Some Example Emails That Need Styling
Casey Watts
Casey Watts
Hi CTs,
Please read through our emails carefully, as if you're getting paid to do so. Because you are!
Hint: there is a payform code in this email. Please include the code in the Description of your email payform item, see Payform for details about billing email.
Contacting Managers
It is always better to email all of us rather than just one of us. It's easier for us when we both know what's going on, and you're more likely to get a quicker response.
You can contact your managers Derek, Casey and Yahor at their joint email address em...@yale.edu.
To see the full list of email addresses STC uses, check the weke article STC Email Lists
Shift Scheduling
Now that you know your class schedule, we can start to schedule the shifts for the rest of the semester. Please carefully read and follow our instructions on Shift Scheduling Process
Important dates:
- Deadline for submitting request: Monday, January 28th by midnight
- Permanent schedule goes into effect: Thursday, January 31st at 9am
Shift/Cluster Demo
If you haven't filled out Yahor's survey yet, please do so ASAP: http://whenisgood.net/theIDofapoll
Yahor is going to walk you through one of the zones and show you the kilroy process.
This demo is mandatory for all New CTs.
Weke Homework
Please read/look over the following articles for homework, and bill for it on your payform. They're all linked to from the front page of the WekeWiki
- ITS Contact Info
- STC Email Lists
- Shifts
- Payform
- Wekewiki
FYI - not the entire weke is up to date. Some articles still say "ST" to mean "student employee". The ones we use often and that we've actively reviewed recently have a "stamp" at the top-right of the page which says "STC Approved (year)".
Payforms
Don't forget to submit your payforms by Sunday 10pm! For this week's payform code, give us some feedback about Monday's CT training. Did you have a good understanding of the job after Monday? Was it too long/too short?
When you receive an email from Student Employment about e-timesheets, you can disregard that message. STC uses Shifts Payforms instead.
That's all
Have a great weekend and let us know if you have any questions!
Casey Watts
Casey Watts
Rendered with
Hi STs,
Please read through our emails carefully and deliberately, as if you're getting paid to do so. Because you are!
A few of you don't ever bill for email, and you should. Please read and add email time to your payforms, it's part of your job :)
Hint: there is a payform code in this email. Please include this in the Description of your email payform item, see Payform for details about billing email.
Scheduling
Open sign-ups 1/20-1/30
(New STs, please ignore this section)
Reminder: please sign up for at least 8 hours of shifts between 1/20-1/30. If you were short from the last period, please try to make-up the hours during this period
We just opened signups for Wednesday, January 30th.
Spring 2013 Permanent Shift Schedule
(New STs, please ignore this section - you'll be scheduled in a future round)
It's the time of year again to set the permanent shift schedule! Please carefully read and follow the instructions here: Spring 2013 - ST Shift Requests
Important dates:
- Deadline for submitting request: Monday, January 28th by midnight
- Permanent schedule goes into effect: Thursday, January 31st at 9am
Lateness and Discipline
Late Payforms
You should no longer use the SEO web form to submit late payforms. We can do it for you, as long as it's submitted through Shifts. You can thank Student Employment for being flexible! :D
Three Strike System
We're going to be significantly less tolerant of missed shifts this semester. Missing shifts is not okay, don't do it.
We're reinstating the Three Strike System.
Sub Requests
If you put in a sub request and it's taken by someone, you're responsible for taking someone else's sub request. See the Shifts article for details.
Contacting Managers
It is always better to email all of us rather than just one of us. It's easier for us when we both know what's going on, and you're more likely to get a quicker response.
You can contact the ST managers Derek and Casey at their joint email address em...@yale.edu. For this week's email code, include the best email address at which you can contact Derek and Casey.
To see the full list of email addresses STC uses, check the weke article STC Email Lists
We prefer you don't use em...@yale.edu (=DerekCaseyLori) anymore. That one won't work when one of us eventually leaves.
io/TTO
io - Checking In Parts
When parts arrive in the io, please reference the Parts article, now linked to from the main page.
Only MacSpecs should check in Apple parts (all Apple parts are shipped from "AI" = Apple Incorporated).
Symantec
OS X: Symantec now works on OS X 10.8! We officially recommend that all students have Symantec, even on OS X. Many students won't want this and we don't have to force them.
Windows: We absolutely recommend that all Windows users have Symantec installed. If you see anyone who doesn't have it, you should strongly encourage them to have it.
Bass Laptops & Cell Phones
- Bass now manages the YCC loaners that can be checked out by anyone, for up to two weeks. We should recommend this to students who aren't eligible for the ST Loaner Laptops
- Bass also has the loaner cell phones; we won't have to worry about those any more.
