial demonstrates how to use the MIT Map component to display a large number of run time location Markers, calculate the distance from the Android device to all the displayed locations and display that information. A bubble sort creates a list of locations in ascending distance from the device. The first item in the calculated and sorted List is the straight-line distance to the closest Marker and location. National Parks was designed on a Tablet. It should display properly on most cell phones. The coding requires use of Responsive Sizing and must be run on a real device.
Provide csv table file of the information required To display a lot of Markers,. The csv, called Destinations.csv in the example National Park app, is stored in the Media. A File control retrieves the csv file stored in Media. The csv information is used to create several Lists. The Lists are manipulated to display the information you want on the OpenStreetMap map tile screen and Marker bubbles.
The App
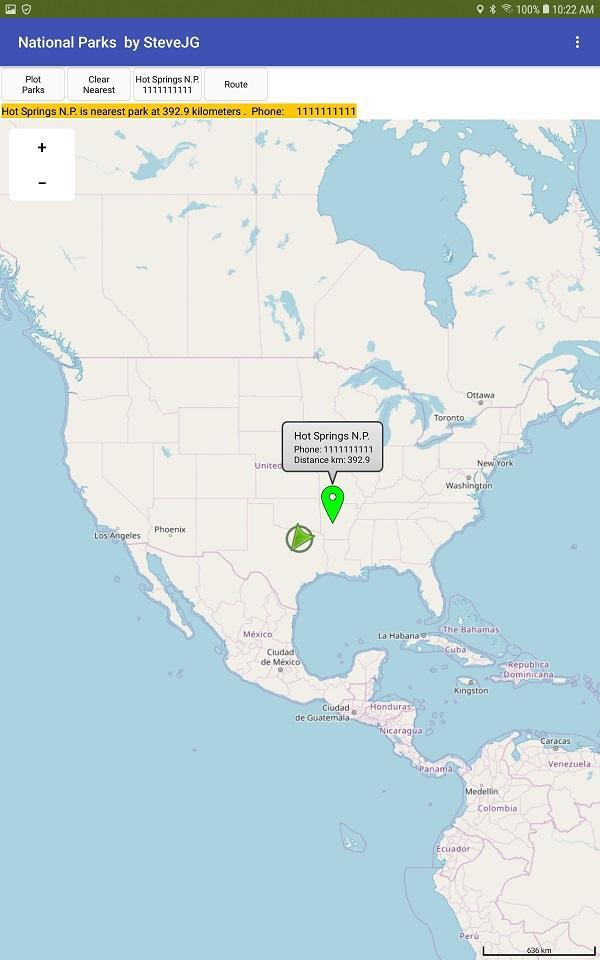
National Parks plots a location Marker for many of the National Parks in the USA on a map. The app determines which park is nearest to your device's present location by calculating the straight-line Great Circle distance to all of the park locations in kilometers. The distance from your location for each location and other information are displayed for each in a Marker bubble. The location of the park that is closest to you is determined by sorting a list of distances each marker is from the device.
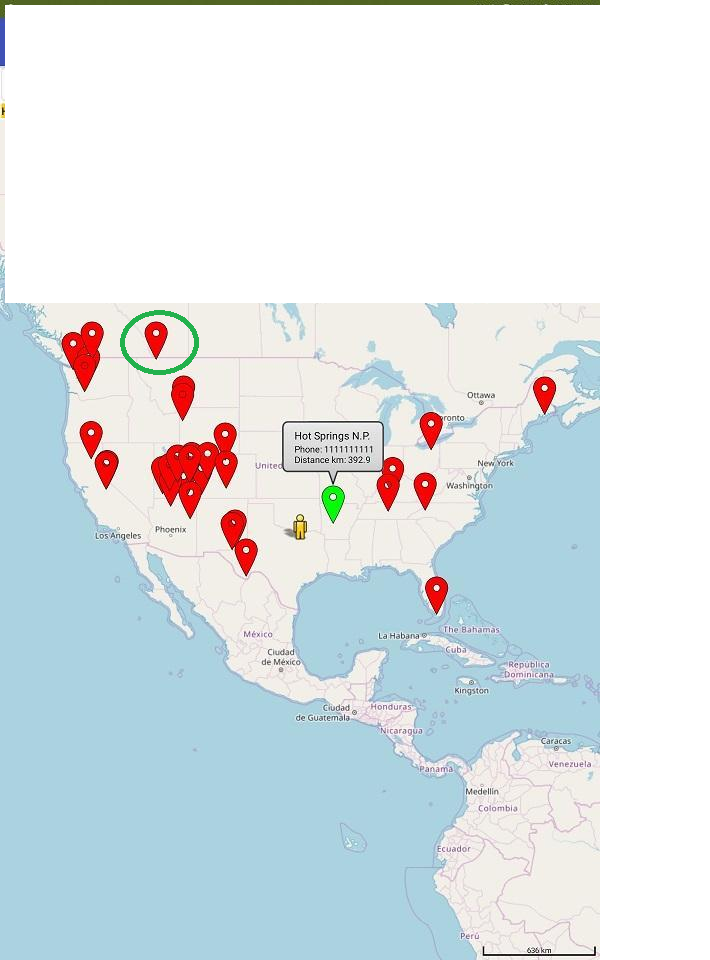
Start the app by pressing Plot Parks. Wait a few seconds until the GPS receiver can get a satellite fix and display a map. All the Markers display in red except the nearest destination Marker which displays in green. Specific information about the nearest park displays in the orange label. Press on any Marker to show a bubble with information about that location.

Press Clear Nearest to show only the nearest destination if you want to avoid the clutter. This feature may be useful in any app you derive from the example to reduce marker clutter.
A method of calling a phone associated with the nearest location is coded for you. The tutorial shows how to get the phone number from the csv to make the call. You can actually make the call from a phone and with some Android versions, use Skype.
