Google chart show data values at all times instead of hovering over to see them in tooltips
720 views
Skip to first unread message
Alihan Djamankulov
Jul 7, 2022, 11:35:38 AM7/7/22
to Google Visualization API
I have charts that have a lot of data values. I can see approximately their values through the charts axis but I need the exact values you see while hovering on tooltips. I wanna see them without hovering over them. I checked the google docs for google charts annotations but it's confusing. I wanted to know if there is an easy way to solve this problem. I can only think of creating my own HTML data table which will show all values.

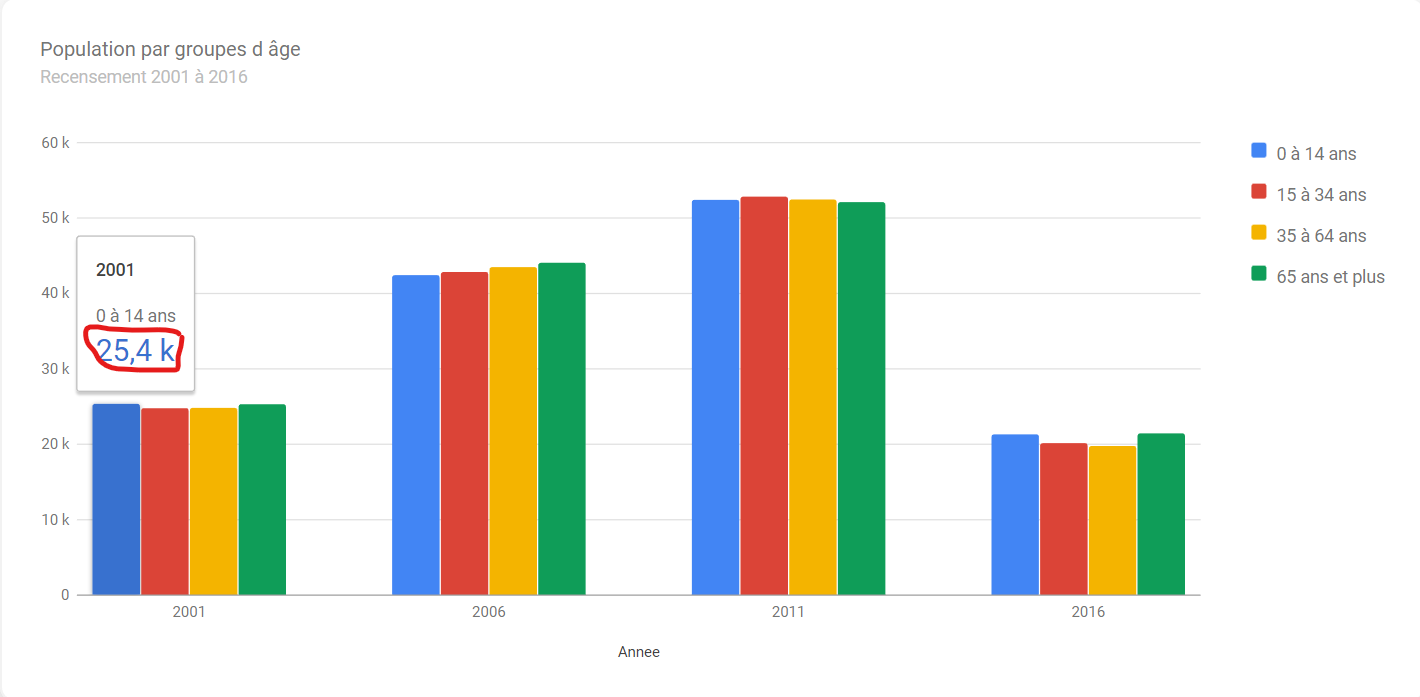
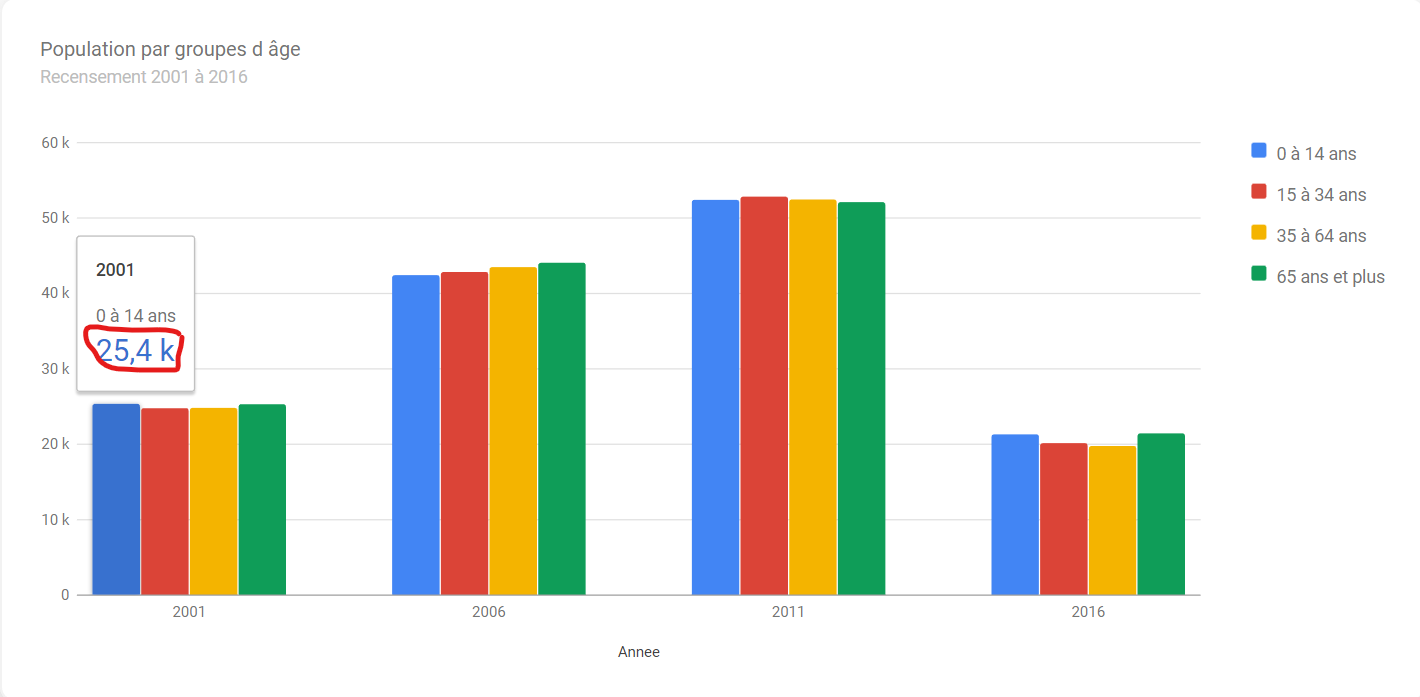
What I need is marked in the photo:

I want all the values to be seen at all times, not when only hovering.
Here is also my code:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {
'packages': ['bar'],
'language': 'fr'
});
google.charts.load('current', {
packages: ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Annee', '0 à 14 ans', '15 à 34 ans', '35 à 64 ans', '65 ans et plus'],
['2001', <?php echo $v1003_0_4 + $v1004_5_9 + $v1005_10_14 ?>,
<?php echo $v1003_0_4_06 + $v1004_5_9_06 + $v1005_10_14_06 ?>,
<?php echo $v1003_0_4_11 + $v1004_5_9_11 + $v1005_10_14_11 ?>,
<?php echo $v1003_0_4_16 + $v1004_5_9_16 + $v1005_10_14_16 ?>
],
['2006',
<?php echo $v1007_15_19 + $v1008_20_24 + $v1009_25_29 + $v1010_30_34 ?>,
