rohit.chou...@gmail.com
Aug 12, 2019, 5:26:59 AM8/12/19
to cesium-dev
Hello,
I am looking for the solution of 3D Tiles resolution. I am uploading 3D Tiles into cesium ION and rendering the same in my application. But the resolution of 3D tiles is degraded in my application.
I have decrease the value of Cesium3DTileset property "maximumScreenSpaceError" , but didn't work. Previously I am using default value(16), I set it to maximumScreenSpaceError : 2, but no much improvement.
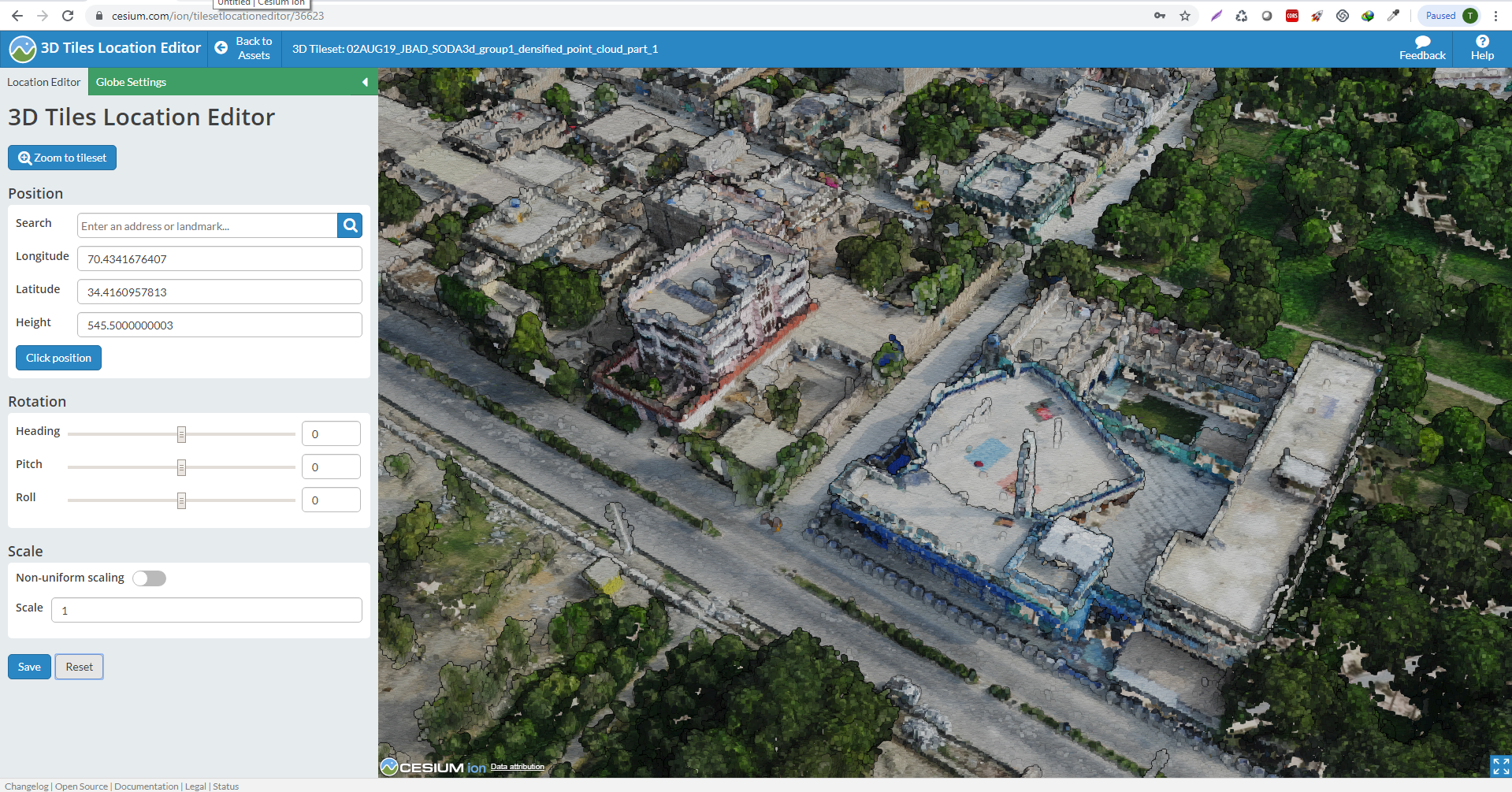
-- When I run the 3D Tiles in "3D Tiles Location Editor" resolution is very good.
-- When I run the 3D Tiles in Sandcastle code example the resolution is very low.
This is the sandcastle link:
Guy's is there any solution for this in cesium?
Thanks
Omar Shehata
Aug 12, 2019, 12:42:49 PM8/12/19
to cesium-dev
The difference between the preview and the Sandcastle is that the former is using point cloud shading to enable point attenuation and eye dome lighting. See this code example for how to turn on and configure these properties:
Here's a Sandcastle example:
var tileset = viewer.scene.primitives.add( new Cesium.Cesium3DTileset({ url: ..., pointCloudShading: { attenuation: true, maximumAttenuation: 2 } }));Here's a Sandcastle example:
Let me know if that gets you the desired result!
Message has been deleted
rohit.chou...@gmail.com
Aug 13, 2019, 7:58:35 AM8/13/19
to cesium-dev
Thanks Omar. By using pointCloudShading properties getting desired result..
On Monday, August 12, 2019 at 10:12:49 PM UTC+5:30, Omar Shehata wrote:
The difference between the preview and the Sandcastle is that the former is using point cloud shading to enable point attenuation and eye dome lighting. See this code example for how to turn on and configure these properties:
Here's a Sandcastle example:
Let me know if that gets you the desired result!
Omar Shehata
Aug 13, 2019, 10:22:55 AM8/13/19
to cesium-dev
Awesome! I've opened an issue for this on the ion community repo here:
If you have any other similar feedback, feel free to post it on there as well. We've been trying to streamline collecting feedback and improving usability things like this, so I definitely appreciate you bringing this up.
Reply all
Reply to author
Forward
0 new messages