Google Maps API V3 でKMLで指定したルートやマーカーが表示されない
666 views
Skip to first unread message
たそがれ長兵衛
Oct 12, 2018, 6:36:33 AM10/12/18
to Google-Maps-API-Japan
先般、Google Maps API V3 でエラーになった件はAPIキーを登録することで解決しましたが、
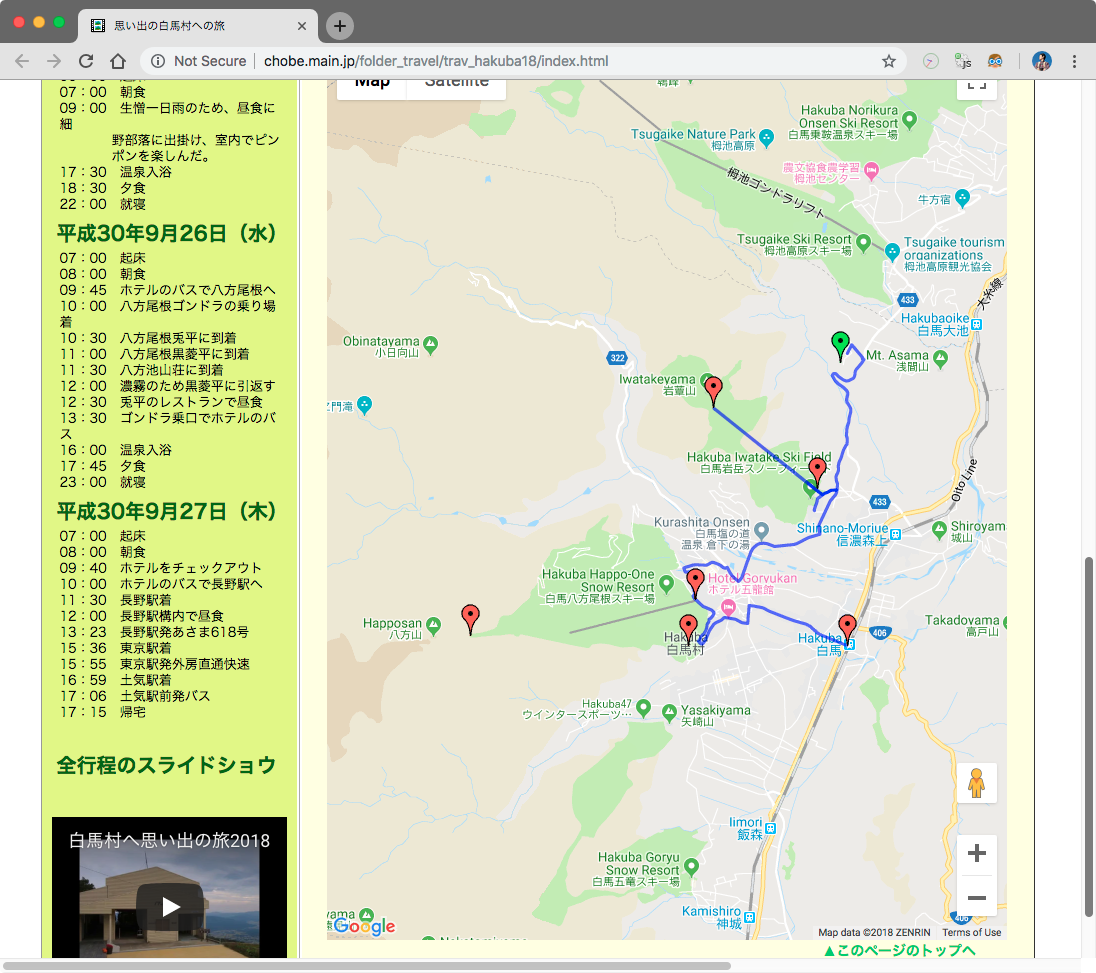
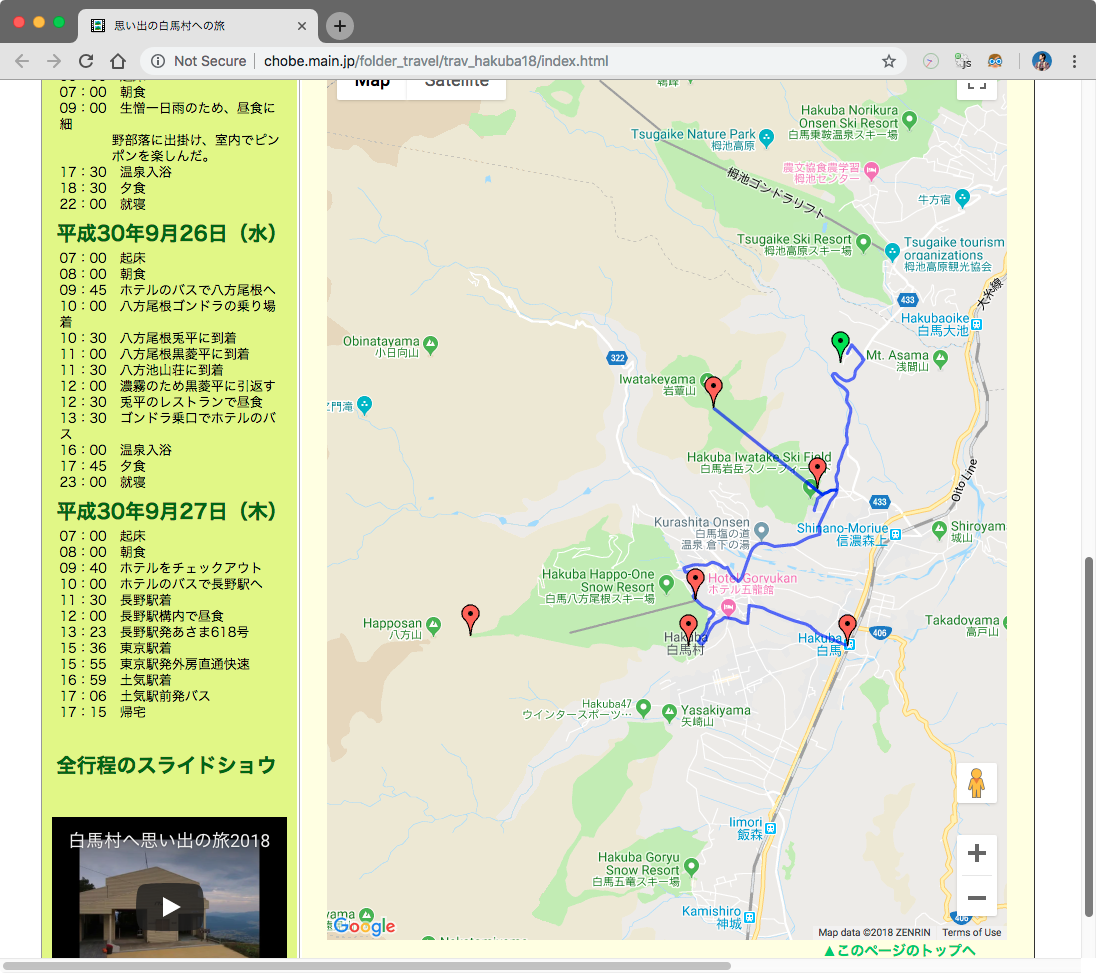