- If a student with a Bass loaner has a hardware problem, they should exchange it for a working one through Bass. Bass will contact us to fix the original, broken loaner. Do not take a Bass loaner from a student directly in the TTO.
- If a student has questions about using a Bass loaner they can come to the TTO and we'll support the laptop as if it's a personal laptop.
Casey Watts
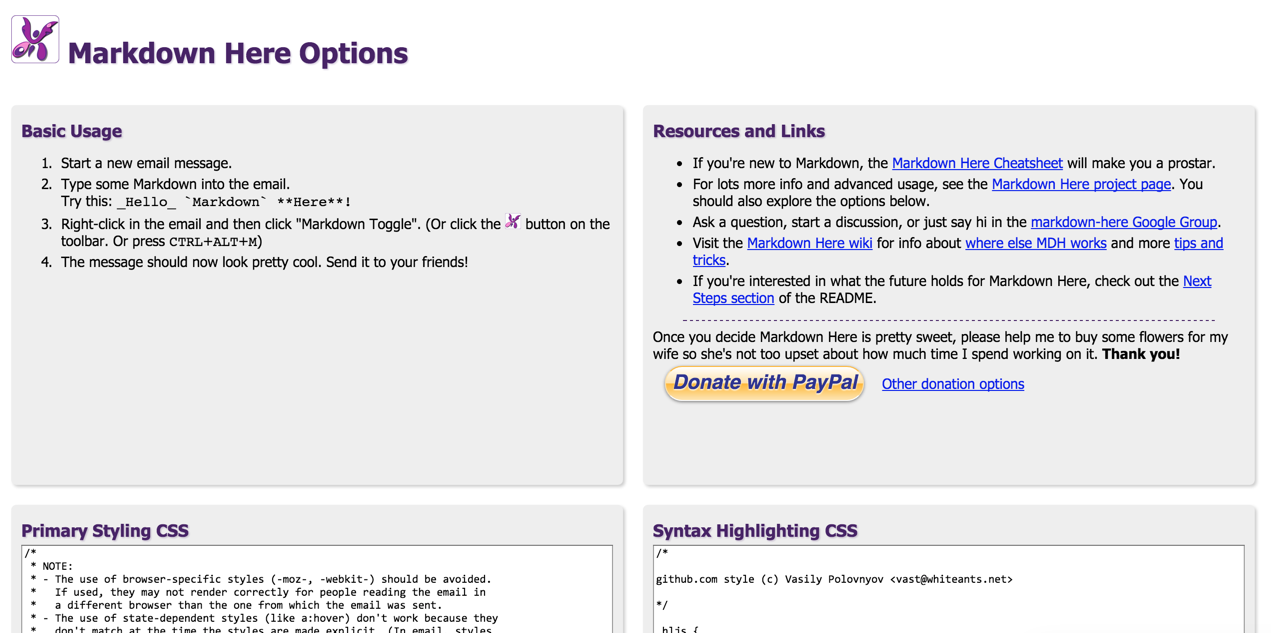
I hope these examples can be useful in making CSS decisions. The CSS I'm using shouldn't be the standard, but there are some useful things about it, most of which Adam's already put in the "default styling discussion" thread
Things I don't like about this specific CSS:
- Bullets are way more indented than paragraphs, and I'm trying to use them as sorta the same. I guess I probably shouldn't use them that way. Bullets do look appropriate under "Spring 2013 Permanent Shift Schedule"
- I do like text indented relative to the headers (especially h2, with the underline). You can see that it's kinda pretty that way :) But it's not great to always indent every paragraph, I'm not sure that's the best way to do it. The very top of the email always looks slightly odd.
- Every email's salutation should be slightly apart from the body in my opinion, but I have no way to accomplish that in Markdown and no particular suggestion to improve it either. (It's not apparent here, because the h1's top margin saves the day.)
Adam Pritchard
Thanks for the interesting examples. They represent a rather different use case than mine: Your examples are newsletter mailings (ish) and I typically use it for day-to-day email containing code, lists, emphasis, and typically not very long. Do you also use Markdown Here for less formal missives?
This makes me think of something that I've been ruminating on for a while: CSS themes (for the "primary styling CSS", separate from syntax highlighting themes). Users (like you, maybe) may have different email modalities when MDH is useful to them, but they might need different styling in those modes. In addition, if a user uses MDH in email and also Evernote and also Wordpress, then they may want things to look significantly different in those environments.
On the other hand, there are a bunch of ifs and maybes in there, and I don't want to create a bunch of work for myself without a good reason. I probably wouldn't use this feature myself.
