How switch of screens to keep the bluetooth connection ?
215 views
Skip to first unread message
Super Chocolatine
May 13, 2019, 1:17:12 PM5/13/19
to mitappinv...@googlegroups.com
Hello,
We have a problem for our education project.
We must do an application connected to a board in bluetooth.
We use a HC-06.
The problem is that when we switch of screen the connection of the Hc-06 is missing.
Main screen.
.png?part=0.1&view=1)
2nd Screen
.png?part=0.2&view=1)
Thank for your help !!
Message has been deleted
BodyMindPower
May 13, 2019, 2:37:20 PM5/13/19
to MIT App Inventor Forum
show the blocks that do the connection at Screen1
ABG
May 13, 2019, 2:42:50 PM5/13/19
to MIT App Inventor Forum
Switching Screens breaks the BlueTooth connection.
This can be avoided using visible and invisible
Vertical Arrangements instead of Screens.
ABG
Message has been deleted
Message has been deleted
Chris Ward
May 13, 2019, 6:56:05 PM5/13/19
to MIT App Inventor Forum
Hi
Do you need to switch screens? What is on Screen 2 that can't be on Screen 1? If you absolutely must have more than one Screen, then unfortunately you need to "roll your sleeves up" and redefine the GUI to use virtual screens, as per ABG's advice. It won't take very long since you already know how the Screens should be arranged.
By the way, do not leave any empty "jigsaw" pieces - when the code is built into an APK, that could cause issues, hence the warning symbols.
Zimbu
May 13, 2019, 7:01:33 PM5/13/19
to MIT App Inventor Forum
Strange that my response was deleted. Not by me. Mysterious....
Chris Ward
May 13, 2019, 7:41:29 PM5/13/19
to MIT App Inventor Forum
Hi Zimbu
Yes, I saw your response via email, useful information/link.
In total it seems three messages have been deleted - but I do not who or how, should be the case that only a moderator (Power User) can delete other peoples messages, sorry about that.
Zimbu
May 13, 2019, 8:08:54 PM5/13/19
to MIT App Inventor Forum
Yeah, it was kinda weird.
I received some good help from the forum yesterday (from ABG and you), and when that happens, I always try to answer somebody else's question as "payback" to the forum. I'm not an expert, but sometimes I have been through some struggles that can help other non-experts.
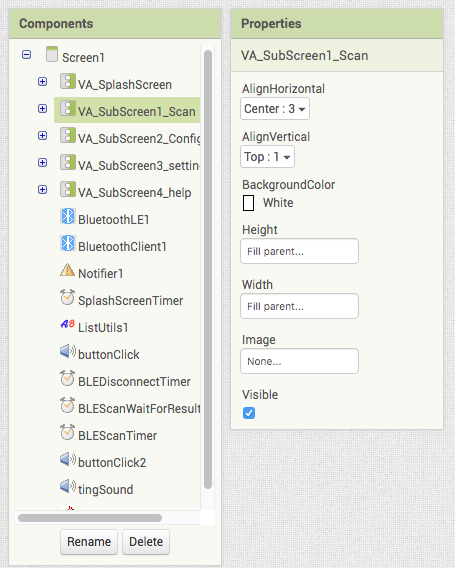
Back to the OP: Here's a possibly useful screenshot showing the structure for a "virtual multiscreen" app in MIT AI2. Notice how each of the vertical arrangements are "fill parent" for both height and width. This makes each vertical arrangement box fill the phone screen (and blocks you for seeing other vertical arrangements), so it feels exactly like a different screen, but isn't.

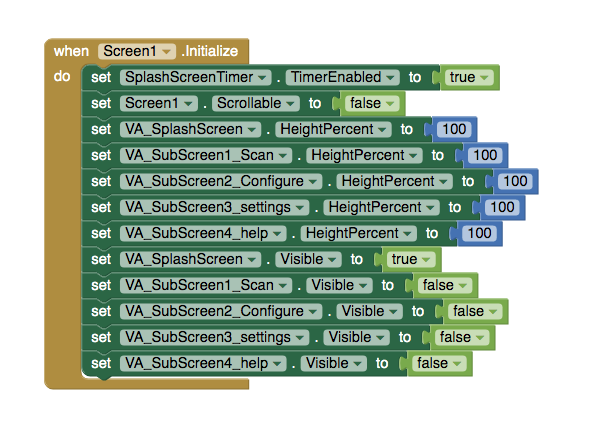
And here is a screenshot of some blocks that give an idea how to make each vertical arrangement "appear" according to which "virtual subscreen" you want the user to see (notice the actual main screen is not scrollable, thus preventing user from scrolling down to see the other vertical arrangements):

Cheers!
Zimbu
Chris Ward
May 13, 2019, 8:08:54 PM5/13/19
to MIT App Inventor Forum
From Zimbu:
The experts here
can explain this better than I can, but the general answer is "Don't
switch screens; use virtual screens instead." From what I have read, the
BLE connection exists with the current screen, so when you switch
screens, it is lost.
Check out the part that reads "Here’s
an example of an app that has one view that has four buttons, and
different view that has a label and an image. Rather than using two
screens, there is a single screen with two vertical arrangements, which
are alternately make visible and hidden."
The
key is to use one screen with multiple vertical arrangements. Each
vertical arrangement acts like a virtual "new" screen while all being on
the same screen.
Zimbu
Super Chocolatine
May 14, 2019, 8:57:02 AM5/14/19
to MIT App Inventor Forum
Hello I have resul the problem.
We must add a delay when the screen inisilaize and connect the device.
Thank you
Chris Ward
May 14, 2019, 9:28:20 AM5/14/19
to MIT App Inventor Forum
Hi
Well, we have seen enough of your code to be concerned about it's viability but we have not seen enough to understand what the App should deliver. Note that, when you switch Screens, although the original Bluetooth connection on Screen 1 is not available for Screen 2, it is best to code a disconnection on Screen 1 first. This is because of the way Android handles Screens.
Good luck with your Project, we are here if you need further help later on.
Reply all
Reply to author
Forward
0 new messages
