How to remove zero in y-axist
35 views
Skip to first unread message
Trương Minh Luân
Sep 16, 2022, 5:24:37 AM9/16/22
to Google Visualization API

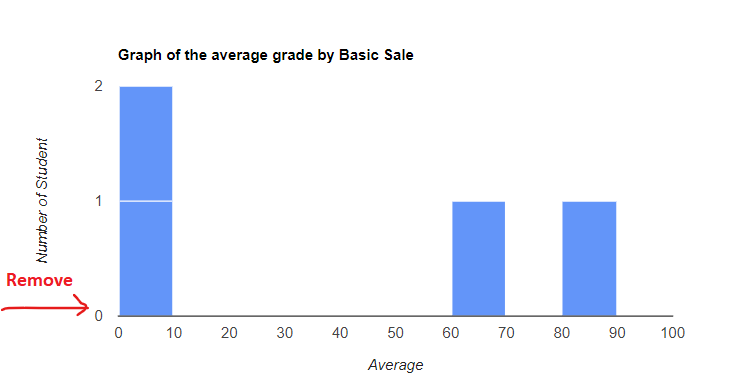
How to remove number zero in y-axist , I want to remove it because It's x-axist has same value zero and I just need show one value
Arthur Hebert
Apr 22, 2023, 9:06:18 PM4/22/23
to Google Visualization API
Specifying the tick marks would work.
Here is an example of options (you just need vAxis:{ ticks: [-1, 0, 1, 2, 3, 4, 5] } ):
var options = {
width: 500, //adjust as needed so the x and y scales are the same.
height: 500, //adjust as needed so the x and y scales are the same.
seriesType: "line",
hAxes: {0: {viewWindowMode:'explicit',
viewWindow:{max:5, min:-1} } },
vAxes: {0: {viewWindowMode:'explicit',
viewWindow:{max:5, min:-1} } },
//vAxis: { gridlines : { count : 5 } }, // this does work if needed for something.
//hAxis: { gridlines : { count : 20 } }, // this does work if needed for something.
hAxis:{ gridlines : { count : 20 }, // doesn't do anything when ticks is used.
ticks: [-1, 0, 1, 2, 3, 4, 5], // ticks takes priority over gridlines
// apparently. can comment out ticks to see this happen.
gridlines : { count : 20 } }, // doesn't do anything when ticks is used.
vAxis:{ ticks: [-1, 0, 1, 2, 3, 4, 5] },
width: 500, //adjust as needed so the x and y scales are the same.
height: 500, //adjust as needed so the x and y scales are the same.
seriesType: "line",
hAxes: {0: {viewWindowMode:'explicit',
viewWindow:{max:5, min:-1} } },
vAxes: {0: {viewWindowMode:'explicit',
viewWindow:{max:5, min:-1} } },
//vAxis: { gridlines : { count : 5 } }, // this does work if needed for something.
//hAxis: { gridlines : { count : 20 } }, // this does work if needed for something.
hAxis:{ gridlines : { count : 20 }, // doesn't do anything when ticks is used.
ticks: [-1, 0, 1, 2, 3, 4, 5], // ticks takes priority over gridlines
// apparently. can comment out ticks to see this happen.
gridlines : { count : 20 } }, // doesn't do anything when ticks is used.
vAxis:{ ticks: [-1, 0, 1, 2, 3, 4, 5] },
Reply all
Reply to author
Forward
0 new messages