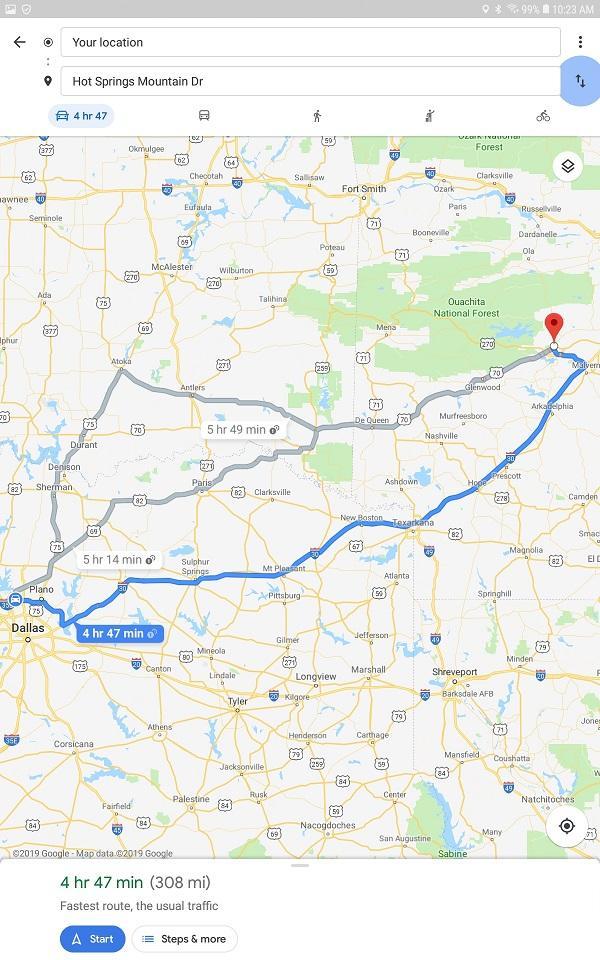
Do you need a Route to the destination? The code in the Route button uses intents to call Google's Navigate (if you have the Navigate app loaded on your device). Here is how you use intents: https://developers.google.com/maps/documentation/urls/android-intents Use the soft return key on your device to return to the main app from Google Navigate. Returning to the app might require several key presses.

CSV Table File
The app is driven by a csv file (see below), that contains a 'fake' telephone number as a place holder and the name of the park in the Destinations.csv. The csv is stored in Media, loaded using the File component and converted to a List. The National Park list is used to create a list of the distance from the user to the park for each destination the app 'knows.' The destination list is sorted using a bubble sort to determine the park location closest to the user.
The csv scheme in the example is destination,<phone number>,latitude,longitude . Provide whatever information you want. Modify the example to your purposes. Make appropriate changes in the Block code to retrieve what you need from your custom csv table. If you change the format of the table, revise and provide appropriate code to parse your custom table.
How to create your csv table of destination location information needed for the Markers manually.
There are various ways to create a csv table file. The file can be created with a text editor. For example, with Notepad, create your csv to look like the following example to provide destination,<phone number>,latitude,longitude :
Shenandoah N.P.,1111111111,35.7647,-82.2653\nYosemite N.P.,1111111111,37.8651,-119.5383\nSequoi N.P.,1111111111,36.4864,-110.5885 ....
The escape character (\n) allows this string to create a csv table. The above string is a csv table for three destinations. Create your entire table this way for a few destinations. Save your file in UTF-8 format and then save the table to Media in the Designer.
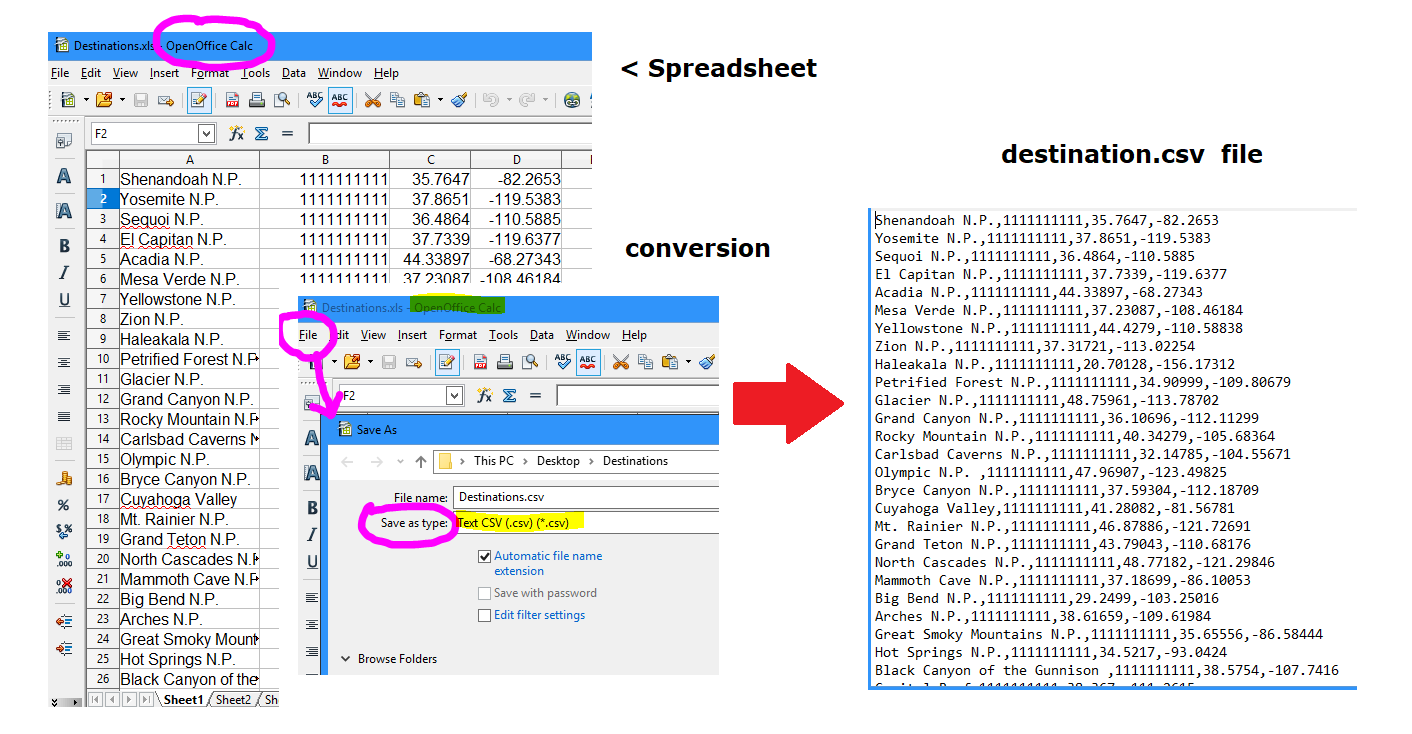
How to create your csv table using a spreadsheet on your PC using an Open Office Calc spreadsheet.
Create and save a spreadsheet that looks like the above image. Use the spreadsheet to create a csv table as shown. Save your csv table file to Media.

