invisible chart, but the data is there
54 views
Skip to first unread message
Nikos Katsikanis
Feb 22, 2023, 6:12:06 AM2/22/23
to Google Visualization API
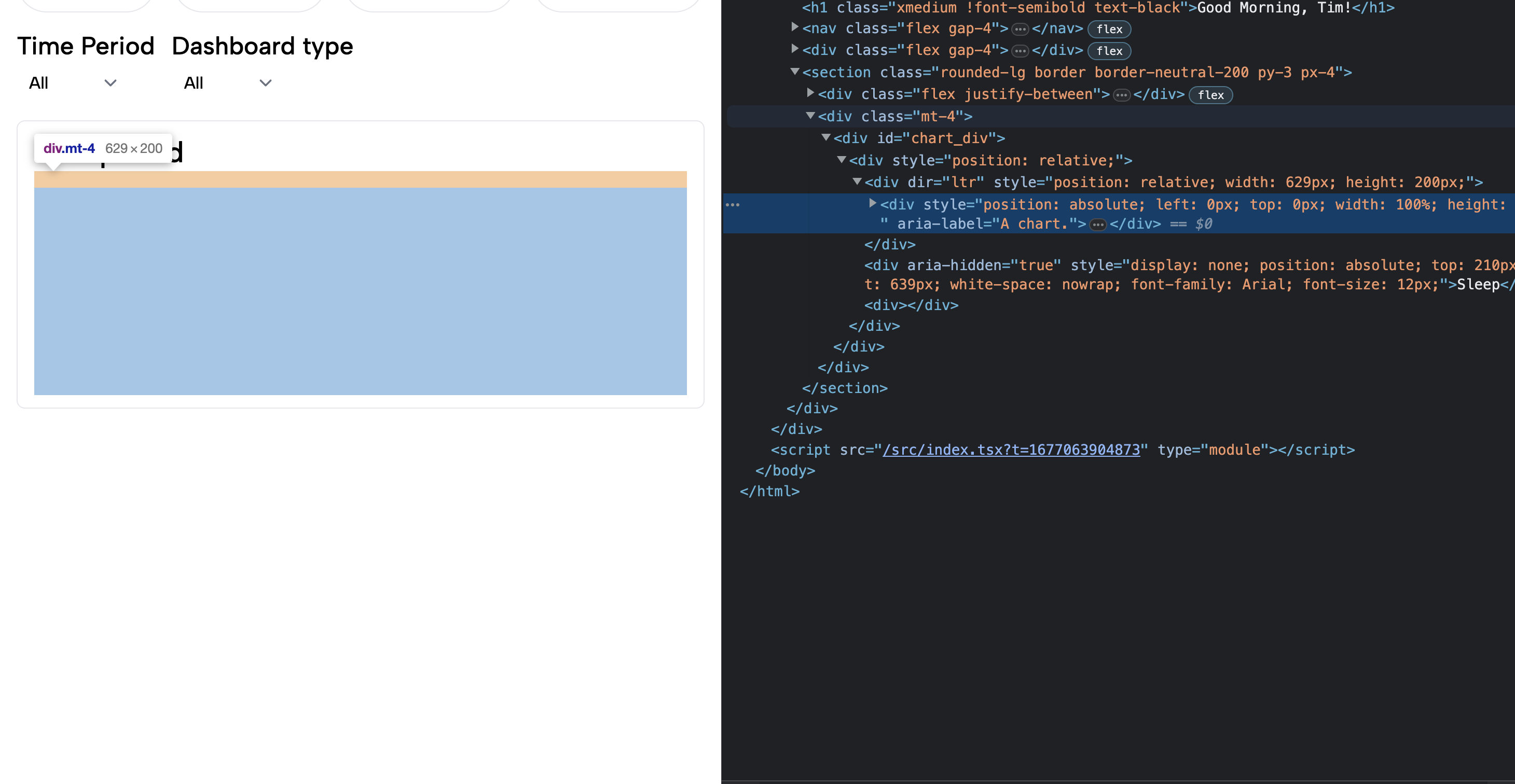
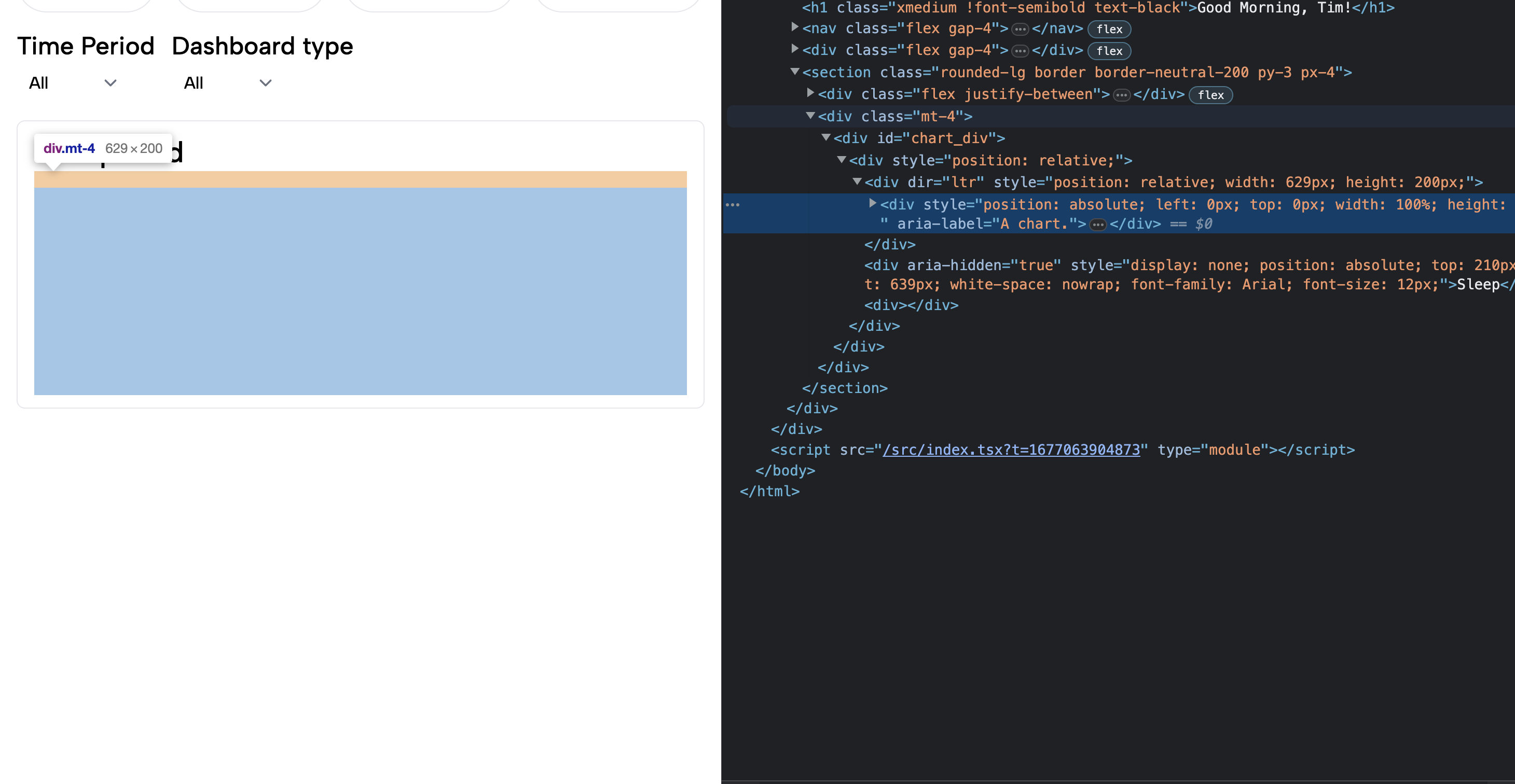
I'm rendering a chart, and all the data seems to be there, but none of it is visible
I tried clearing out the rest of the UI and still same issue
I loaded with <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>


i also tried again with another example, at its invisible
google.charts.load('current', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
// Set a callback to run when the Google Visualization API is loaded.
google.charts.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
Daniel LaLiberte
Mar 24, 2023, 1:19:06 PM3/24/23
to google-visua...@googlegroups.com
We can't tell from what you have posted why the chart might be invisible. There might be something about styles that you load on the page which could cause this. Or perhaps it is a timing-related issue, depending on when the drawChart function gets called.
--
You received this message because you are subscribed to the Google Groups "Google Visualization API" group.
To unsubscribe from this group and stop receiving emails from it, send an email to google-visualizati...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/google-visualization-api/99253bdd-b6f0-4461-89b2-b314819c66e4n%40googlegroups.com.
Reply all
Reply to author
Forward
0 new messages