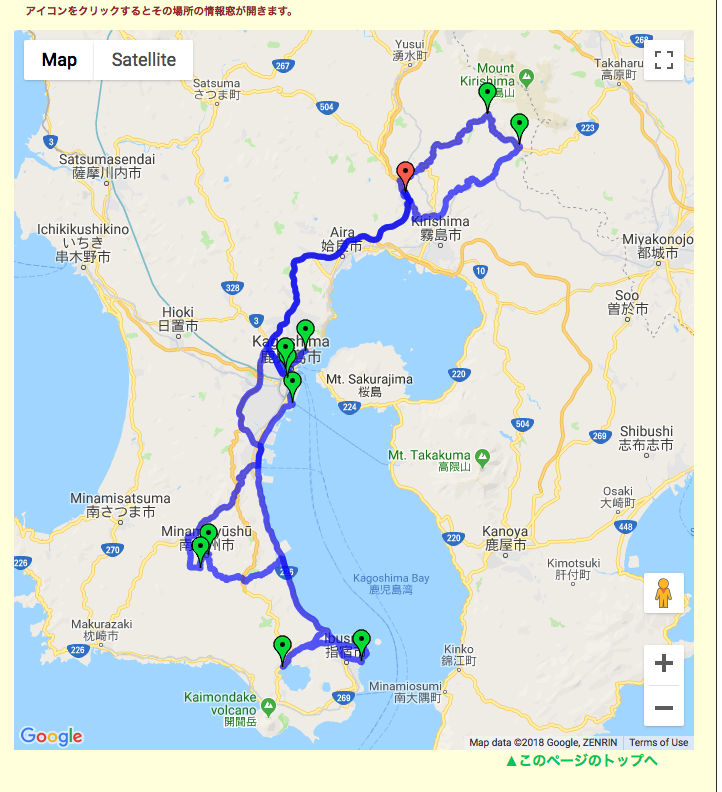
今回は地図は問題なく表示されますが、地図上にKMLで指定したルートやマーカーが表示されません。
以前からKMLをアップロードしてからその内容が表示されるまでに幾分かのタイムラグがありましたが、
今回はほゞ1週間たってもkMLの内容が表示されません。
KMLのコーディングに関してはGoogleEarthで正しく表示されるので問題はないと思われます。
今回の API V3の使い方変更に関連して何か変わったことはありませんでしょうか?
