HOWTO: Save image files in TinyDB. Extension Base64.
Juan Antonio


- If file is in sdcard: fileName: /myphoto.jpg
TimAI2
BodyMindPower
Juan Antonio
Juan Antonio

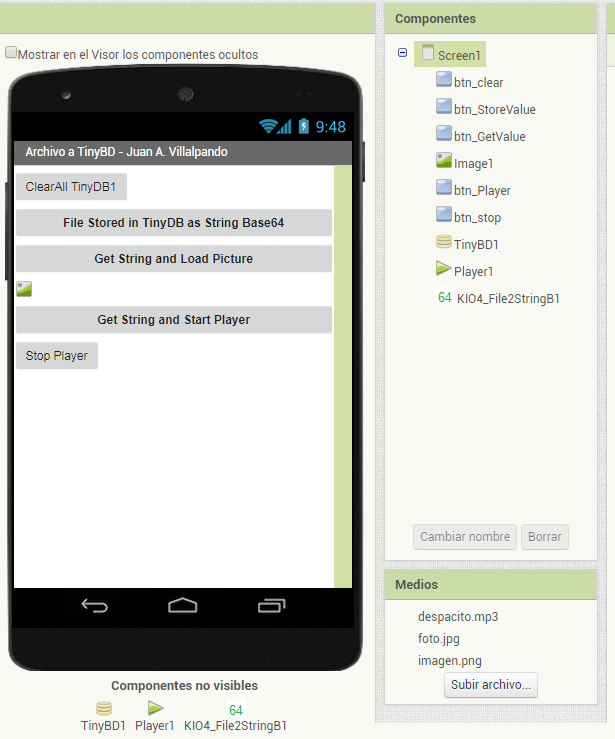
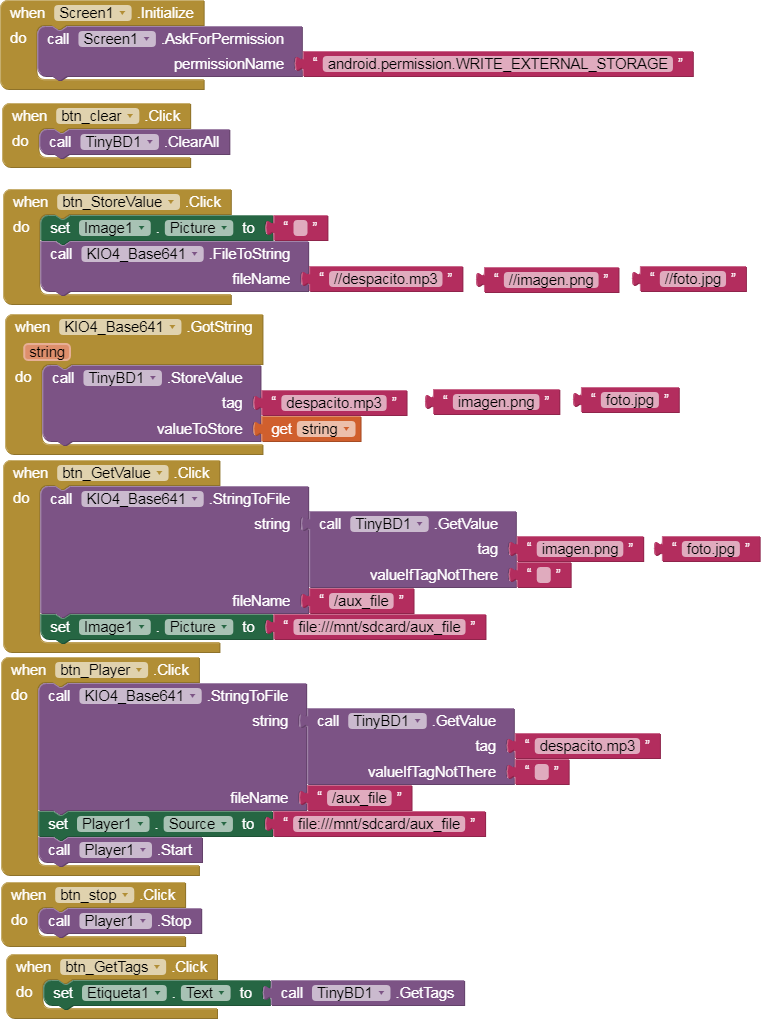
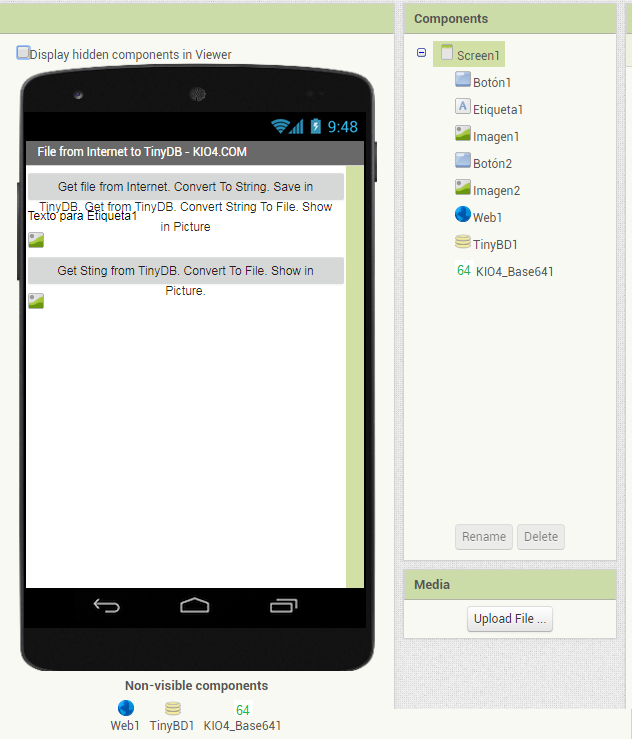
- When click in btn_StoreValue, all files will be saved in the TinyDB as String.
- By continuously pressing btn_GetValue, the images stored in the TinyDB in the image component will be displayed.


