onRightClick event sometimes passes wrong node to the callback function
58 views
Skip to first unread message
Photon
Sep 27, 2018, 5:14:57 AM9/27/18
to JavaScript InfoVis Toolkit
Hello community!
I know that JIT is not maintained for several years now but I hope there are still some folks around who can help me out.
I stumbled upon the following problem which occurs sporadically: When clicking a node in the Spacetree visualization with the right mouse button, sometimes a different node is passed to the function which is called on right click than the one which has been clicked. Here is a simple example code:
st = new $jit.ST({ Events: { enable: true, onRightClick: function(node, eventInfo, e) { console.log(eventInfo); // line 87 console.log(e); // line 88 if (node != undefined) { console.log(node.id); // line 90 if (removedNodes.indexOf(node.data.uniqueId)>-1) { console.log(node.id, " has been restored"); removedNodes.splice(removedNodes.indexOf(node.data.uniqueId),1); } else { console.log(node.id, " has been deleted"); // line 95 removedNodes.push(node.data.uniqueId); } localStorage.setItem("removedNodes", JSON.stringify(removedNodes)); loadNewTree(currentTreeId, true, 0) } }, }, /* further code */ }
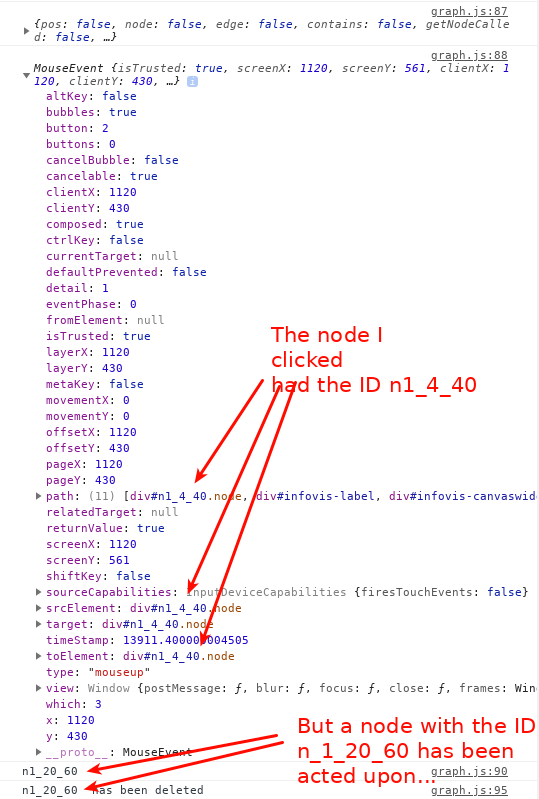
As you can see, when right clicked, I log the eventInfo (line 87), the actual event (line 88) and the ID of the node which is being passed to the function (line 90). Here is a screenshot of the console log:
As you can see, I clicked the node with ID n_1_4_40 which is correctly identified in the event (line 88) but the node's ID which is logged in line 90 is n1_20_60 which is just plain wrong.
Some observations: The wrong ID belongs to one of the "brother" nodes (that is, nodes which are children to the same parent as the node being clicked). The problem appears sporadically, I'd estimate, about every 10 clicks.
I'd be really glad about any input on this problem since it looks like a bug somewhere inside JIT itself and I'm somewhat scared to look inside. :)
Thanks in advance!
Photon
Photon
Oct 2, 2018, 3:22:37 AM10/2/18
to JavaScript InfoVis Toolkit
Found a hack to work around the problem: Take the node ID directly from the event:
and then use the newly defined Node rather than the misbehaving node.
Reply all
Reply to author
Forward
0 new messages