How do I get websocket instance from chrome dev tools network tab through code?
7,158 views
Skip to first unread message
Sulejman Ferizovic
Jan 17, 2020, 10:57:37 AM1/17/20
to Chrome DevTools
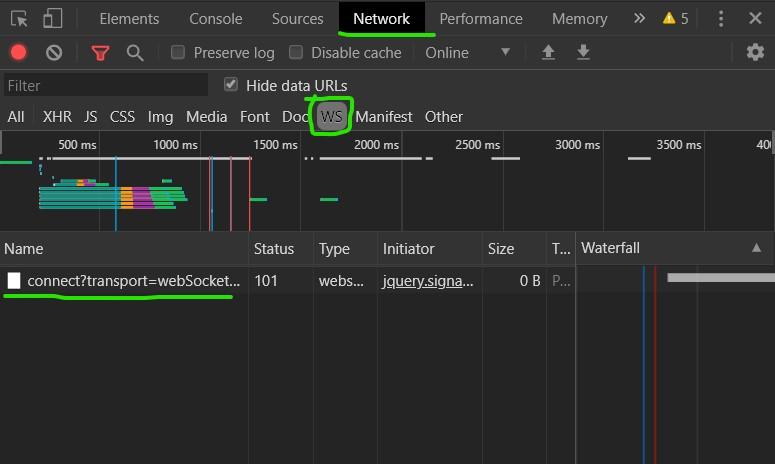
How do I get Websocket instance from Chrome network tab through code or by library like Puppeteer? Is it even possible? This is what I mean:
I'm aware of Chrome DevTools Protocol and it's events, so I know that I
can listen to websocket messages, but I would like to manually control
the "instance", e.g what will browser send as a response to server. Any
other idea is more than welcomed.
Best regards.
Paul Irish
Jan 17, 2020, 1:29:11 PM1/17/20
to Google Chrome Developer Tools