- Source .aia:
http://kio4.com/appinventor/277i_extension_imagen_string.htm
- About size TinyDB: https://groups.google.com/forum/#!msg/mitappinventortest/AX1gPrAcuvY/2PWHn_NxrrsJ
ABG
Juan Antonio
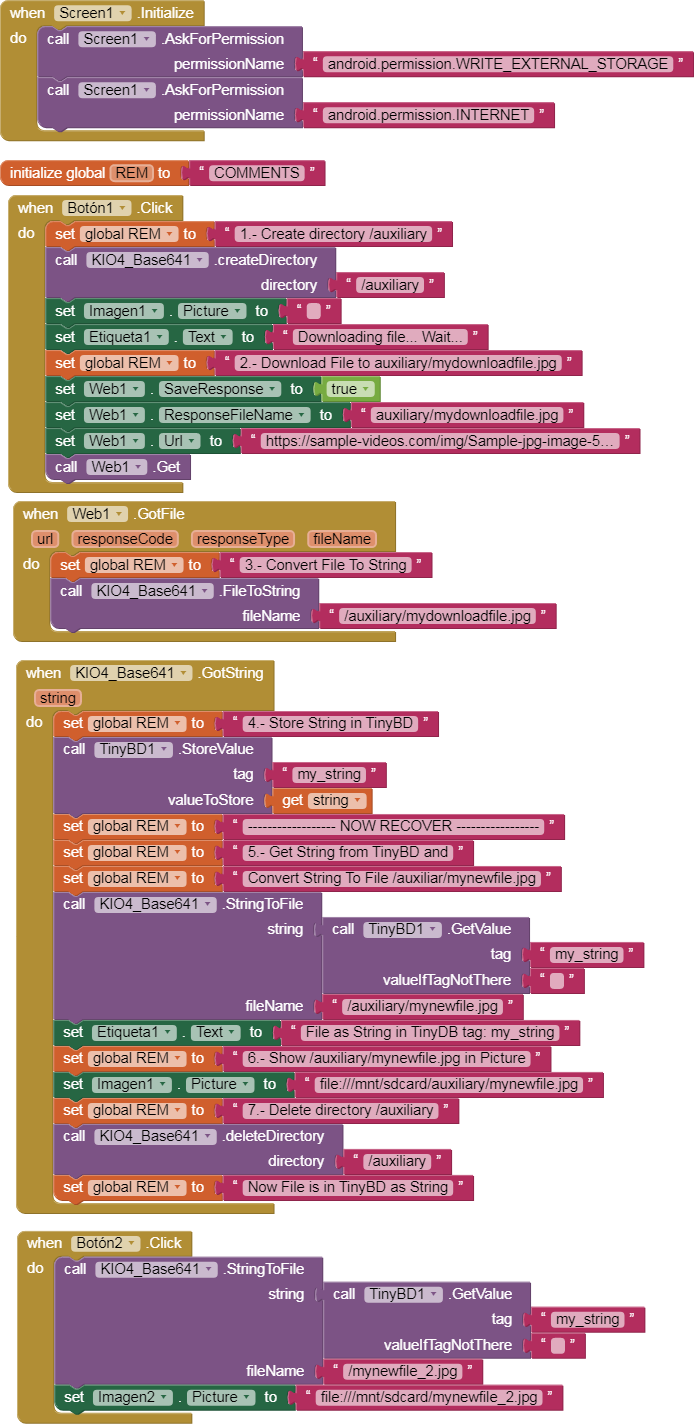
1.- Create directory /auxiliary (in /mnt/sdcard/auxiliary)
2.- Download a large image file (5 MB) from Internet with Web component in auxiliary/mydowloadfile.jpg.
3.- With block FileToString, convert this File To String.
4.- Store this String in TinyDB with tag: my_string
----- Now recover -----------
5.- Get String from TinyDB with tag: my_string
and convert this String To File with block StringToFile and save in /auxiliary/mynewfile.jpg
6.- Show in Picture file:///mnt/sdcard/auxiliary/mynewfile.jpg
7.- Delete directory /auxiliary.


- Image to download: https://sample-videos.com/img/Sample-jpg-image-5mb.jpg
Site to download samples images:
https://sample-videos.com/download-sample-jpg-image.php
Site to download samples videos:
You can download file .aia from: http://kio4.com/appinventor/277i_extension_imagen_string.htm#3
Regards.
http://kio4.com/appinventor/277_extension_imagen_string.htm