<?php echo $v1007_15_19_06 + $v1008_20_24_06 + $v1009_25_29_06 + $v1010_30_34_06 ?>,
<?php echo $v1007_15_19_11 + $v1008_20_24_11 + $v1009_25_29_11 + $v1010_30_34_11 ?>,
<?php echo $v1007_15_19_16 + $v1008_20_24_16 + $v1009_25_29_16 + $v1010_30_34_16 ?>
],
['2011',
<?php echo $v1011+$v1012+$v1013+$v1014+$v1015+$v1016 ?>,
<?php echo $v1011_06+$v1012_06+$v1013_06+$v1014_06+$v1015_06+$v1016_06 ?>,
<?php echo $v1011_11+$v1012_11+$v1013_11+$v1014_11+$v1015_11+$v1016_11 ?>,
<?php echo $v1011_16+$v1012_16+$v1013_16+$v1014_16+$v1015_16+$v1016_16 ?>
],
['2016',
<?php echo $v1017_65plus ?>,
<?php echo $v1017_65plus_06 ?>,
<?php echo $v1017_65plus_11 ?>,
<?php echo $v1017_65plus_16 ?>
]
// ['Year', 'Age category', 'Value', {
// role: 'annotation'
// }],
// ['2001', '0 à 14 ans', <?php echo $v1003_0_4 + $v1004_5_9 + $v1005_10_14 ?>]
]);
var options = {
chart: {
title: 'Population par groupes d âge ',
subtitle: 'Recensement 2001 à 2016',
},
pointSize: 30,
};
var chart = new google.charts.Bar(document.getElementById('columnchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
<div class="float-container">
<div id="columnchart_material" style="width:100%; height: 500px; "></div>
</div>
Alihan Djamankulov
Jul 7, 2022, 4:04:00 PM7/7/22
to Google Visualization API
I tried solving this using annotations from Google Chart, but that seems too much hassle. I would need to add a separate annotation value for each value in the chart. Do you know any other solution that might be easier?
