react flow
Paul Tarvydas
Raoul Duke
On Mon, Apr 19, 2021 at 9:06 AM Paul Tarvydas <paulta...@gmail.com> wrote:
>
> https://reactflow.dev/
>
> --
> You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
> To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
> To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/841b720d-375f-419d-9bc0-b4e77b0ec582n%40googlegroups.com.
ern0
It's been a while I posted to this list, just a quick reminder: with a
friend, I've written a dataflow system for home automation purposes,
prototype-hobby state. Also I've made a concept for GUI:
http://linkbroker.hu/ihome/editor/
I code C/C++ for embedded devices for food.
A friend of mine is writing a DAW-like application, for browsers, in
JavaScipt, I was surprised, it's not a toy, it's working (not yet
released, I can't show you). He made a dataflow system, routing one
audio module to another, and I started thinking on the GUI he made:
the modules are stacked, which means connection, the upper one sends
stuff to lower one. Also, there're multiple columns, and modules in
different columns can be connected somehow.
My problem is: even best box-like UI seems uncomfortable, beyond a complexity.
Do we have better representations of this kind of graph?
ern0
dataflow evangelist
Raoul Duke
underlying program that is the Best Right Answer. i think the entire
programming experience needs to offer multimedia interaction. of
course personally i also think everything should support
commandline+emacs+makefile as the fallback, i don't like it if some
language cannot be used at all w/out its gui.
https://baychi.org/bof/future/20030325c/
(vaporware)
Paul Morrison
daudi mungah
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/b0d7b779-6ab3-40b4-8b93-576411db23e7n%40googlegroups.com.
Paul Morrison
Ged Byrne

To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/ec838070-2b7f-48d0-8b7d-dc35f58b8a01n%40googlegroups.com.
Paul Morrison
Ged Byrne

To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/33cca607-6a43-47b7-8c7b-46090baa4e23n%40googlegroups.com.
Paul Morrison
Ged Byrne
OUT: HTML Fragment
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/5f4dc607-7ca1-499a-8e0f-a6fcb5be56dcn%40googlegroups.com.
paul tarvydas
On May 14, 2021, at 6:32 AM, Ged Byrne <ged....@gmail.com> wrote:
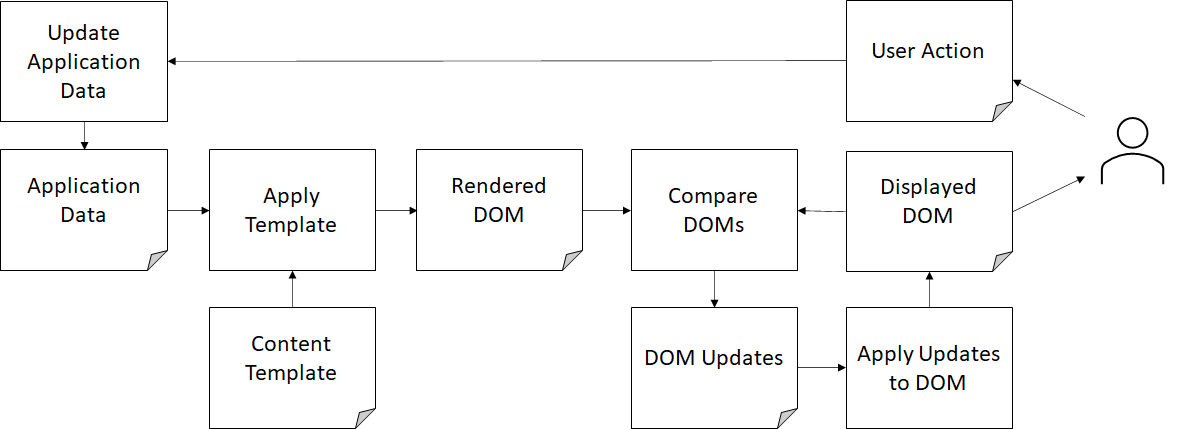
Hi Paul,I think the scripts for web-sockets is a good starting point.The question is what would a component framework for HTML look like? The page is described as a tree of components each of which is rendered to produce html. The basic format is:IN: ESX Template, Javascript code, Data
OUT: HTML FragmentThe root calls it's branches so that they can render themselves.Where your code renders the HTML page REACT renders a VDOM and it then compares to see what components have actually changed. Only those components then render HTML.It doesn't use any lower level feature, it just wraps every component in a DIV and updates the DIV's InnerHTML.
I say it's best to wait a little while for the threading model to be standardised.Regards,Ged
On Tue, 11 May 2021 at 15:50, Paul Morrison <paul.m...@rogers.com> wrote:You're right, that's pretty complex! Based on what you said before, I would expect to see a compare function... unless the orange blobs represent this...?As I tried to suggest in my previous post, the scripts in https://github.com/jpaulm/javafbp-websockets/tree/master/src/main/resources/scripts basically create html, which is then passed to the browser's html parser. React must interact with the browser at a lower level...?I am also keen on getting rid of the JavaScript - WASM looks promising! Anyone working on that out there?!Cheers,Paul--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/5f4dc607-7ca1-499a-8e0f-a6fcb5be56dcn%40googlegroups.com.