Additional Advice
The app 'loads' the csv table data File (Destinations.csv) each time the app is run. This works well to display a moderate amount of run time Markers. Load the table into a TinyDB on first run if you intend to display several thousand destinations. I am aware of one App Inventor developer that displays about 7,000 but do not know how that impacts performance. I expect he is at the upper limit of Markers possible. I do not show how to use a TinyDB to do that in the example. Alternatively, the csv can be stored in a CloudDB, FirebaseDB, Google sheet etc. and downloaded to the TinyDB on first run of your app. How you do download is up to you. The csv table is stored in Media in this example. The csv table could be stored on an online database or internally in a TinyDB. Provide your method to download the csv table on program start using the Screen1.Initialize event handler Block.
The app MUST run in a device, not the emulator. The app uses the LocationSensor component. The device must be connected to the Internet using WIFI or network to get the map tiles. An emulator does not have a GPS receiver.
Potential Problems:
When the OpenStreetMap server is busy, it may take 30 seconds or more to render an image on some devices. Rapidity of display may also be partially dependent on the user's network or WIFI connection speed and device cpu processor. What renders very quickly on my tablet with a fast cpu renders slowly on a small cell phones.
Detailed Tutorial
Sorry, there is none. To learn more about how you can effectively use the MIT Map Component, search the Forum for MIT Map to find additional example Blocks, some aia files and advice.
I hope developers find this useful.
Regards,
Steve
moon
Feb 9, 2019, 10:02:08 AM2/9/19
to MIT App Inventor Forum
Hi Steve,
Thanks a lot for sharing.
Can't be more timely that this (for me).
In fact I have in my schedule (next challenge) something similar to this to develop. You saved my time !
Have you been working with GEOJSON files in ai2 not Google Map, especially to benefit from the polygons feature ?
All my best
M
TimAI2
Feb 10, 2019, 7:03:25 PM2/10/19
to MIT App Inventor Forum
Nice work Steve :)
You might like to add this to your mapping treasure trove:
(I didn't need to add any API's or setup any keys, but that could just be due to historical/legacy stuff lying around on my PC...)
Message has been deleted
Message has been deleted
Samira kh
Feb 11, 2019, 9:12:35 AM2/11/19
to MIT App Inventor Forum
BONJOUR STEVE
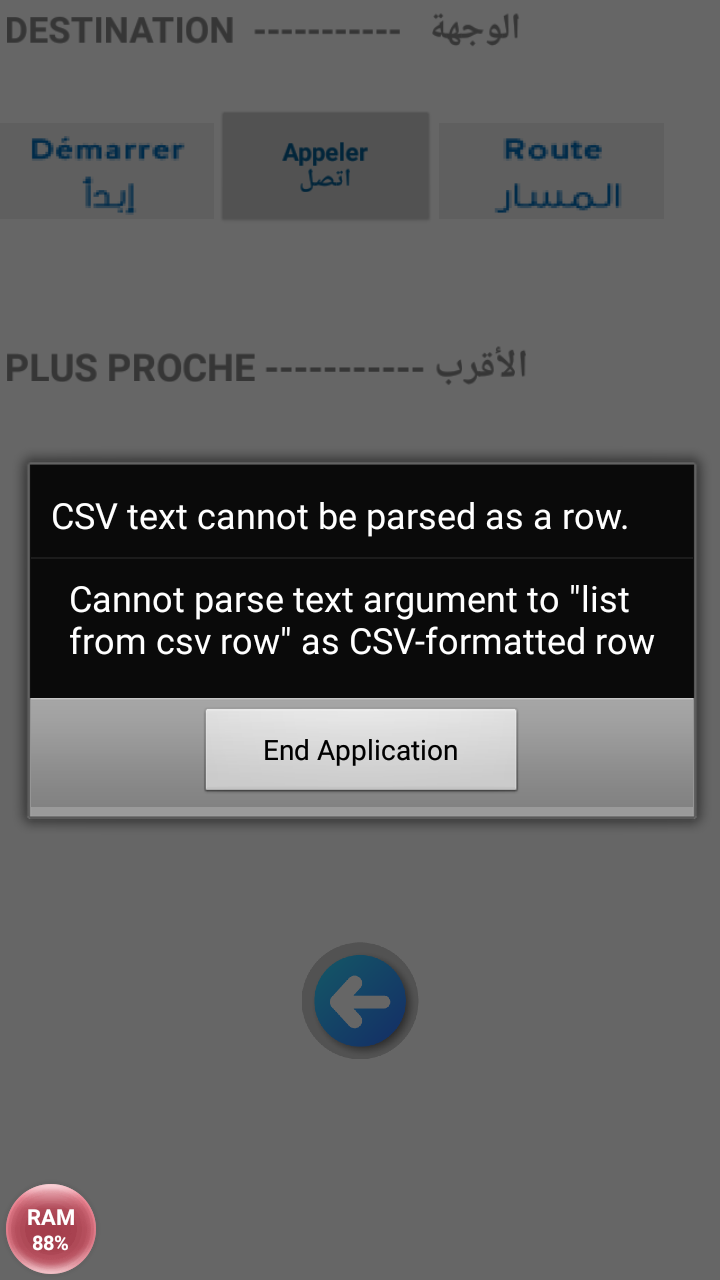
Impossible d'analyser l'argument de texte dans "list from csv table" sous forme de tableau au format CSV
lorsque je clique sur il me donne ce message
SteveJG
Feb 11, 2019, 9:33:29 AM2/11/19
to mitappinv...@googlegroups.com
@ Samira You get an error Unable to parse the text argument in "list from csv table" as a table in CSV format .
Others are able to use the aia as it is posted so I do not know what is different with your Android.
1) What are you clicking? A Button, a Marker?
2) Are you using the aia as the app is posted or did you modify the code?
If you use the aia as posted and run it; does National Parks run correctly?
My guess is you modified the Destinations.csv and did not create a csv Table.
---Steve
SteveJG
Feb 11, 2019, 10:18:39 AM2/11/19
to MIT App Inventor Forum
@Tim Thank you. I have not see that script before. I have not tried it (or sure exactly how to implement it). I expect, because it is based on the Google Map API that
that exact code will fail. Google changed their policy regarding how they charge for Google Map access late last year and now requires an API Key.
Do you have an example that runs? That would be exciting. The Static Map API examples I generated in the past fail when run without the API Key. Recently, all my apps that have an API key(that used to work) also fail probably because I have not provided my Google API account with a credit card. Their policy, not mine.
