Observations on Branding Your Installation
117 views
Skip to first unread message
Sherry Lake
Sep 18, 2017, 4:28:55 PM9/18/17
to Dataverse Users Community
I've been testing out how all the different customizations work, where they appear and how to configure them.
This is a WONDERFUL feature!!
I really see putting this to great use.
Though I do want to point out a few observations:
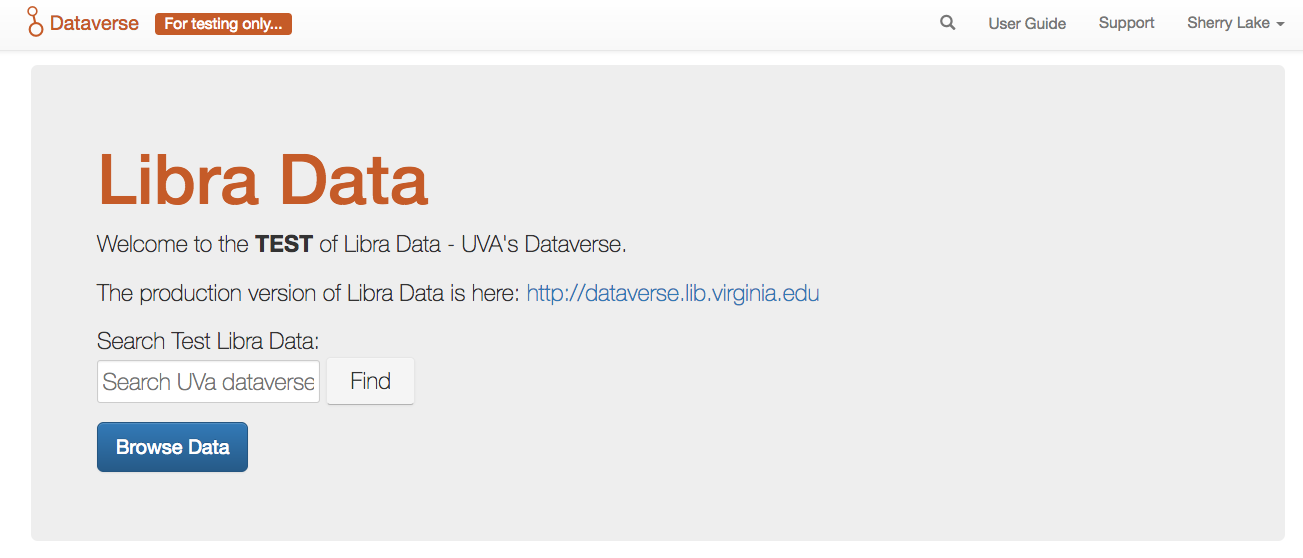
- My custom logo appears "after" my StatusMessageHeader. The default dataverse logo appears before the status. See my attached screen shots.
- The Dataverse Project, version (text logo) info "falls off" the bottom of the footer. I guess it wouldn't be noticeable if the footer did not have a background.
- There is no mention of ":LogoCustomizationFile" in the Database Settings section.
I can create tickets for this if you want.
Heppler, Michael
Sep 18, 2017, 4:47:25 PM9/18/17
to dataverse...@googlegroups.com
Bravo, Sherry!
The issue with the logo was recently discovered and has been fixed. It will be included in our next release.Let us know if you have any other questions!
Mike
Michael Heppler
User Interface Designer + Developer
The Institute for Quantitative Social Science
1737 Cambridge Street, Rm K333
Cambridge, MA 02138
617-496-2450
mhep...@hmdc.harvard.edu
www.iq.harvard.edu
User Interface Designer + Developer
The Institute for Quantitative Social Science
1737 Cambridge Street, Rm K333
Cambridge, MA 02138
617-496-2450
mhep...@hmdc.harvard.edu
www.iq.harvard.edu
--
You received this message because you are subscribed to the Google Groups "Dataverse Users Community" group.
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsub...@googlegroups.com.
To post to this group, send email to dataverse-community@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/f720a93d-46a0-48ec-8169-1dea9cd54d44%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
Sherry Lake
Sep 18, 2017, 4:54:17 PM9/18/17
to Dataverse Users Community
Hi Michael,
It's the bottom image. The footer is black and on the bottom right the Dataverse Project with the version number is not fully inside the background.
