Formatando gráfico de colunas do Google Chart
257 views
Skip to first unread message
Eduardo Almeida
Nov 28, 2022, 7:40:01 AM11/28/22
to Google Visualization API
Estou precisando realizar dois ajustes em um gráfico criado com a ferramenta Google Charts.
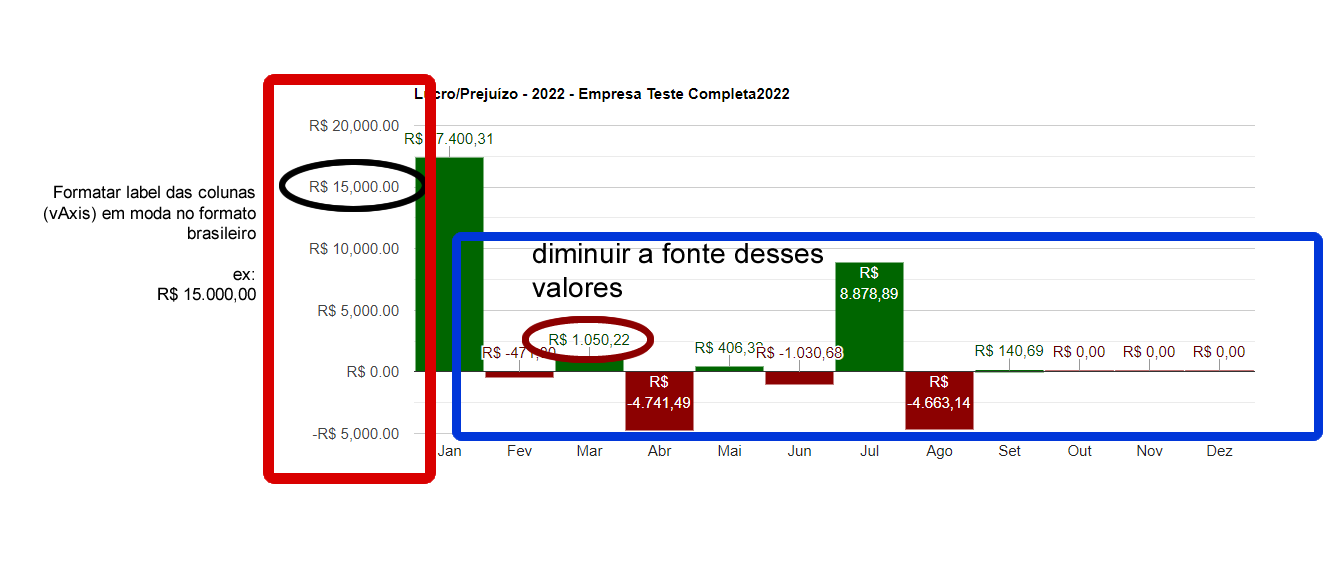
O primeiro deles se diz respeito à formatação do vAxis para a moeda no formato brasileiro. Consegui configurar o prefixo R$, contudo não entendi como faz a formatação dos símbolos (ponto final e vírgula). ex: R$ 1,200.50 para R$ 1.200,50.
vAxis: { format: 'R$ #,##0.00', title: '' },Obs: a documentação do Google Chart é bem incompleta a respeito deste aspecto. Eles dão um exemplo mostrando apenas o uso do separador '#,###', porém, não há informações apresentado como trocar este separador.
E o segundo ajuste que preciso alterar é o tamanho da fonte dos valores que são apresentados dentro do gráfico. (Obs: esses valores já consegui formatar com a moeda brasileira, de acordo com o seguinte código:
var formatter = new google.visualization.NumberFormat({ prefix: 'R$ ', decimalSymbol: ',', groupingSymbol: '.' }); formatter.format(data, 0); formatter.format(data, 1);
Procurei bastante na documentação do Google Chart, fiz pesquisas no Google, e de fato não encontrei nenhuma informação para estas minhas dúvidas. Obrigado desde já quem puder me ajudar!
Reply all
Reply to author
Forward
0 new messages