です。
長兵衛より
Masashi.K
Oct 12, 2018, 12:38:27 PM10/12/18
to Google-Maps-API-Japan
表示されているように見えますが違いますか?

--
このメールは Google グループのグループ「Google-Maps-API-Japan」に登録しているユーザーに送られています。
このグループから退会し、グループからのメールの配信を停止するには google-maps-api-...@googlegroups.com にメールを送信してください。
このグループに投稿するには google-map...@googlegroups.com にメールを送信してください。
https://groups.google.com/group/google-maps-api-japan からこのグループにアクセスしてください。
その他のオプションについては https://groups.google.com/d/optout にアクセスしてください。
Masashi.K
Oct 12, 2018, 12:41:18 PM10/12/18
to Google-Maps-API-Japan
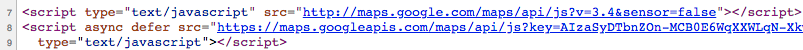
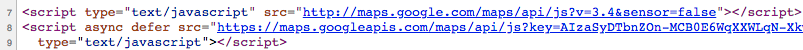
あとソースコードを確認すると、Google Maps JavaScript API v3のライブラリを

2回読み込んでいるようです。

複数回読み込むとトラブルの元ですので、7行目は消したほうがいいですね
たそがれ長兵衛
Oct 12, 2018, 9:43:02 PM10/12/18
to Google-Maps-API-Japan
masashi.k様
小生のサイトを見て下さって有難うございます。
小生のPCではEdgeでもGoogleChromeでも今だのKMLのデータが表示されません。
何故でしょうか?
長兵衛より
2018年10月13日土曜日 1時38分27秒 UTC+9 Masashi.K:
表示されているように見えますが違いますか?
On Fri, Oct 12, 2018 at 3:36 AM たそがれ長兵衛 <taso....@gmail.com> wrote:
--先般、Google Maps API V3 でエラーになった件はAPIキーを登録することで解決しましたが、今回は地図は問題なく表示されますが、地図上にKMLで指定したルートやマーカーが表示されません。以前からKMLをアップロードしてからその内容が表示されるまでに幾分かのタイムラグがありましたが、今回はほゞ1週間たってもkMLの内容が表示されません。KMLのコーディングに関してはGoogleEarthで正しく表示されるので問題はないと思われます。今回の API V3の使い方変更に関連して何か変わったことはありませんでしょうか?です。長兵衛より
このメールは Google グループのグループ「Google-Maps-API-Japan」に登録しているユーザーに送られています。
このグループから退会し、グループからのメールの配信を停止するには google-maps-api-japan+unsub...@googlegroups.com にメールを送信してください。
KF
Oct 12, 2018, 11:42:45 PM10/12/18
to Google-Maps-API-Japan
私の環境でもやってみましたが・・・
macOS (High Sierra)+ChromeでもKMLデータ表示されませんでした。Windows 10+Chrome、iPhoneでも、やはりKMLのルートが表示されませんでした。
keiz
Oct 13, 2018, 10:21:19 PM10/13/18
to Google-Maps-API-Japan
横から失礼します
2018年10月13日土曜日 10時43分02秒 UTC+9 たそがれ長兵衛:
コンソールを見ますと
message: "initMap is not a function"
のエラーが出ており
のエラーが出ており
ページのソースを表示しますと
| <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDTbnZOn-MCB0E6WqXXWLqN-XkwKKP7GQQ&callback=initMap" type="text/javascript"></script> | |
| となっております エラー通りcallback=initMapで呼び出そうとした function initmap()が無いことが問題と思います。 |
たそがれ長兵衛
Oct 18, 2018, 1:20:54 AM10/18/18
to Google-Maps-API-Japan
Keizさん
ご示唆有難うございました。
確かにコンソールを見ますとmessage: "initMap is not a function"
のエラーが出ておりました。
早速、initMapの後に()を追加してみましたら、逆に地図そのものも表示されなくなりました。
所が、()を削除して2日ほど経ちましたら、突然地図に上書きされてKMLで指定したルートとマーカー
が表示されました。
矢張り、KMLファイルをアップロードしてから表示されるまで可成りのタイムラグがあるのは止むを得