Here is my code:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {
'packages': ['bar'],
'language': 'fr'
});
google.charts.load('current', {
packages: ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Annee', '0 à 14 ans', {
role: 'annotation'
},
'15 à 34 ans', {
role: 'annotation'
}, '35 à 64 ans', {
role: 'annotation'
}, '65 ans et plus', {
role: 'annotation'
}
],
['2001', <?php echo $v1003_0_4 + $v1004_5_9 + $v1005_10_14 ?>,
'<?php echo $v1003_0_4 + $v1004_5_9 + $v1005_10_14 ?>',
<?php echo $v1003_0_4_06 + $v1004_5_9_06 + $v1005_10_14_06 ?>,
'<?php echo $v1003_0_4_06 + $v1004_5_9_06 + $v1005_10_14_06 ?>',
<?php echo $v1003_0_4_11 + $v1004_5_9_11 + $v1005_10_14_11 ?>,
'<?php echo $v1003_0_4_11 + $v1004_5_9_11 + $v1005_10_14_11 ?>',
<?php echo $v1003_0_4_16 + $v1004_5_9_16 + $v1005_10_14_16 ?>,
'<?php echo $v1003_0_4_16 + $v1004_5_9_16 + $v1005_10_14_16 ?>'
],
['2006', <?php echo $v1007_15_19 + $v1008_20_24 + $v1009_25_29 + $v1010_30_34 ?>,
'<?php echo $v1007_15_19 + $v1008_20_24 + $v1009_25_29 + $v1010_30_34 ?>',
<?php echo $v1007_15_19_06 + $v1008_20_24_06 + $v1009_25_29_06 + $v1010_30_34_06 ?>,
'<?php echo $v1007_15_19_06 + $v1008_20_24_06 + $v1009_25_29_06 + $v1010_30_34_06 ?>',
<?php echo $v1007_15_19_11 + $v1008_20_24_11 + $v1009_25_29_11 + $v1010_30_34_11 ?>,
'<?php echo $v1007_15_19_11 + $v1008_20_24_11 + $v1009_25_29_11 + $v1010_30_34_11 ?>',
<?php echo $v1007_15_19_16 + $v1008_20_24_16 + $v1009_25_29_16 + $v1010_30_34_16 ?>,
'<?php echo $v1007_15_19_16 + $v1008_20_24_16 + $v1009_25_29_16 + $v1010_30_34_16 ?>'
],
['2011', <?php echo $v1011+$v1012+$v1013+$v1014+$v1015+$v1016 ?>,
'<?php echo $v1011+$v1012+$v1013+$v1014+$v1015+$v1016 ?>',
<?php echo $v1011_06+$v1012_06+$v1013_06+$v1014_06+$v1015_06+$v1016_06 ?>,
'<?php echo $v1011_06+$v1012_06+$v1013_06+$v1014_06+$v1015_06+$v1016_06 ?>',
<?php echo $v1011_11+$v1012_11+$v1013_11+$v1014_11+$v1015_11+$v1016_11 ?>,
'<?php echo $v1011_11+$v1012_11+$v1013_11+$v1014_11+$v1015_11+$v1016_11 ?>',
<?php echo $v1011_16+$v1012_16+$v1013_16+$v1014_16+$v1015_16+$v1016_16 ?>,
'<?php echo $v1011_16+$v1012_16+$v1013_16+$v1014_16+$v1015_16+$v1016_16 ?>'
],
['2016', <?php echo $v1003_0_4 + $v1004_5_9 + $v1005_10_14 ?>,
'<?php echo $v1003_0_4 + $v1004_5_9 + $v1005_10_14 ?>',
<?php echo $v1003_0_4_06 + $v1004_5_9_06 + $v1005_10_14_06 ?>,
'<?php echo $v1003_0_4_06 + $v1004_5_9_06 + $v1005_10_14_06 ?>',
<?php echo $v1003_0_4_11 + $v1004_5_9_11 + $v1005_10_14_11 ?>,
'<?php echo $v1003_0_4_11 + $v1004_5_9_11 + $v1005_10_14_11 ?>',
<?php echo $v1003_0_4_16 + $v1004_5_9_16 + $v1005_10_14_16 ?>,
'<?php echo $v1003_0_4_16 + $v1004_5_9_16 + $v1005_10_14_16 ?>'
]
]);
var options = {
title: 'Population par groupes d âge \n Recensement 2001 à 2016',
pointSize: 30,
annotations: {
style: 'line',
highContrast: true,
textStyle: {
fontName: 'Sans-Serif',
fontSize: 18,
// The transparency of the text.
opacity: 0.8
}
}
};
var chart = new google.visualization.ColumnChart(document.getElementById('columnchart_material'));
chart.draw(data, options);
}
</script>
<div class="float-container">
<div id="columnchart_material" style="height: 700px;width: 1900px;padding-right:400px"></div>
</div>
Reply all
Reply to author
Forward
Message has been deleted
0 new messages
