Fwd: DIF2: ComboBoxes com edição em popup da tabela
0 views
Skip to first unread message
Pedro Viegas
Sep 16, 2020, 5:47:55 AM9/16/20
to DIF2 Mailing list
Boa tarde,


Pretede-se que passe a ser norma nos vários interfaces em que temos ComboBoxes cujas listas de valores possam ser editadas pelo próprio utilizador desse interface que possa fazê-lo do próprio local onde estiver.
Para isso foram desenvolvidas algumas funcionalidades na DIF para que essa tarefa seja automatizada.
Primeiro passo: Stage de configuração das tabelas:
Como já é hábito é necessário criar uma stage de confguração com um dif:treeCard com as várias tabelas.

Para esta interface é necessário que passe a ser usado o novo componente configurationPanel e não o treePanel:
<dif:configurationPanel activePanel="${stage.tabelaPorDefeito}" height="600" treeWidth="400">
<dif:panel id="tabelaAreaEstudoPanel" title="${messages.tabelaAreaEstudo}">
Segundo passo: Uso nas stages desejadas:
Será necessário duas coisas.
Primeiro incluir as tabelas de confguração com o novo componente ConfigurationDialog:
<dif:configurationDialog stageID="<%=Configuracao.class.getSimpleName()%>" width="1000" height="700" />
Depois nas váris comboBoxes (que TEM QUE SER AJAX) basta adicionar o novo parâmetro editListOfValueWithID:
<dif:comboField id="campoClassificacao"
dataSourceAttribute="<%=OrientaTese.FK().tableClassAct().CODECLASSACT()%>"
label="${messages.classificacao}" ajaxEvent="classificacoes" width="500" optionsperpage="25"
addNull="true" editListOfValueWithID="${!stage.isDocente?'tabelaClassifAtividadePanel':null}">
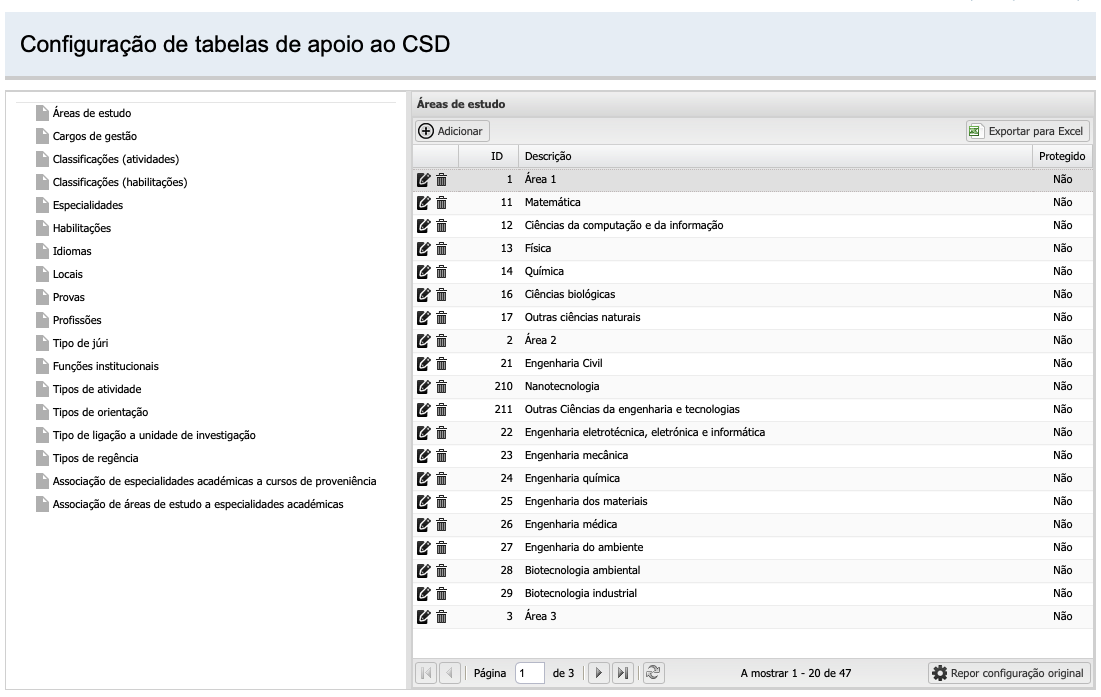
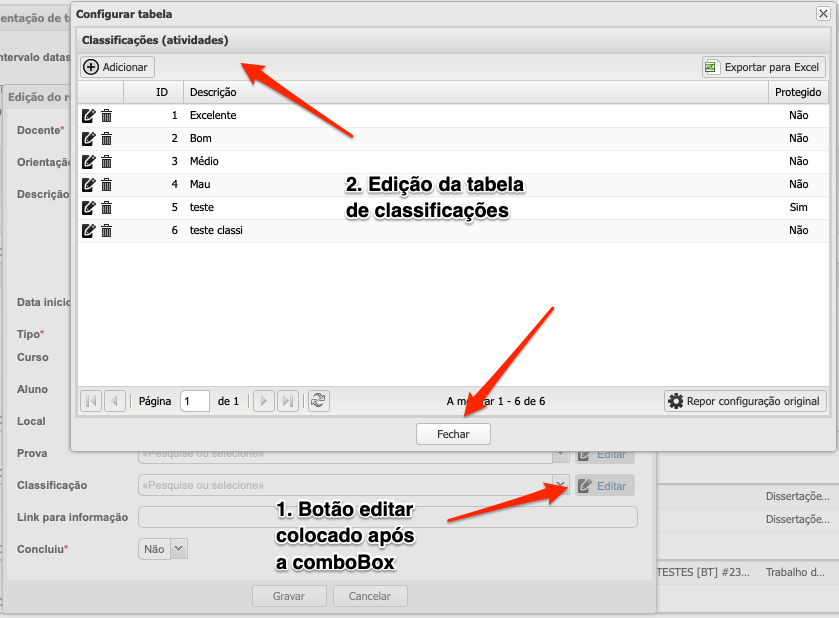
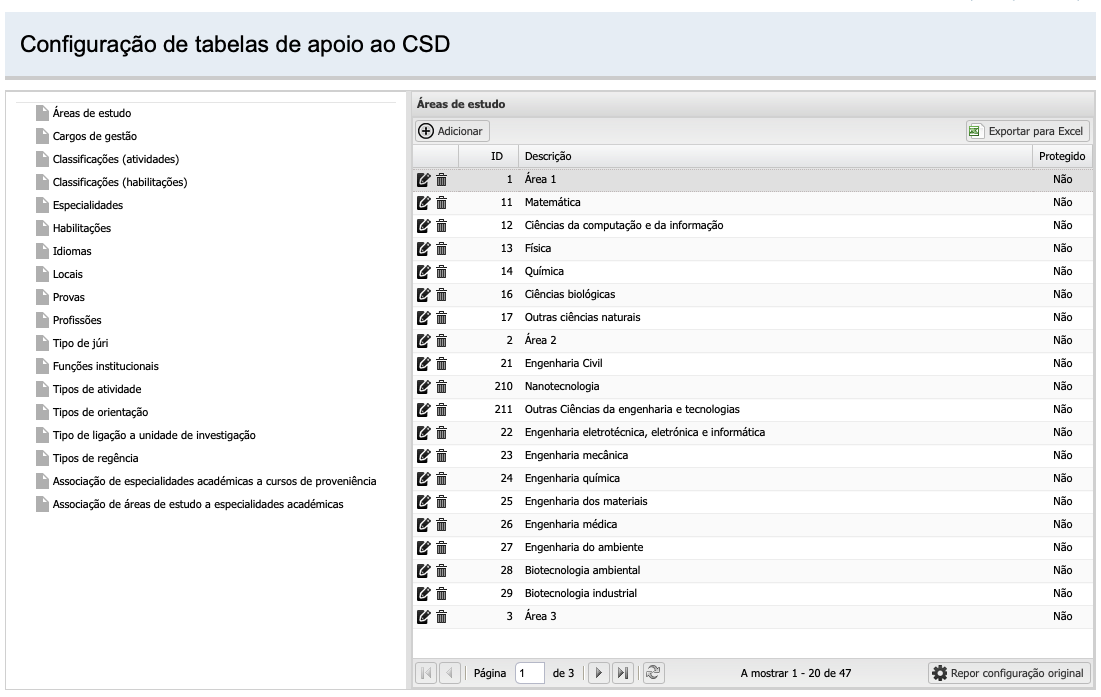
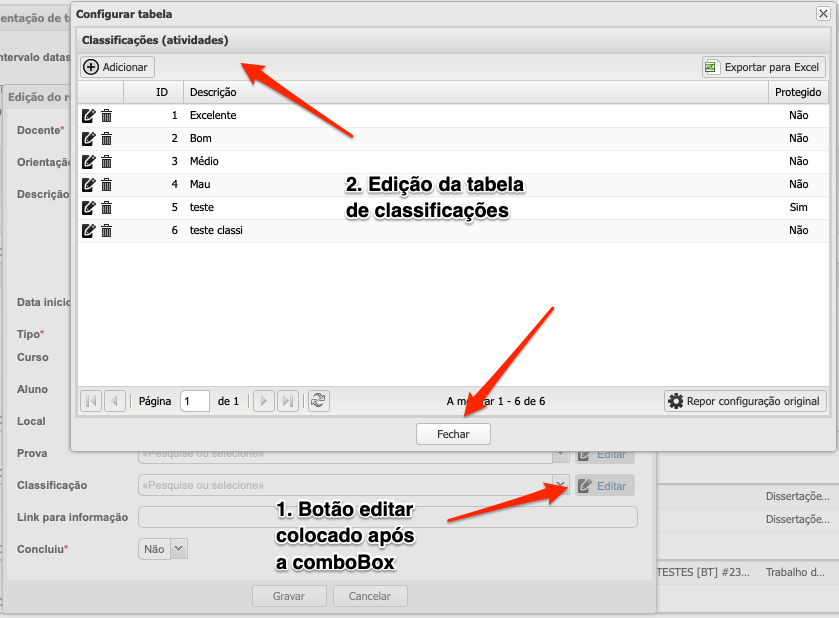
O resultado visual é o seguinte:

Obrigado.
Com os melhores cumprimentos,
Pedro Viegas
Director Departamento de Desenvolvimento
(Development Manager)
Digitalis Informática Lda
R&D: http://development.digitalis.pt

Director Departamento de Desenvolvimento
(Development Manager)
Digitalis Informática Lda
R&D: http://development.digitalis.pt

Reply all
Reply to author
Forward
0 new messages