--Steve
Message has been deleted
Samira kh
Feb 12, 2019, 4:23:24 AM2/12/19
to MIT App Inventor Forum
Bonjour mr Steeve
c réglé le problème merci infiniment mais si je laisse le fichier sur googlesheet et je ne le met pas dans media
comment faire
TimAI2
Feb 12, 2019, 5:53:27 AM2/12/19
to MIT App Inventor Forum
You seem to keep asking this question over and over again :)
I have prepared a simple example which demonstrates how to access data from a google sheet, and bring it in to your app
Click the "Get CSV Data" to pull the data in from the public spreadsheet
To show it has arrived there is a notifier, and if you wish you can view the data by clicking the "Show CSV Data" button
The SpreadsheetSheetGID variable allows you to select a specific sheet in the spreadsheet to bring down as csv data, "0" indicates the first sheet (normally)
For this to work your spreadsheet must be "Public"
Samira kh
Feb 14, 2019, 4:47:16 AM2/14/19
to MIT App Inventor Forum
bonjour

est ce que on peut changer le modèle de marqueur par exemple on met H
SteveJG
Feb 14, 2019, 8:58:22 AM2/14/19
to MIT App Inventor Forum
@Samira
What can be done with MIT Maps Markers is described here Marker
Developers can assign a letter to each of the markers on a Google Static Map. That cannot be done easily using MIT Maps . To replicate that behavior with Marker , provide an identifier by creating a vector graphic image of a marker with an "H" to display in place of the default Marker. There is some advice at the end of this post.
How to 'identify' a MIT Map Marker from Other Markers
A developer can use the following
- FillColor
- Sets or gets the color used to fill in the marker. This property only applies for markers using vector image assets, including the default icon.
- ImageAsset
- Sets or gets the image shown for the marker. If set to the empty string
"", then the default marker icon will be used.
- StrokeColor
- Sets or gets the color used to outline the marker.
to change the appearance of the Marker. Developers can change the color of a Marker (shown in the example), change only the outline of the Marker or replace the marker with a vector graphic custom image . You cannot place a character on the marker as is possible with Google Maps except by providing your own CUSTOM vector graphic marker.
Provide the identifier in a bubble. The bubble displays information about the marker if the Marker is touched (the example National Parks shows how to do that).. You need to set a
- Title
- Sets or gets the title displayed in the info window that appears when the user clicks on the marker.
or
- Description
- Sets or gets the description displayed in the info window that appears when the user taps on the marker.
Property.and set EnableInfobox
- Enables or disables the infobox window display when the user taps the marker.
to true for each Marker you want to provide information about.
Where can I find out more?
There are many options for identifying a Marker. How do you do all this stuff? There is no tutorial. Search in the Forum, a to find links to several Rorum discussions about how you can use the MIT Marker in creative ways. Search for MIT Map Component Marker or Map Component run time Marker. There are aia files, screen captures and block images. You will also have to experiment. The Map component is the most complicated of all the App Inventor 2 component tools. No one can learn it in a day without experimenting.
Regards,
Steve
Samira kh
Feb 18, 2019, 5:13:39 AM2/18/19
to MIT App Inventor Forum
Bonjour Steve on peut changer cette flèche en vert 
SteveJG
Feb 18, 2019, 8:31:53 AM2/18/19
to MIT App Inventor Forum
You cannot change the color of the 'arrow' that shows the device location. That 'arrow' is part of the OpenStreetMap api. The symbol displayed is set automatically between a small yellow stick figure of a person or the 'arrow' when you set ShowUser to true. The symbol will change, depending on whether the device location is changing rapidly (arrow) or slowly (the yellow stick figure). The developer cannot modify that behavior.
It appears you want the color of the symbol that displays the device current location when it arrives at it's destination. Display a custom marker instead of the ShowUser icon to show the device location (ShowUser = false) and change the color or symbol that you display (or simply make the marker disappear? ). Using your own current location 'marker' requires additional coding and turning off the ShowUser property of the Map component.
Samira kh
Feb 21, 2019, 2:33:59 AM2/21/19
to MIT App Inventor Forum
Bonjour Mr Steve
j'ai mis dans ImageAsset de marqueur une image .svg
mais lorsque je test l'application sur mon Android ça change rien.
SteveJG
Feb 21, 2019, 8:49:14 AM2/21/19
to MIT App Inventor Forum
Samira kh
Feb 24, 2019, 2:43:20 AM2/24/19
to mitappinv...@googlegroups.com
Bonjour Mr Steve
OUI vous avez raison
Mr Steve je veux vous demandez une chose SVP
reprend l'exemple que vous avez fait a propos Parcs nationaux ... Marqueurs d'affichage, calculer la distance entre les marqueurs et déterminer le plus proche marqueur à l' aide du composant Carte MIT
avec un fichier .csv qui est dans googlesheet
vous allez me dire toujours la même question mais SVP reprend le avec un fichier dans googlesheet
merci pour tout vraiment vous avez fait un travail excellent chapeau Mr Steve
Samira kh
Feb 26, 2019, 2:47:35 AM2/26/19
to MIT App Inventor Forum
SteveJG
Feb 26, 2019, 8:50:13 AM2/26/19
to MIT App Inventor Forum
@ Samira. Please modify the National Park tutorial yourself to use a Googlesheet. You have to do it. I cannot make the changes for you.
Here is how it might be done:
1 Learn how to store and retrieve a csv on a Googlesheet. There are examples in the Forum.
2 Store your csv file on the Googlesheet
After you understand how that works with an small Project you create to test if it works, then you can
3 Retrieve the csv file into the app using the Screen1.Initialize block and the appropriate code.
4 set the existing fullDestinationCSV global variable to the csv you download from the Googlesheet.
5 Remove the File component and the references that retrieve the file Destinations.csv from Media.
6 Test your modified Project
Good luck.