ないのでしょうか? それにしてもタイムラグが10日程とは遅すぎるような気もします。
然し、Google Earthでは完全に表示されているルートがこのAPIでは一部のルートが欠けて表示されて
いますので、このことがコンソールで"initMap is not a function"
とエラーになっているのかもしれません。
長兵衛より
2018年10月14日日曜日 11時21分19秒 UTC+9 keiz:
keiz
Oct 19, 2018, 1:09:20 AM10/19/18
to Google-Maps-API-Japan
たそがれ長兵衛様
インクルードされたjsやコードの中にfunction initMap()がありません
| <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDTbnZOn-MCB0E6WqXXWLqN-XkwKKP7GQQ&callback=initMap" | |
| type="text/javascript"></script> |
を
| <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDTbnZOn-MCB0E6WqXXWLqN-XkwKKP7GQQ" |
| type="text/javascript"></script> としてはいかがでしょう? |
たそがれ長兵衛
Oct 20, 2018, 9:51:34 PM10/20/18
to Google-Maps-API-Japan
Keizさん
度々ご示唆感謝致します。
小生、JavaScriptは完全判っているわけではありませんので、
「&callback=initMap」がコードの中にありませんという意味
が理解できません。コードの中に含めるにはどのようなもの
を加えたら良いのでしょうか?
因みに、ご示唆のように現在のJSコードから「&callback=initMap」
を削除してみましたら、表示されるMapの右下に表示される拡大・
縮小の+-が消えまして、KMLの表示・非表示には関係ないようで
した。
矢張り、KMLのアップロードから可成の時間をおかないと駄目なの
でしょうか?
長兵衛より
2018年10月19日金曜日 14時09分20秒 UTC+9 keiz:
Yutaka Mieda
Oct 21, 2018, 8:59:47 AM10/21/18
to Google-Maps-API-Japan
たそがれ長兵衛さま
keiz さんの言う通り、確かに initMap() 関数がないですね。
以下の様にしたらどうでしょうか?
最近の流行りでは、bodyタグの最後に記述すると良いみたいです。
:
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDTbnZOn-MCB0E6WqXXWLqN-XkwKKP7GQQ&callback=initMap" type="text/javascript"></script><script type="text/javascript">
function initMap() { var myLatlng = new google.maps.LatLng(36.72121416666667,137.838365); var myOptions = { zoom:13, center: myLatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; var mapCanvas = new google.maps.Map(document.getElementById("map_canvas"), myOptions); var ctaLayer = new google.maps.KmlLayer( suppressInfoWindows : true });
ctaLayer.setMap(mapCanvas); var infoWnd = new google.maps.InfoWindow(); google.maps.event.addListener(ctaLayer, "click" ,function(kmlMouseEvent) { infoWnd.setContent(kmlMouseEvent.featureData.infoWindowHtml); infoWnd.setPosition(kmlMouseEvent.latLng); infoWnd.setOptions({ pixelOffset: kmlMouseEvent.pixelOffset }); infoWnd.open(mapCanvas); });}
//これは不要です//google.maps.event.addDomListener(window, "load", initialize);</script></body></html>この場合、<head>タグ内の Google の js をロードする部分は不要です。
<!--<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDTbnZOn-MCB0E6WqXXWLqN-XkwKKP7GQQ&callback=initMap" type="text/javascript"></script>
-->話は変わりますが、Google Maps の APIキーに制限はかけていますでしょうか?
