Converting SVG to PNG on an SVG with Image tag
21 views
Skip to first unread message
tippiro...@gmail.com
Feb 17, 2020, 2:30:52 PM2/17/20
to Excel Liberation
Converting SVG to PNG with JavaScript
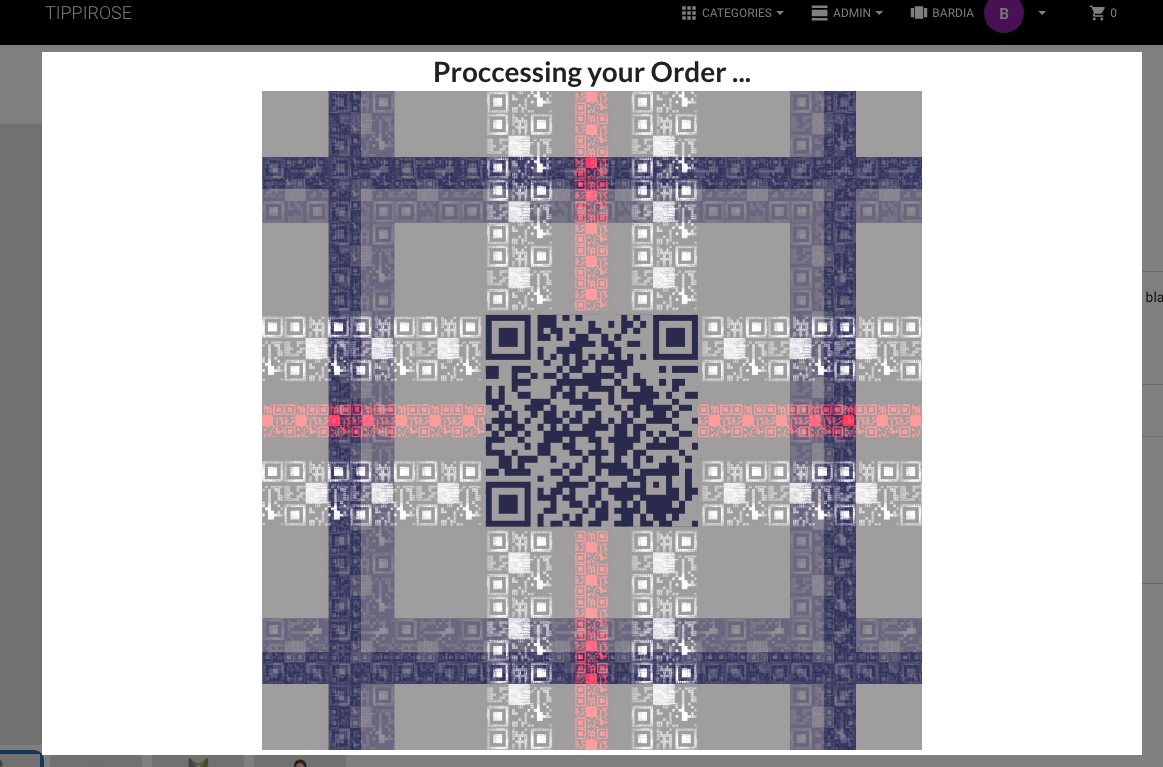
I used your solution and it works perfect for SVG files, however, I have an SVG that has an Image tag inside with an image background. the image xLink:href is point at a URL which contain an image when I use the code to download the file from your solution, it doesn't recognise the background and download an image like this.
as you can see the SVG that i have in my dom is the first one but the png after its generated is the second one,
is there any way that i can get download a png from the dom with the image background?
really appreciate if you could help me on this
warm Regards
Bardia

Reply all
Reply to author
Forward
0 new messages

.png?part=0.2&view=1)