A little lost - trying to see my timeline coding's results
70 views
Skip to first unread message
JC
Apr 22, 2022, 7:33:28 PM4/22/22
to Google Visualization API
Apologies if I am asking a very basic question, but this is my first time using Google Charts. I have coded everything for my timeline as instructed in the guide.
However my challenge is that I cannot get it to show me the chart - if I save it as an html from word, then open it using a browser it just shows me my coding.
So how do I look at my chart?
Thanks for any help!
Ray Thomas
Apr 22, 2022, 9:25:25 PM4/22/22
to Google Visualization API
You shouldn't be using Word or any other word processor to write HTML files as most do not produce clean code. Copy and paste what you've got into something like Notepad and save that as an HTML file.

The other thing is that it sounds like you are running the file locally - that is a file hosted on your computer and then run in a browser. What you are running into is probably something called CORS - Cross-Origin Resource Sharing. That's a set of rules in browsers designed to protect your computer from malicious attacks. Google Charts code run locally will trigger the protection because the browser knows it's running a local file but then it's trying to download files from another domain, even if it is Google's.
Most browsers have a developer mode. Press F12 and you will probably see the messages saying exactly why the chart is not displaying.
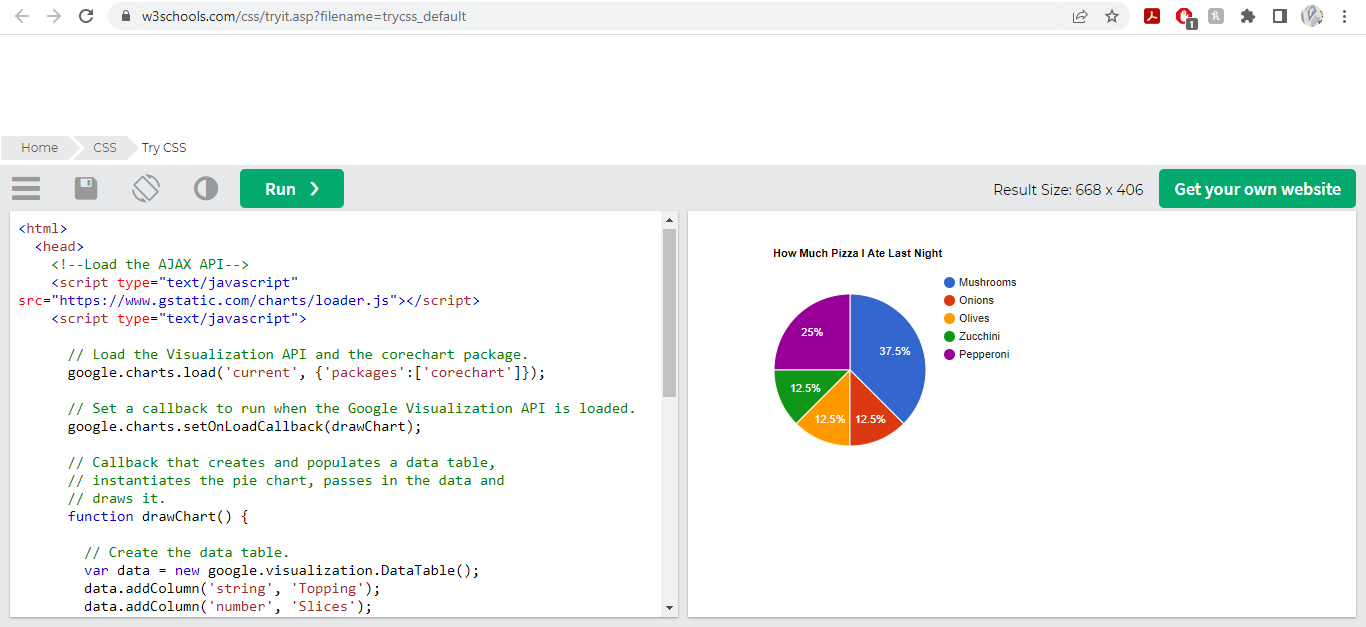
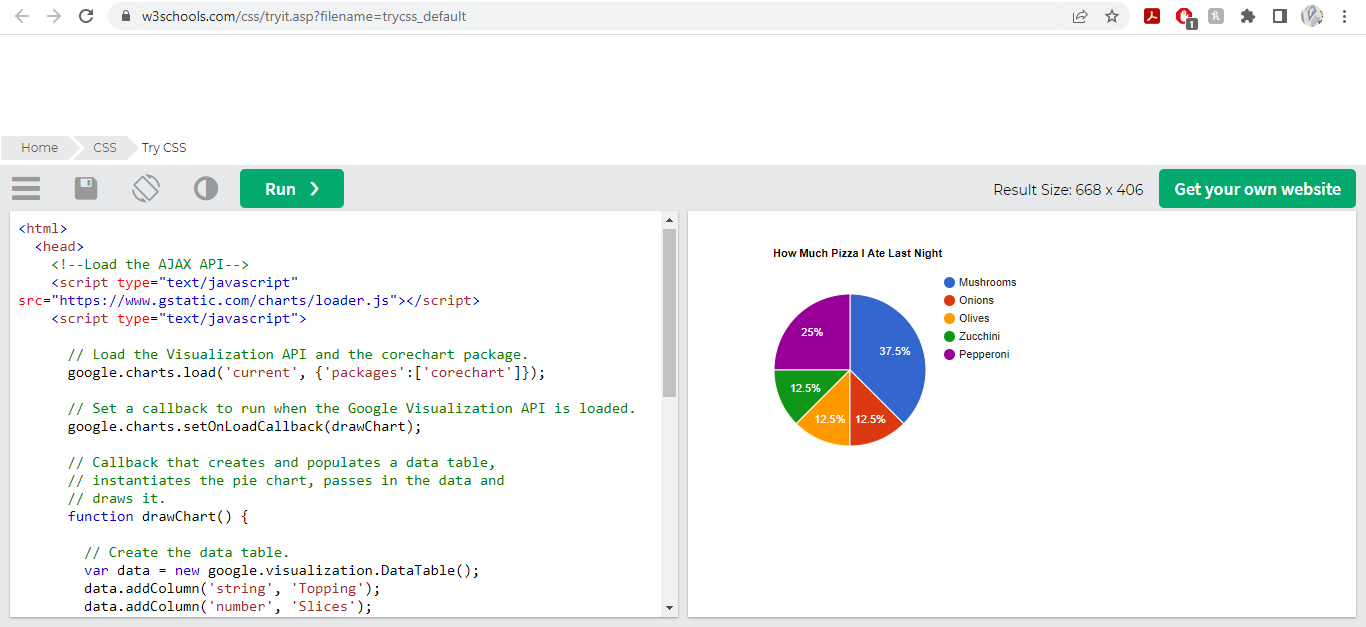
Try uploading the file to a web server. Failing that you can test it by pasting the code into something like CodePen or JSFiddle. You can even go any of the W3Shools tutorials, remove their code and copy and paste your own, then click Run to test it.
CodePen, JSFiddle and the like are more flexible but this is supposed to be a CSS tutorial in W3Schools but it's running the example from https://developers.google.com/chart/interactive/docs/quick_start
Try uploading the file to a web server. Failing that you can test it by pasting the code into something like CodePen or JSFiddle. You can even go any of the W3Shools tutorials, remove their code and copy and paste your own, then click Run to test it.
CodePen, JSFiddle and the like are more flexible but this is supposed to be a CSS tutorial in W3Schools but it's running the example from https://developers.google.com/chart/interactive/docs/quick_start

JC
Apr 23, 2022, 11:28:05 AM4/23/22
to Google Visualization API
Thank you!
Working :-)
Reply all
Reply to author
Forward
0 new messages