制限がないと誰でもキーをコピーして利用できてしまいます。
以下のページの真ん中位にURLによる制限の方法を書いています。
長兵衛さんのサイトの場合、「http://chobe.main.jp」を設定する必要があります。
もし、設定してなかったら、設定することをおすすめします。
2018年10月12日金曜日 19時36分33秒 UTC+9 たそがれ長兵衛:
たそがれ長兵衛
Oct 21, 2018, 10:29:41 PM10/21/18
to Google-Maps-API-Japan
Yutaka Mieda 様
色々とご教示有難うございます。
早速、新しいウェブ・ぺージで、ご示唆のようにJSコード
を直して試みてみました。
そのページは:
です。
今のところ、KMLレイヤーはMapに表示されていませんが
タイムラグがあるでしょうから、少し待つことにします。
所で、JSのコードをご示唆のようにBODYの最後に入れ
流行りの件に関してですが、最初修正したJSコードを従来
の侭HEADの中に入れてみましたら、MAPそのものも
表示されませんでした。慌ててご示唆のようにBODY
の最後に移しましたらMAPは表示されました。
小生、未だにJSに関する理解が浅いのでこれはどうして
なのか判りません。
最期に、APIキーの制限に就いてのご示唆も有難うござい
ました。 これからそのサイトを読んで勉強してみます。
これからも質問させて頂きますので、宜しくお願いします。
長兵衛より
2018年10月21日日曜日 21時59分47秒 UTC+9 Yutaka Mieda:
Masashi.K
Oct 21, 2018, 10:36:30 PM10/21/18
to google-map...@googlegroups.com
とりあえず私の環境では表示されていますね。
ソースコードをチェックしましたが、問題ないと思います。
本件には関係ないですが、ページのタイトルが「SEGOGON」となってますね。
恐らくSEGODONだと思うのですが。

--
このメールは Google グループのグループ「Google-Maps-API-Japan」に登録しているユーザーに送られています。
このグループから退会し、グループからのメールの配信を停止するには google-maps-api-...@googlegroups.com にメールを送信してください。
たそがれ長兵衛
Oct 22, 2018, 12:51:08 AM10/22/18
to Google-Maps-API-Japan
Masashi.K さん
度々、小生のソースコードをチェックして下さって有難うございました。
前回の白馬旅行のページと同じ様に、小生の環境(Windows10Pro)では
KLMレイヤーが表示されていなかったのに、貴兄の環境では表示されて
いたということでした。
今回の鹿児島旅行のページでも前回と同じように小生の環境ではまだ
KLMレイヤーが表示されていません。このように環境によって表示の
され方が異なるという原因は何でしょうか?
小生は6年程前に貴兄のGoogleMapAPIの本を読んでこの技法を学び
数多いウェブ・ページに利用してきました。その頃はAPIキーの登録
をしていませんでしたので、今年のGoogleの変更で古いウェブ・ページ
のGoogleMapは全てグレイ表示になっていました。
そこで、全ての古いページにAPIキーの記述を加えましたところ
直ぐにグレイ表示が改善されました。それなのに同じPC環境で
は新しいJSコードが直ぐに効果を発揮しないで1週間位のタイム
ラグが必要な事はチョット理解出来ないでいます。
最期に、新しいウェブ・ページのタイトルの入力ミスのご指摘
有難うございました。
長兵衛より
2018年10月22日月曜日 11時36分30秒 UTC+9 Masashi.K:
このグループから退会し、グループからのメールの配信を停止するには google-maps-api-japan+unsub...@googlegroups.com にメールを送信してください。
たそがれ長兵衛
Oct 23, 2018, 9:20:26 PM10/23/18
to Google-Maps-API-Japan
グループの皆さん
色々な方のご教示のお陰でこの問題も解決いたしました。
最終的にはYutaka Miedaさんのご示唆に従って:
(1)JSのfunctionの名前をinitMap()にしたこと
(2)そのJSコードをHeadからBodyの最後に移したこと
でした。(2)に就いてはYutaka Miedaさんは『流行り』
と述べていましたが、同じコードをHEADの中に残した
場合は何故か作動しませんでした。
ここに改めて皆様のご支援に対してお礼を申し上げます。
たそがれ長兵衛より
2018年10月22日月曜日 13時51分08秒 UTC+9 たそがれ長兵衛:
Yutaka Mieda
Oct 24, 2018, 8:35:25 AM10/24/18
to Google-Maps-API-Japan
たそがれ長兵衛さま
2018年10月12日金曜日 19時36分33秒 UTC+9 たそがれ長兵衛:
サイト確認しましたが無事表示できているようでした。
また、URL制限も設定できたとのことでよかったです。
Google Maps APIは、月200ドルまで無料ですので、おそらく
よほどのことがない限り課金されることは無いと思います。
また、個人でこのようなサイトを作成しているなんて
素晴らしいですね!
これからも頑張ってください。
2018年10月12日金曜日 19時36分33秒 UTC+9 たそがれ長兵衛:
Reply all
Reply to author
Forward
0 new messages