how to check ima sdk parameters on a webpage ?
47 views
Skip to first unread message
Cil Wang
Aug 4, 2021, 4:09:12 AM8/4/21
to Interactive Media Ads SDK
Hello,
we're trying to debug an implementation on a video player on a partner's page, and I'm wondering how I can check on this page what are the settings of the IMA sdk ? for exemple how can I check which vpaid mode is set ? and more generally all ima settings ?
is there a command I should check in the chrome dev tools on the console tab ?
thank you
Cil
IMA SDK
Aug 4, 2021, 6:18:26 AM8/4/21
to cil...@gmail.com, ima...@googlegroups.com
Hi Cil,
Thank you for reaching out to us.
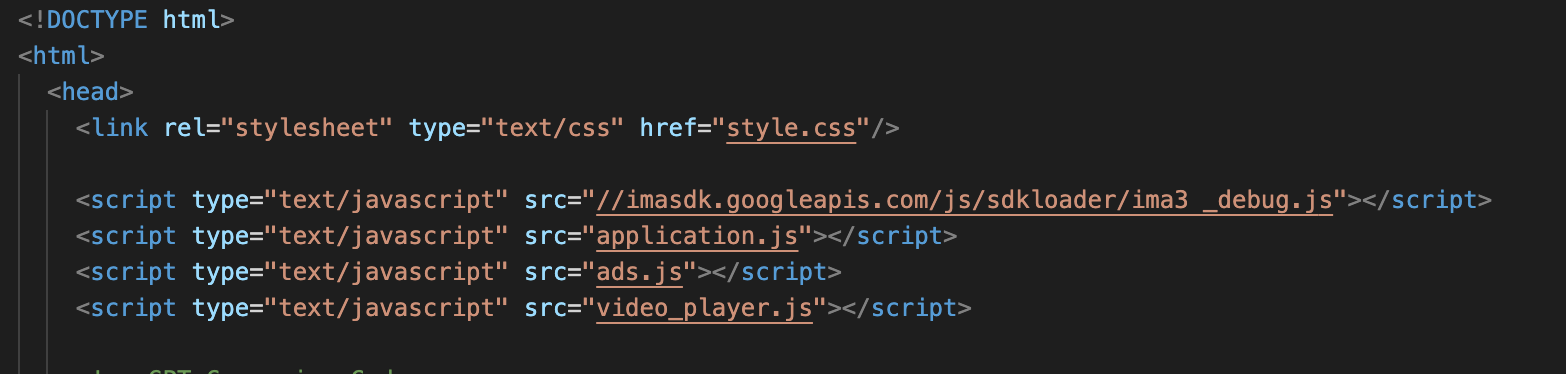
I do not think you can check the settings of the IMA SDK through a page that is integrated with the SDK. However, you can check the VPAID settings in what is setup in your code. You may find this docs as a reference. Additionally, you can add temporarily the ima3_debug.js in your index.html file (attached screenshot) to get a higher level of logging for debugging purposes.

Regards,
|
||||||
ref:_00D1U1174p._5004Q2HLfGS:ref
Cyril Genty
Aug 5, 2021, 3:42:14 AM8/5/21
to Interactive Media Ads SDK
thank you for your help
Reply all
Reply to author
Forward
0 new messages