Samira kh
Feb 26, 2019, 9:00:27 AM2/26/19
to MIT App Inventor Forum
Merci Mr Steve
Samira kh
Feb 27, 2019, 8:10:47 AM2/27/19
to MIT App Inventor Forum
Bonjour Mr Steve
je vais essayer j’espère ça marche bien
Samira kh
Feb 28, 2019, 3:40:52 AM2/28/19
to MIT App Inventor Forum
Bonjour Steve
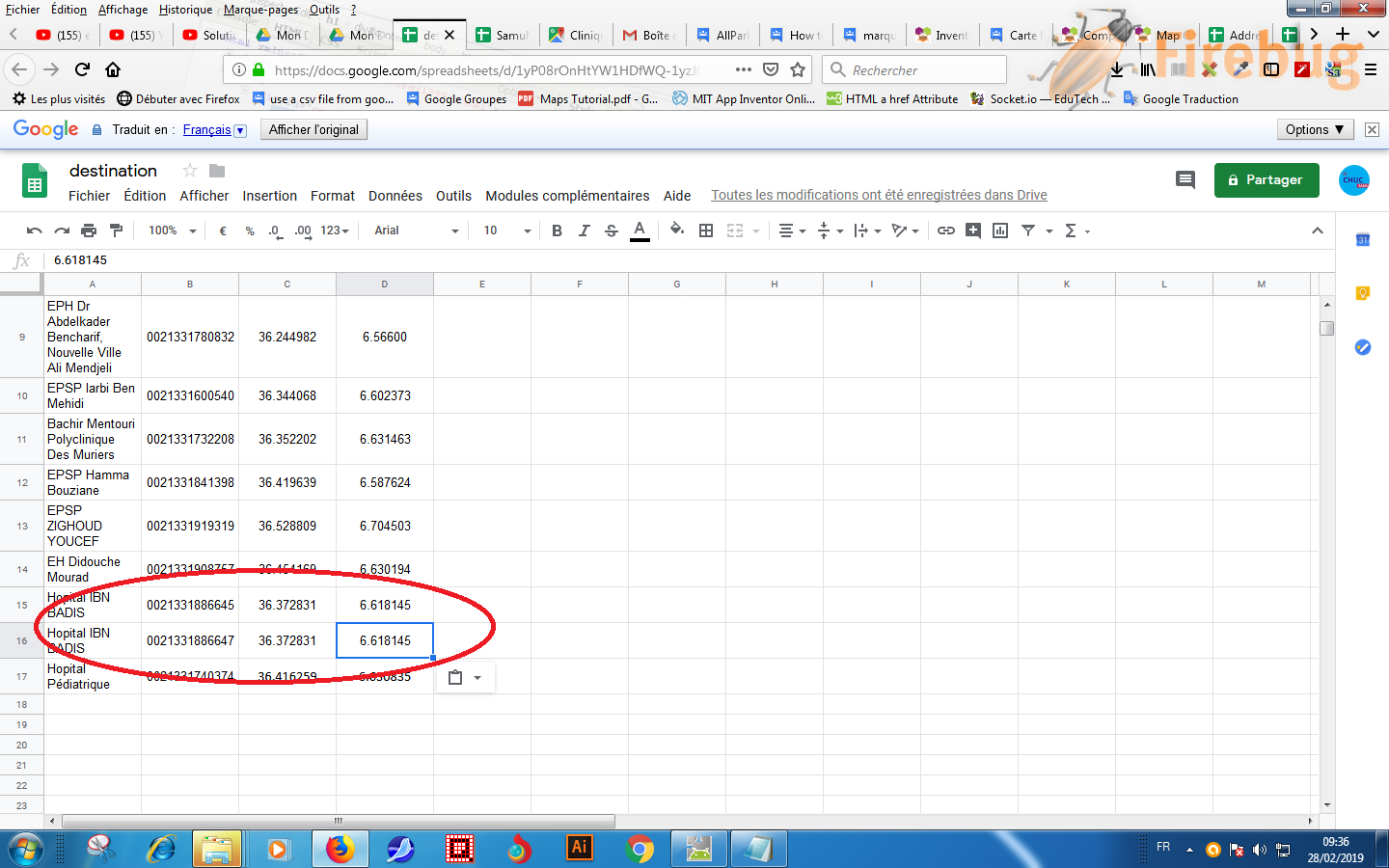
dans le tableau GoogleSheet chaque établissement à deux ou trois numéro
comment faire pour me donner la possibilité d'appeler les trois numéros svp


par exemple hôpital IBN Badis il a deux numéro mais lorsque je fais appeler me donner juste un seul numéro svp aidez moi
SteveJG
Feb 28, 2019, 8:23:45 AM2/28/19
to MIT App Inventor Forum
I do not know Samir. This is your app. This has nothing to do with the Map component. Next time, please start a new topic.
Using the Map example National Parks you might provide two phone numbers for the location in your csv. Instead of Shenandoah N.P.,1111111111,35.7647,-82.2653,//cameraGreen.png\nYosemite N.P.,1111111111,37.8651,-119.5383,//faucet.svg\nSequoi N.P.,1111111111,36.4864,-110.5885,//camera-icon.png the code could look like
Shenandoah N.P.,1111111111 - 2222222222,35.7647,-82.2653,//cameraGreen.png\nYosemite N.P.,1111111111 - 22222222222,37.8651,-119.5383,//faucet.svg\nSequoi N.P.,1111111111 - 2222222222,36.4864,-110.5885,//camera-icon.png
Where the element for the single number is 1111111111 the element for showing two numbers could be 1111111111 - 2222222222 Both numbers will appear in the phone information. However, you then must make major changes in how you determine which number the USER selects. You can parse the 1111111111 - 2222222222 so it is parsed into two discreet numbers 1111111111 and 2222222222 using the split block. Then you have to provide
code to allow your USER to determine which phone number to dial. You have to modify the code in the Button4.Click event handler and figure out how to do it on your own. When you get a solution, you might post the Blocks to help someone else who wants to do the same thing perhaps. Another way would be to add another element to the csv 1111111111, 2222222222 so there is always a second phone number and create another Button to handle the second phone number. How to do that is your job or create another topic and you might get additional advice.
Next time, please do not post a question that is not about Mapping to this Forum topic. Create a new Forum topic. Sorry, this is not your private consulting thread. Thank you.
Samira kh
Mar 3, 2019, 8:05:54 AM3/3/19
to MIT App Inventor Forum
Bonjour Steve
puisque il y a des problèmes a propos la carte mit
comment remplacer street Map dans votre premier exemple Parcs nationaux par Google map svp
SteveJG
Mar 3, 2019, 9:11:34 AM3/3/19
to MIT App Inventor Forum
@Samira .. replacing the MIT Map in the National Parks example with a Google map is impossible. The app would have to be completely rebuilt. The example demonstrates how to use the Map component. The Map component is reliable (a recent issue with OSM was fixed yesterday).
You could completely rebuild your app using the Google Static Map API to provide Google map tiles. Display the map in a WebViewer with a url that contains the map 'building' 'instructions.
Search for posts in the Forum using words like Static Map API , there are code examples. Or you could build a similar app without a 'planning' map. What you do is your responsibility.