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CACtVJg9L%2BtC6Y8X1QKqQReYWxSU%2B3opOjCUbYx_X_12DKMsBkw%40mail.gmail.com.
Ged Byrne
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/4C4CF177-D315-4244-A7B4-D52B552B7E64%40gmail.com.
paul tarvydas
On May 14, 2021, at 8:10 AM, Ged Byrne <ged....@gmail.com> wrote:
Hi Paul,
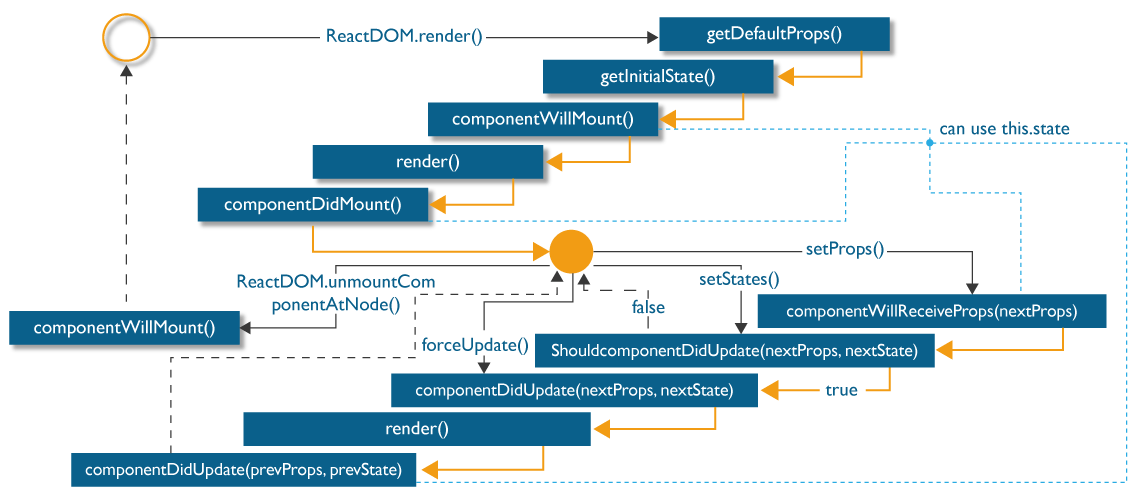
Good question.Let's consider how this works in React.The Components themselves will be IPs. The data would be held in two IPs: Properties and State.Within React these IPs are passed as parameters to the functions.Here...
<image.png>and here:
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CACtVJg_87X3Ge5NzxZAj0HLFbtnPk6CBq%2Bs1mdFMu%2BG_1Wz0Vw%40mail.gmail.com.
Ged Byrne
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/8FCDC7C6-44F9-442C-ADC2-5267F9FB7F44%40gmail.com.
Paul Morrison
Paul Tarvydas
Niclas Hedhman
I am also keen on getting rid of the JavaScript - WASM looks promising! Anyone working on that out there?!
Ged Byrne
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CADmm%2BKeKn%2B4ddqyMzaqd5MgjiAtyj7hsNmr007E6MiH4bFhgGA%40mail.gmail.com.
Ged Byrne
Hi Niclas,Rust compiles to WASM?That's interesting because there is an FBP implementation in Rust which was created by Stewart Mackenzie.The RustFBP crate is here: https://lib.rs/crates/rustfbpThe source code can be found here, a module within the Fractalide project: https://github.com/fractalide/fractalide/tree/master/modules/rs/rustfbpI'm not sure if Stewart is still on this group. Fractalide is still showing as coming soon and the last pull request was in 2019.