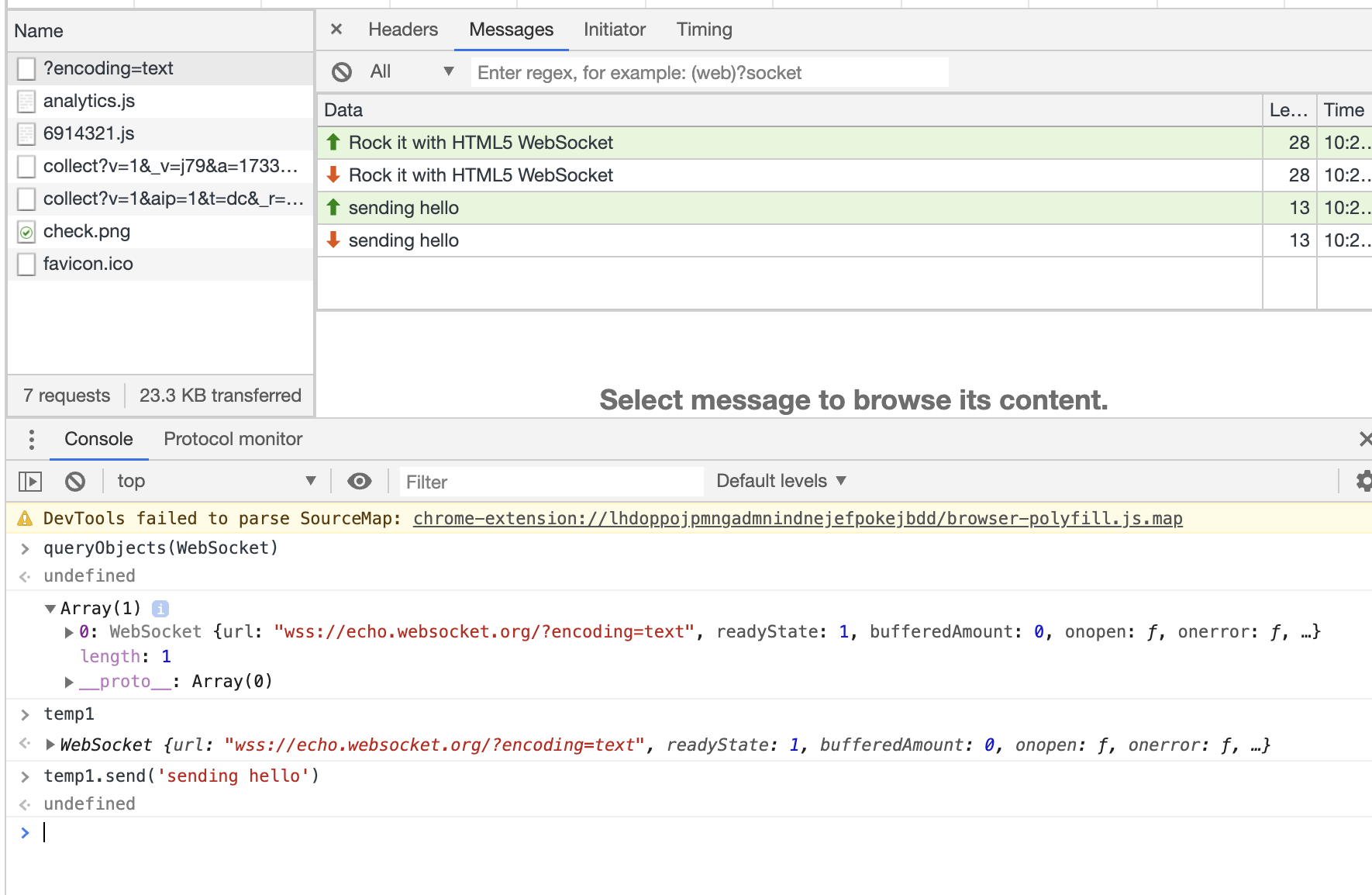
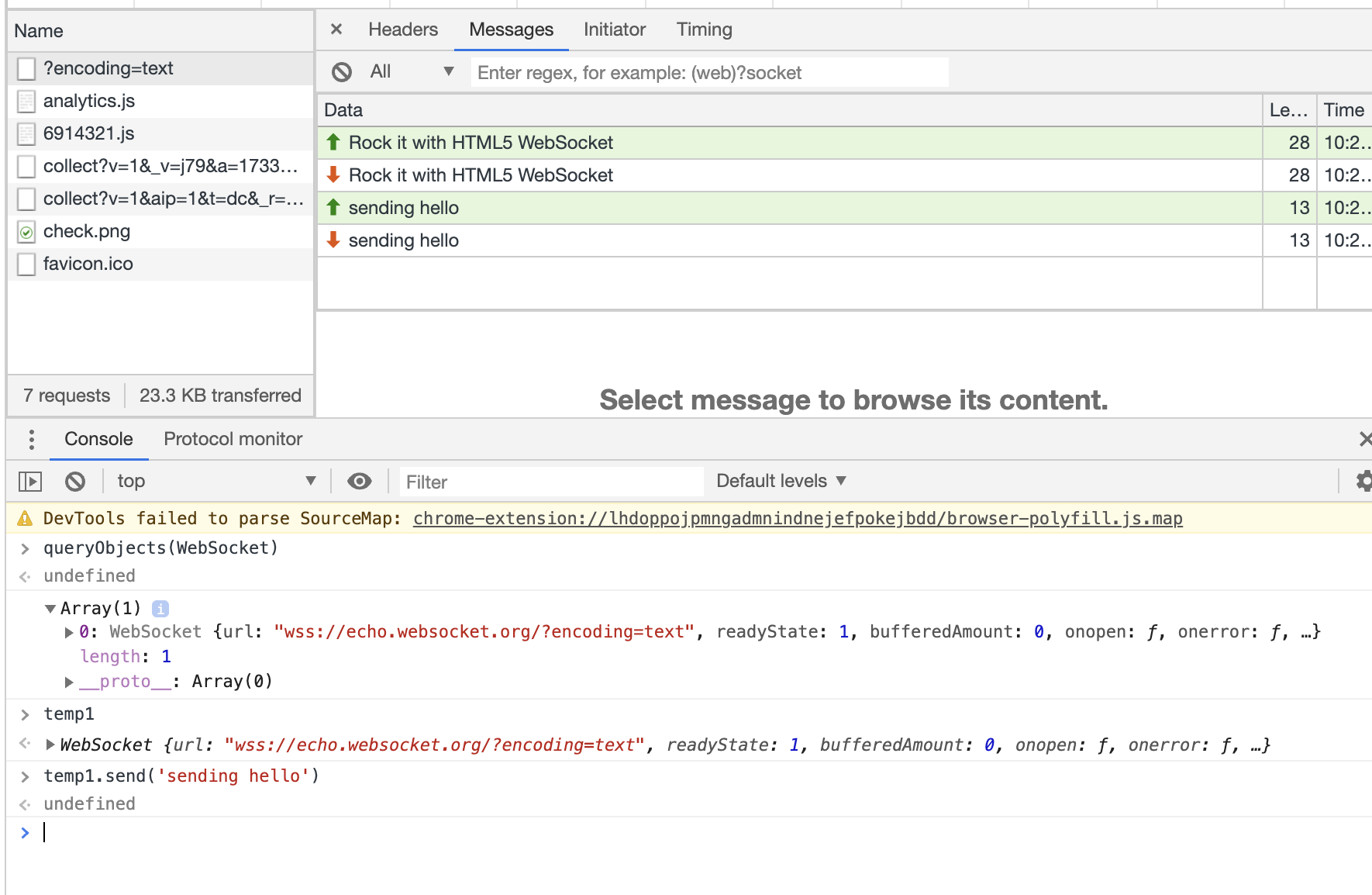
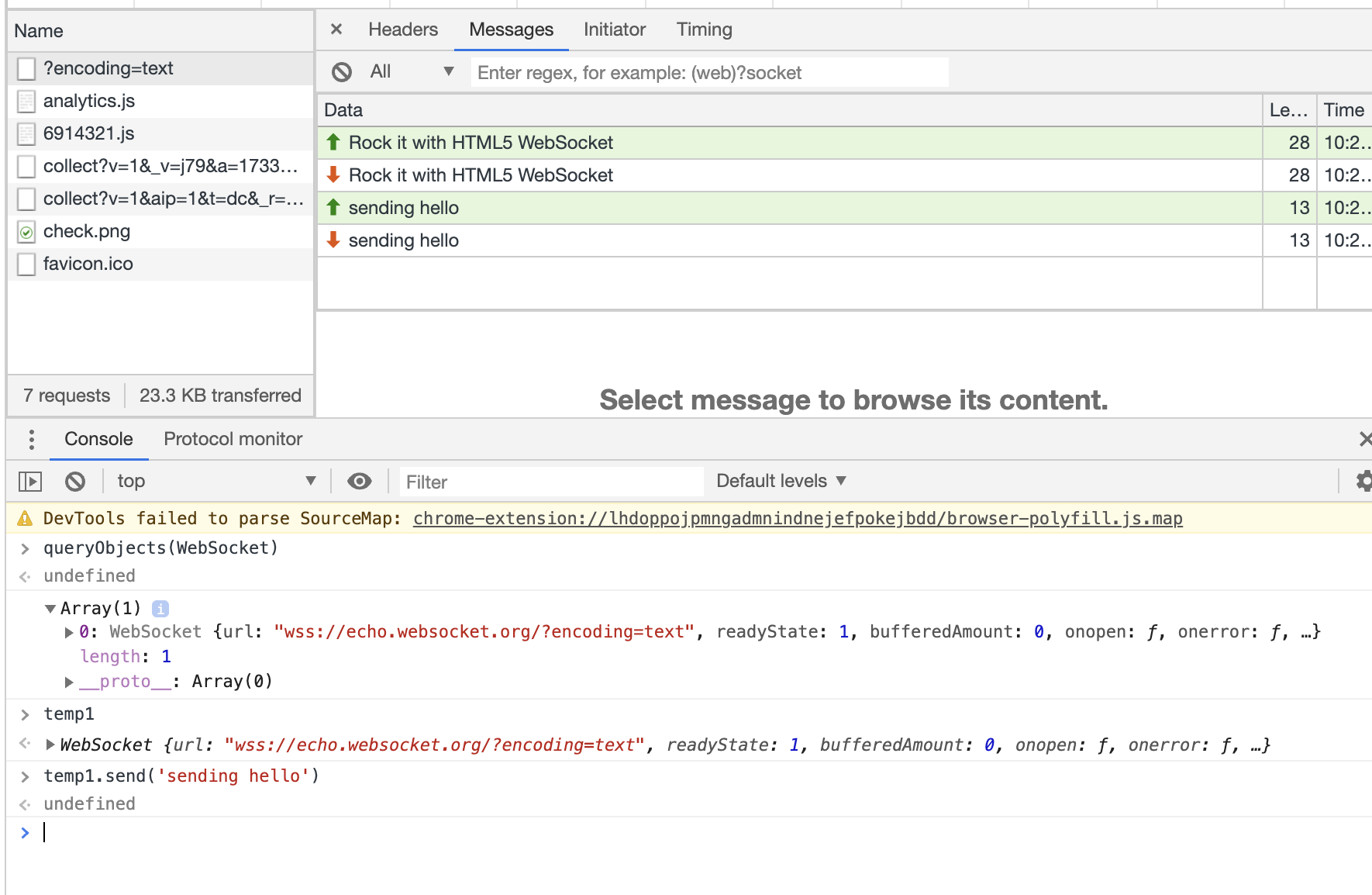
AFAIK you'll have to get a reference to that WS instance in JS and control it from there. You can use queryObjects in the commandline API in order to find the instance.


It's possible to do that entirely through the protocol, but I don't have the code handy.
You can use the Protocol Monitor panel to see what the DevTools UI uses behind the scenes to make that happen.
--
You received this message because you are subscribed to the Google Groups "Chrome DevTools" group.
To unsubscribe from this group and stop receiving emails from it, send an email to google-chrome-develo...