Samira kh
Mar 4, 2019, 9:05:44 AM3/4/19
to MIT App Inventor Forum
Api Static Map payante ou non
On peut l'utiliser sans changer votre exemple
SteveJG
Mar 4, 2019, 9:15:08 AM3/4/19
to MIT App Inventor Forum
Please ask questions about Google Static Maps on a new thread. This thread is for discussing the MIT Map component only. If you have other questions, ask in a new post. Thank you.
Samira kh
Mar 5, 2019, 3:56:55 AM3/5/19
to MIT App Inventor Forum
Bonjour Mr Steve
on met quoi a propos la variable globale fullDestinationCSV lorsque le fichier .csv est dans GoogleSheet
une liste vide ou quoi
SteveJG
Mar 5, 2019, 9:48:10 AM3/5/19
to MIT App Inventor Forum
The fullDestinationCSV variable is a text file (not an empty list) that is used to store the contents of the Project's Detination.csv file after the file is loaded using the File control.
fullDestinationCSV = whatever is in the Destination.csv file in the example (Destination.csv is a csv table, a special kind of string) as explained in the tutorial.
Before the Destination.csv is loaded into the fullDestinationCSV variable, the value assigned to fullDestinationCSV is either the text of a csv table or an empty Text block (the developer's choice). The example uses a default csv string as a place holder when it Initializes the variable.The variable is initialized as text, which means it will always be text.
The variable is assigned when File1GotText is executed in the National Park example
How you use this information with a Google Sheet depends on what you store in the Google Sheet. I cannot help you. What you import from the Google Sheet is the Destination.csv table.
This tutorial is intended for advanced App Inventor users. Your question indicates you do not understand how App Inventor works and how to debug. It is very clear from the Blocks fullDestinatinationCSV is a variable containing text. You might read the resources below to help you learn to use the AI2 tools A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also look here http://kio4.com/appinventor/index.htm and here http://www.imagnity.com/tutorial-index/ for more tutorials.
Samira kh
Oct 20, 2019, 4:17:18 AM10/20/19
to MIT App Inventor Forum
bonjour Mr Steve
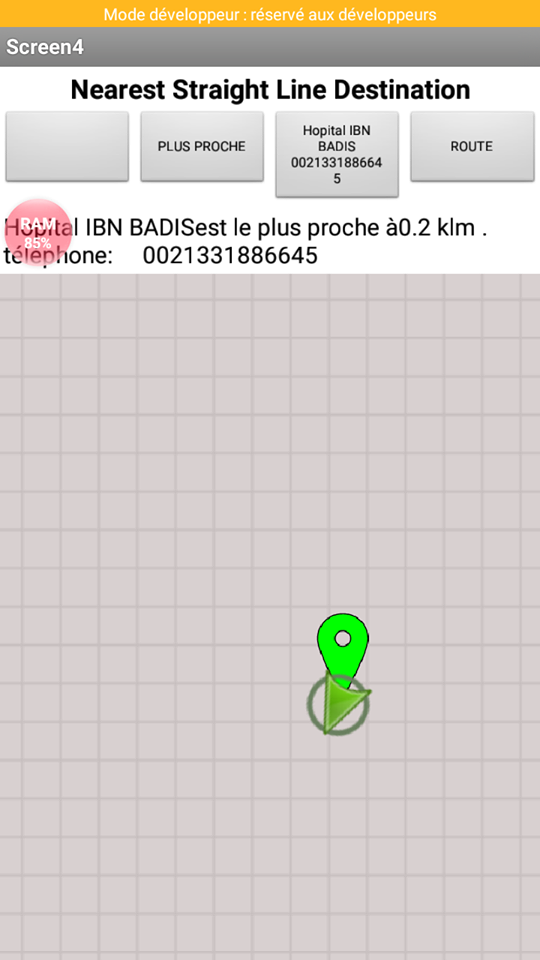
dans l'application l’hôpital le plus proche
lorsque je clique sur démarrer me donne l’hôpital le plus proche
phone: pour appeler
route: pour destiner la route
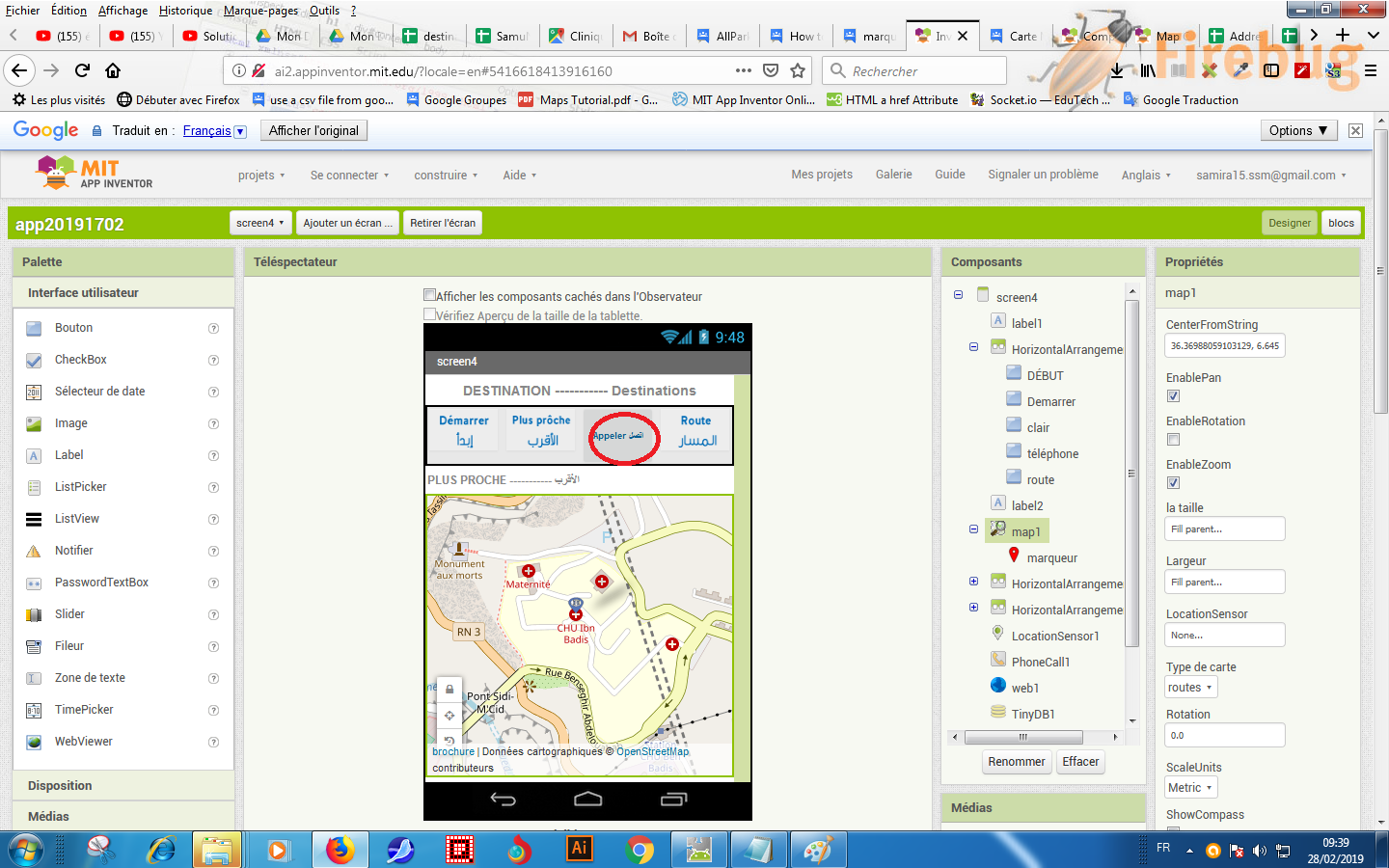
lorsque quelqu'un clique sur route directement
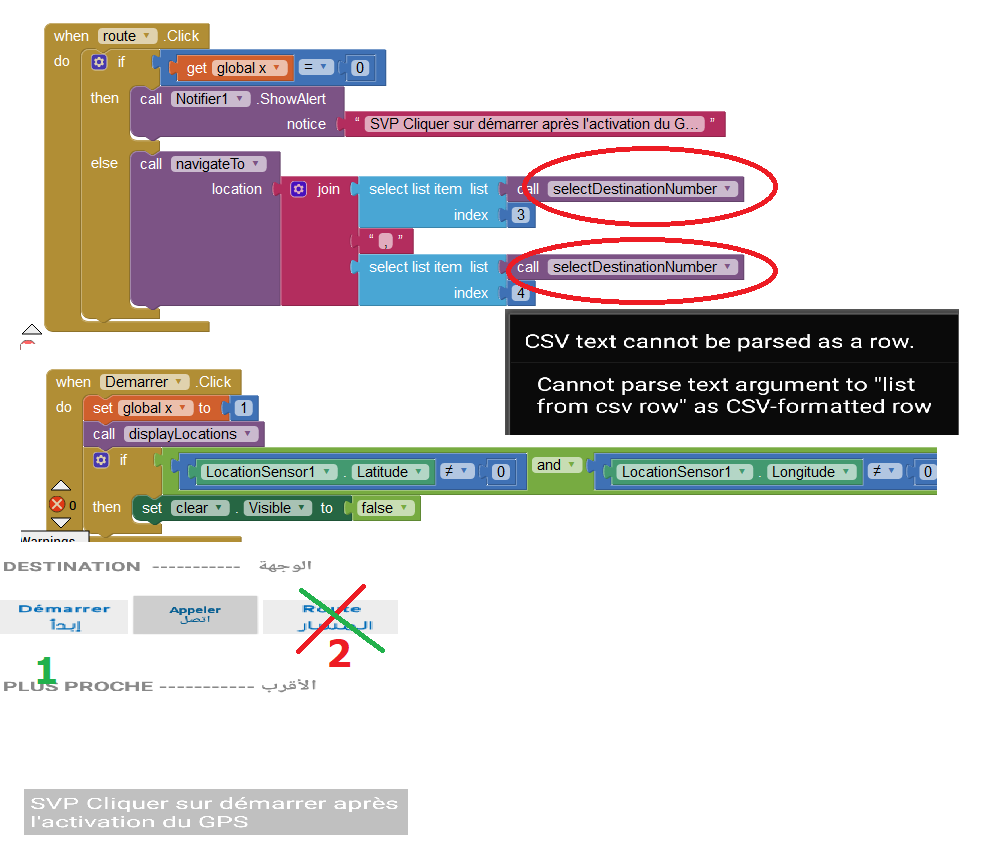
un message s'affiche svp cliquer sur démarrer après l'activation du gps
et le bouton démarrer prend la couleur rouge
j'ai fait comme ça mais ça marche pas
comment faire