To post to this group, send email to dataverse...@googlegroups.com.
Heppler, Michael
Sep 18, 2017, 8:50:33 PM9/18/17
to dataverse...@googlegroups.com
OK. Thank you for providing the screenshots! But, I was asking which browser (and version number, and OS) you were using, so that I may test the code we provided in a similar environment. If I see the same problem you see, it will be easier for me to fix!
Mike
Mike
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsubscribe...@googlegroups.com.
To post to this group, send email to dataverse...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/f720a93d-46a0-48ec-8169-1dea9cd54d44%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
--
You received this message because you are subscribed to the Google Groups "Dataverse Users Community" group.
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsub...@googlegroups.com.
To post to this group, send email to dataverse-community@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/59a507c2-74fe-4ad5-b26f-681244bb761b%40googlegroups.com.
Sherry Lake
Sep 19, 2017, 9:29:25 AM9/19/17
to Dataverse Users Community
Hi Mike,
I see this in all browsers on my Mac (OS 10.12.6):
Chrome: 60.0.3112.113 (where the screen shot was taken)
FIrefox: 55.0.3
Safari: 10.1.2
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsub...@googlegroups.com.
To post to this group, send email to dataverse...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/f720a93d-46a0-48ec-8169-1dea9cd54d44%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
--
You received this message because you are subscribed to the Google Groups "Dataverse Users Community" group.
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsub...@googlegroups.com.
To post to this group, send email to dataverse...@googlegroups.com.
Heppler, Michael
Sep 19, 2017, 3:52:53 PM9/19/17
to dataverse...@googlegroups.com
OK. I see it now. My local dev environment has all of the customization options turned EXCEPT the custom footer. Sorry.
The fix is very simple. If you open the `custom-footer.xhtml` file, and search for the `#footer` stylesheet ID selector, you need to edit the value of `bottom` property to be `-130px`, which should raise the Dataverse Project logo back into the footer.To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsubscribe...@googlegroups.com.
To post to this group, send email to dataverse...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/f720a93d-46a0-48ec-8169-1dea9cd54d44%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
--
You received this message because you are subscribed to the Google Groups "Dataverse Users Community" group.
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsubscribe...@googlegroups.com.
To post to this group, send email to dataverse...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/59a507c2-74fe-4ad5-b26f-681244bb761b%40googlegroups.com.
--
You received this message because you are subscribed to the Google Groups "Dataverse Users Community" group.
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsub...@googlegroups.com.
To post to this group, send email to dataverse-community@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/b4e1ee7a-654a-46de-a464-663b79c8da6d%40googlegroups.com.
Heppler, Michael
Sep 19, 2017, 4:04:10 PM9/19/17
to dataverse...@googlegroups.com
Sherry,
Here is the GitHub issue that I have created where we can track any UI layout issues we need to fix.https://github.com/IQSS/dataverse/issues/4145
I'll report back here for any updates on that issue.
To post to this group, send email to dataverse-community@googlegroups.com.
Sherry Lake
Sep 19, 2017, 4:56:44 PM9/19/17
to Dataverse Users Community
Hi Mike,
That px tweak fixed the logo hanging off problem.
I had another question about the customized header html file. The file has a link to a sample.png file. But I couldn't get my image, that I put in the branding directory, to work with that link.
I got it to work by putting my image in the "logos/navbar" folder and using that as the link: src="/logos/navbar/uva-horizontal-logo.png"
Here's my latest look:
Heppler, Michael
Sep 20, 2017, 4:21:56 PM9/20/17
to dataverse...@googlegroups.com
Sherry,
In the custom-header.html file, the image path was intended as an example. We will have to looking into finding a better sample. Thank you for providing a solution that worked for you.https://github.com/IQSS/dataverse/issues/4145
--
You received this message because you are subscribed to the Google Groups "Dataverse Users Community" group.
To unsubscribe from this group and stop receiving emails from it, send an email to dataverse-community+unsub...@googlegroups.com.
To post to this group, send email to dataverse-community@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/dataverse-community/8c209101-2625-4b90-99d0-9823fe0744b3%40googlegroups.com.
Reply all
Reply to author
Forward
0 new messages