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/google-chrome-developer-tools/2a1fa7a8-3373-4ebf-949c-cc82e5460c61%40googlegroups.com.
Sulejman Ferizovic
Jan 18, 2020, 6:23:17 AM1/18/20
to Chrome DevTools
Thank you. This is definitely a step in the right direction.
On Friday, January 17, 2020 at 7:29:11 PM UTC+1, Paul Irish wrote:
AFAIK you'll have to get a reference to that WS instance in JS and control it from there. You can use queryObjects in the commandline API in order to find the instance.It's possible to do that entirely through the protocol, but I don't have the code handy.You can use the Protocol Monitor panel to see what the DevTools UI uses behind the scenes to make that happen.
On Fri, Jan 17, 2020 at 7:57 AM Sulejman Ferizovic <sulejman...@gmail.com> wrote:
--How do I get Websocket instance from Chrome network tab through code or by library like Puppeteer? Is it even possible? This is what I mean:I'm aware of Chrome DevTools Protocol and it's events, so I know that I can listen to websocket messages, but I would like to manually control the "instance", e.g what will browser send as a response to server. Any other idea is more than welcomed.Best regards.
You received this message because you are subscribed to the Google Groups "Chrome DevTools" group.
To unsubscribe from this group and stop receiving emails from it, send an email to google-chrome-developer-tools+unsub...@googlegroups.com.
Reply all
Reply to author
Forward
0 new messages