SteveJG
Oct 20, 2019, 9:33:06 AM10/20/19
to MIT App Inventor Forum
You are trying to change the behavior of the NationalParks_2.aia example. You modified the app. Sorry, I do not understand your French Samira.
hello Mr Steve
in the application the nearest hospital
when I click on start gives me the nearest hospital
phone: to call
road: to destine the road
when someone clicks on road directly ???? what road, where is this 'road', I expect it should translate as route . The example does allow that. Use an ActivityStarter to provide a route as shown in the un-modified example
Does your START buttton (Dermarrer ) (is the original Button5) work ok without the ??? code
What is the ?? code supposed to do? What is the set clear.Visible to false supposed to do?
You should be able to change the Button5 color by
by inserting at the arrow set Button5.BackgroundColor to red You do not need all that extra code.
a message is displayed please click on start after activating the gps
and the start button takes the red color
I did like that but it does not work
how to do
Did that help?
Regards,
Steve
Samira kh
Oct 31, 2019, 5:56:22 AM10/31/19
to MIT App Inventor Forum
Bonjour Mr Steve
Je veux que l'application national parks travaille directement avec Google Sheets
sans mettre le fichier dans une base de données
pour chaque modification sur Google Sheets fait la MAJ directement sur l'application
essayer de m'aider svp
Hello Mr. Steve
I want the national parks app to work directly with Google Sheets
without putting the file into a database
for each change on Google Sheets makes the update directly on the application
try to help me please
I want the national parks app to work directly with Google Sheets
without putting the file into a database
for each change on Google Sheets makes the update directly on the application
try to help me please
SteveJG
Oct 31, 2019, 9:06:50 AM10/31/19
to MIT App Inventor Forum
You asked:
without putting the file into a database - without putting the file into a database? What database? You need to get your location data from somewhere? I do not understand what you are asking.
for each change on Google Sheets makes the update directly on the application - the example below shows how to load the current GoogleSheet information at the start of your app so the latest data you provide is available to your users. You want to do something different?
try to help me please -- Did you try the example? There is an aia file. Modify the code in the app to run the way you want it to. You have to connect it to your GoogleSheet
I want the national parks app to work directly with Google Sheets -- I already showed you an example, see my comments below please.