Regarding your points:
Bullets: After looking at your examples, I realized that there are (at least) two very different ways to use a bullet list. One is exemplified by your "Bass Laptops & Cell Phones" section: longer sentences, sometimes multiple sentences; almost full paragraphs. The other way is exemplified by your "Weke Homework" list (and "Spring 2013 Permanent Shift Schedule"): only a few words in each point, just a single datum. I suspect that these different uses would benefit from different styling: more paragraph-like for the former, with less space on the left and more between the points, whereas the latter is maybe better with more space on the left but less vertical spacing.
I think I tend to use the almost-paragraph bullets more than the other, so that's probably why my styling trends that way. I don't have any magical ideas (or CSS selectors) for doing them differently.
Text indent: Yes, it certainly does look good in your email. Since mine typically have a less formal structure, I prefer a more standard indent (or lack thereof).
I can maybe suggest how to have different indents for paragraphs under a
h1than under ah2, although it looks kinda dirty. It uses sibling selectors./* Match the first para after a H1, the second para after a H1, etc. */ h1+p, h1+p+p, h1+p+p+p /* etc. */ { color: red; /* or something more useful like change the margin */ }You'll have to keep creating rules with
+pfor whatever the maximum number of paragraphs under ah1you might have. Kinda horrible, but I can't think of anything better.I don't disagree, but I'm really loathe to introduce something that attempts to detect a salutation and style/render it differently. However, I can maybe suggest a CSS trick to selectively style yours, though:
/* Style the first para that's an immediate child of the wrapper (e.g., the salutation) */ div.markdown-here-wrapper > p:first-of-type { color: red; }Note that this won't work so well if you do selection-based Markdown Toggling, rather than doing the whole thing at once; the first paragraph of each separately rendered selection will be red. (More pseudo-selectors here. I can't pretend I didn't have to look them up.)
(Note to self: Make a note about supporting LESS/SASS and maybe JS post-processing of rendered output. Sometime in the far-flung future.)
Casey Watts
Casey Watts
Adam Pritchard
Your use case is compelling. I'll certainly add this to my fantasy list of stuff to do. This is a whole other axis of compelling functionality: easy but complex email styling. It's not what I had in mind when I created it -- I just wanted to created easily create structurally complex email; advanced styling just wasn't something I cared about (beyond it being "nice and unobtrusive"). But I can see that there's a whole class of people (like you) for whom strong, varied, consistent, easy styling is important.
I can't promise that this will be implemented any time soon, but I'll certainly be thinking about it.
Being able to point to a Github repo (or any URL): cool.
ul {
line-height: 1.5em;
margin: .3em 0 0 1.6em; /* t r b l */
padding: 0;
}
li {
margin-bottom: .1em;
/* inherits line-height */
}So... A 1.6em left margin, which is smaller than my 2em and much smaller than your 3em. Line height as the primary spacing mechanism, which I don't think I like very much -- I think the space between points should be independent from the space between lines in a point. Normal line height is 1.2em, so there's... 0.7em extra space between points (I think: (1.6-1.2)*2 + 0.1). That's a bit more than the 0.5em I made default recently, and much more than the 0.2em that you use. (Please note: I'm not a CSS pro-star.)
So... The current (new, unreleased) defaults are close?
Your phrasing made me realize: In some mail clients (notably Gmail, but not Yahoo) there is a "standard wrapper": *[contenteditable="true"]. You can see here that that's how the code detects a valid render target.
That being said, I improved my previous suggestion slightly so that only the first paragraph of the first render block gets matched:
.markdown-here-wrapper:first-of-type > p:first-of-type {
color: red;
}Note: To match, the render has to start at the top of the compose box -- it won't match if you leave unrendered text at the top. (I don't know how to get around that.)
As per your suggestion, I'm going to a tips-and-tricks page to the wiki. And link to it in the README.
Casey Watts

2. You can then paste the css text into "primary styling css", and it should start working :D

--Hi,
How do you use your css file?
https://github.com/caseywatts/markdown-here-css/blob/a18409e325e60c3a2261608413f0e71b10b36edc/default.cssThank you
You received this message because you are subscribed to a topic in the Google Groups "markdown-here" group.
To unsubscribe from this topic, visit https://groups.google.com/d/topic/markdown-here/XlsuTCHR4zE/unsubscribe.
To unsubscribe from this group and all its topics, send an email to markdown-her...@googlegroups.com.
To post to this group, send email to markdo...@googlegroups.com.
Visit this group at http://groups.google.com/group/markdown-here.
For more options, visit https://groups.google.com/d/optout.