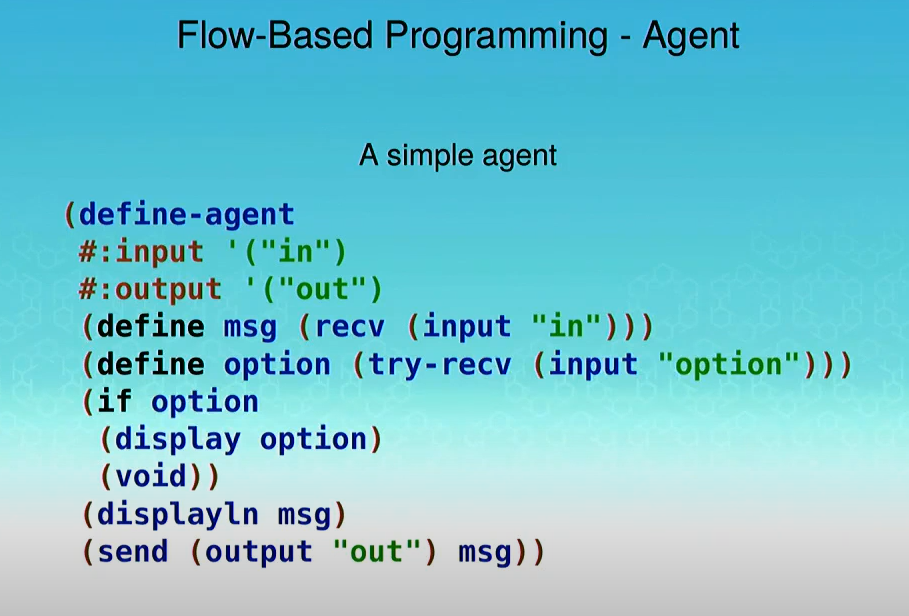
There is also a video from FOSDEM 2019 where Claes Wallin delivers a talk with the title: Fractalide and Cantor A Racket application built with Flow-Based Programming: https://www.youtube.com/watch?v=mqP1z7FaSQs
Here's a slide from that presentation:

Could RustFBP provide the foundation for a general purpose multi-threaded FBP framework for FBP, with JS interop allowing the definition of JS components?I can see FBP and Rust being excellent complements. Rust is great, but it's uncompromising approach to safety and tight resource management can drag down productivity. Definining safe, tight components in Rust to be composed using as FBP IDE for high velocity delivery looks to be an ideal partnership, especially if you can then deploy to both the server and the browser.Regards,Ged
Paul Morrison
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CACtVJg9UWELRswFRJfW04aHZAVsQsDOfpWAKDmfs9PMVmf8qTA%40mail.gmail.com.
Niclas Hedhman
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CACtVJg9UWELRswFRJfW04aHZAVsQsDOfpWAKDmfs9PMVmf8qTA%40mail.gmail.com.
Paul Morrison
| ^^^^^^^^^^^^^ `(dyn FnMut() -> bool + 'static)` cannot be shared between threads safely
Paul Morrison
Ged Byrne
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/6774521d-51ae-4105-ba32-d56bcf25fd97n%40googlegroups.com.
Paul Morrison
Paul Tarvydas
Ged Byrne
e.g. thread::spawn(move || {
| ^^^^^^^^^^^^^ `(dyn FnMut() -> bool + 'static)` cannot be shared between threads safelywhat the h*** does that even mean? I never said I wanted to share it...So, if any of you are FBP and Rust enthusiasts, and feel they can work together, please take a look at my chunk of code, and tell me how to get things rolling again! There are probably tools that would help, but so far I have not run across them!
A channel in programming has two halves: a transmitter and a receiver. The transmitter half is the upstream location where you put rubber ducks into the river, and the receiver half is where the rubber duck ends up downstream. One part of your code calls methods on the transmitter with the data you want to send, and another part checks the receiving end for arriving messages. A channel is said to be closed if either the transmitter or receiver half is dropped.
Here, we’ll work up to a program that has one thread to generate values and send them down a channel, and another thread that will receive the values and print them out. We’ll be sending simple values between threads using a channel to illustrate the feature. Once you’re familiar with the technique, you could use channels to implement a chat system or a system where many threads perform parts of a calculation and send the parts to one thread that aggregates the results.”
If you take a look at the Fractalide port then it is using channels to send and receive.
Regards,
Ged
Paul Morrison
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CACtVJg_4ChUZFTPewfPxzsUxbVdNL3r7yCYY%2BFXaQahtCLX3Pg%40mail.gmail.com.
Ged Byrne
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CAHttgx6HZfjHaEQDxusQZR0oBOY_DEWsJSTqaBAXZBfOZQgquQ%40mail.gmail.com.
Paul Morrison
Paul Morrison
Ged Byrne
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/e43bc08b-f3dd-4690-8fda-2fe9c800055an%40googlegroups.com.
Ged Byrne
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/4fd9c865-a261-4351-b415-3916c2f27e31n%40googlegroups.com.
Paul Morrison
Ged Byrne
Hi Ged, thanks for your patience! Re closures, the link you sent me says "function pointer + context", not "code + state"! For me, "context" is the environment the closure lives in - I don't believe a function should have any state, so I'm thinking maybe I should try (stateless) functions... BTW I tried changing the FnMut to Fn and got the same message!
.
Paul Morrison
--
You received this message because you are subscribed to the Google Groups "Flow Based Programming" group.
To unsubscribe from this group and stop receiving emails from it, send an email to flow-based-progra...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/flow-based-programming/CACtVJg8ezokfWPX2BhZcgYHWNY43c%3DT-TpHGG1HmNSH-JBCNhw%40mail.gmail.com.