without putting the file into a database - without putting the file into a database? What database? You need to get your location data from somewhere? I do not understand what you are asking.
for each change on Google Sheets makes the update directly on the application - the example below shows how to load the current GoogleSheet information at the start of your app so the latest data you provide is available to your users. You want to do something different?
try to help me please -- Did you try the example? There is an aia file. Modify the code in the app to run the way you want it to. You have to connect it to your GoogleSheet
The example I provided in your other question on October 13 https://groups.google.com/forum/#!profile/mitappinventortest/APn2wQczmfY_o0S-jHctktJUh8Ile3DMoEfis0xHsTOe5degUUtjaTjn59biQT6_O_D6NTkrpsTt/mitappinventortest/RbPWhzFjEPE/S_YSITp1CQAJ probably shows you how Samira . Use a Google Spreadsheet hosted on your Google Drive to update a Map ) shows how to use a spreadsheet with a similar app to National Parks to use a Google Sheet to update markers used with an app. That appears to be exactly what you want to do. The code is very similar to the code used in National Parks app, but the example uses a spreadsheet database to provide the required csv information.
Did you get your app working using this advice?
Regards,
Steve
.
Samira kh
Nov 12, 2019, 4:51:15 AM11/12/19
to mitappinv...@googlegroups.com
Bonjour Mr Steve
voila l'application fonctionne j'ai fait ça
mais lorsqu’on met full destination csv donc a chaque fois je modifié la feuille de calcule dans google sheet
il faut modifier full destination csv
je veux la Maj automatique
SteveJG
Nov 12, 2019, 8:29:49 AM11/12/19
to mitappinv...@googlegroups.com
@ Samira I do NOT understand what you are trying to say.
il faut modifier full destination csv
je veux la Maj automatique
The problem might be this:
Make the change to your spreadsheet using your computer.
Wait a few minutes.
Re-load your app.
The app's Screen1.Initialize block must call the downloadLatestSpreadsheetLocations procedure to use the Web2.GotText blocks.
You must call the Procedure to tell your app to automatically load the spreadsheet.
I think you do not call the downloadLatestSpreadsheetLocations Procedure.
Do you call the Procedure in Screen1.Initalize? You do not show what blocks you coded in your Screen1.Initialize block.
Does it look similar to this:
GoogleTranslate is not very helpful and you are not explaining yourself well.
.here is the application works I did that
Samira kh
Nov 13, 2019, 4:15:46 AM11/13/19
to MIT App Inventor Forum
Bonjour Mr Steve
regarde mr steve le fichier csv
ON a mis ce fichier dans fullDestinationCSV
lorsque Screen télécharge feuille de Google Sheet
mais la modification ne se fait pas dans fullDestinationCSV automatiquement
SteveJG
Nov 13, 2019, 8:11:32 AM11/13/19
to MIT App Inventor Forum
Sorry.
I still do not understand.
I do know that your 1.csv image is not correct.
You might be able to do what you want to do if you eliminate the two commas ( , ) shown. use Polyclinique du Dr Hocine Benkadri Ali Mendjeli . Do NOT use Polyclinique, du Dr Hocine Benkadri, Ali Mendjeli and your csv probably should work. Does the csv work if you remove these two extra commas?
Samira kh
Nov 25, 2019, 3:19:39 AM11/25/19
to MIT App Inventor Forum
Bonjour Mr Steve
donc avec cette méthode lorsque j'ajoute une autre entreprise dans la feuille Google Sheet
sans faire aucune modification dans le code de l'application elle va calculer la distance de cette entreprise n'est ce pas
SteveJG
Nov 25, 2019, 8:47:51 AM11/25/19
to MIT App Inventor Forum
Yes. When you add an additional location to the GoogleSheet and then load the app, the Blocks add the new location to the location List and the sorting algorithm will calculate the distance.
Yes, you do not need to make any changes in the application code. Add the new location and run the app. The app will still find the the nearest destination on the spreadsheet.
Just try it.
Samira kh
Dec 1, 2019, 3:59:05 AM12/1/19
to MIT App Inventor Forum
Bonjour Mr Steve
J'ai un problème au niveau de l'application
lorsque je clique sur appeler avant démarrer normalement me donne cette notification
Svp cliquer sur démarrer avant après l'activation du GPS
mais lorsque je clique pour la deuxième fois sur appeler et même sur Route avant démarrer
il me donne message d'erreur
moi j'ai fait ce test mais ça marche pas


SteveJG
Dec 1, 2019, 9:15:42 AM12/1/19
to mitappinv...@googlegroups.com
Samira, The following comments are about the version of the app you modified. You have errors in your programming logic.
I have a problem with the application
J'ai un problème au niveau de l'application
You have a problem with the application that you modified. There is no problem with the original example. The problem exists because how you choose to determine there is no gps connection I expect. There might be other issues. Perhaps you did not download the data from Googlesheets or you did not place it in the CSVtext variable properly.
when i click on call before start normally gives me this notification
Please click on start before after GPS activation
lorsque je clique sur appeler avant démarrer normalement me donne cette notification
Svp cliquer sur démarrer avant après l'activation du GPS
Your code tells the app to do that and when x is 1, there is no information in the selectDestinationNumber variable. When you change your variable X from 0 to 1, the app allows
the navigateTo Procedure to be called. When you call it without running the setup part of the app, there is probably nothing in that variable yet. From the blocks you posted, I do not know. Do a DoIt and find out perhaps? Sorry, I can not build and de-bug the app you are building.

but when I click for the second time on call and even on Route before start
he gives me error message
mais lorsque je clique pour la deuxième fois sur appeler et même sur Route avant démarrer
il me donne message d'erreur
Yes, because the way the app is designed, the "Demarrer" (START) MUST run before you ask for the route. Click an unmodified version of the original code in Demarrer first #1, only after clicking #1 can you safely click #2. There is no information in the selectDestinationNumber variable yet.
An alternative to the modifications you made to the example might be to 'hide' the Route button until the main app code is run by the user. Something like initially setting the Button to an invisible condition ( RouteButton.Visible = false and then setting RouteButton.Visible to true after the set up code runs) . If you hide the button until after the app has started, the app user cannot run the route until the sorted destination data is available. YOU have to figure this out.
I am locking this Forum discussion. The advice I provide above should help you figure this out. If it does not, provide your Project aia and an explanation of what you hope to happen in a NEW Forum discussion. Someone might be able to help.
Reply all
Reply to author
Forward
This conversation is locked
You cannot reply and perform actions on locked conversations.
0 new messages
