Skip to first unread message
jau...@gmail.com
Sep 20, 2019, 10:09:55 AM9/20/19
to cesium-dev
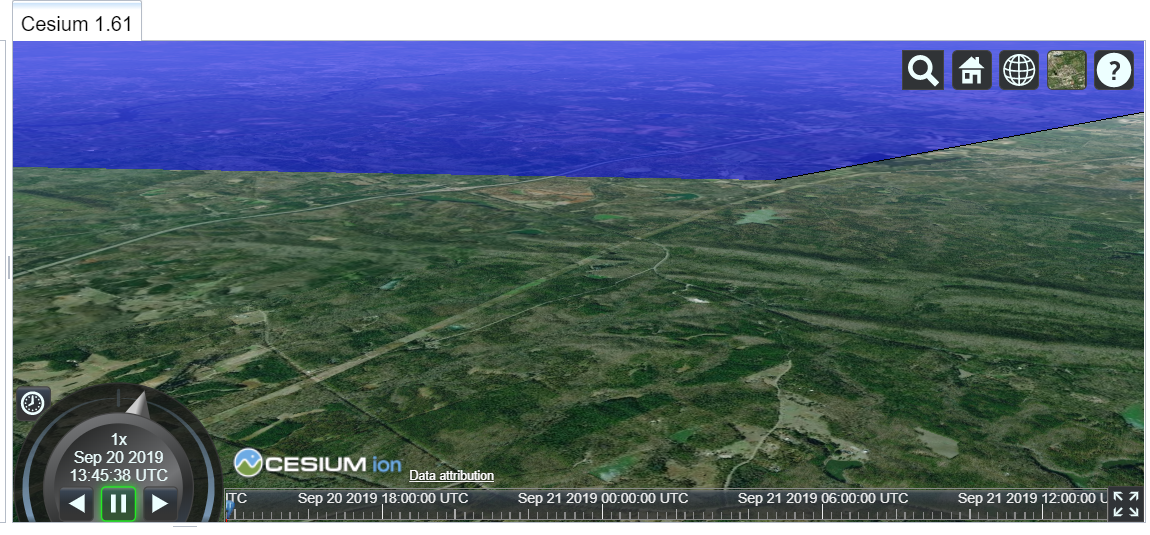
When zooming really closer to a polygon entity, it disappears partially which is not expected.
Then, when zoomed out, it appears again fully.
Here is a screenshot which display the artefact:

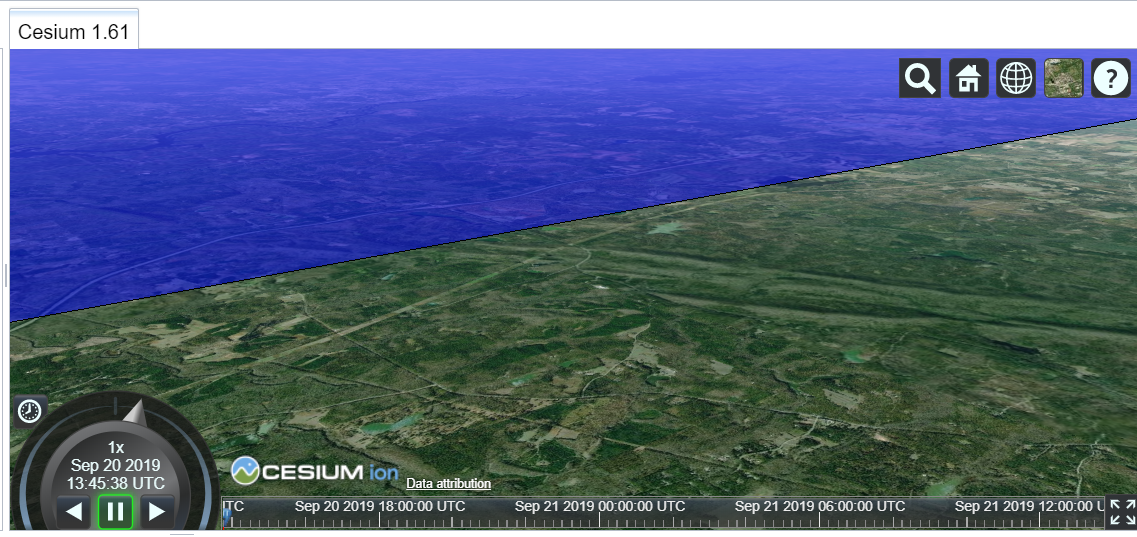
It would be the following indeed:

I do not understand why it disappears, the polygon would be fully rendered anytime.
Code which reproduce the issue.
var viewer = new Cesium.Viewer('cesiumContainer');
var bluePolygon = viewer.entities.add({
polygon : {
hierarchy : {
positions : Cesium.Cartesian3.fromDegreesArray([-99.0, 30.0,
-85.0, 30.0,
-85.0, 40.0,
-99.0, 40.0]),
},
material : Cesium.Color.BLUE.withAlpha(0.5),
height : 0,
outline : true // height is required for outline to display
}
});
viewer.zoomTo(viewer.entities);Cesium 1.61
Windows 10
Chrome 76 / Firefox 69Could be reproduced with height > 0, with or without outline, with "recent" releases of cesium, browsers, etc.
I just would like to know if this is a "famous issue" which cannot be solved and if I can do something to workaround it.
Thank you to give me help.
Omar Shehata
Sep 23, 2019, 1:05:19 PM9/23/19
to cesium-dev
This is a known issue with the logarithmic depth buffer. See: https://github.com/AnalyticalGraphicsInc/cesium/issues/6573
What kind of application are you working on?
You can turn it off with:
viewer.scene.logarithmicDepthBuffer = false;
What kind of application are you working on?
jau...@gmail.com
Sep 24, 2019, 5:31:34 AM9/24/19
to cesium-dev
Thanks Omar, it works perfectly !
Reply all
Reply to author
Forward
0 new messages
