Aldous
Инспектирование кода веб-страницы есть во всех передовых браузерах: в Firefox, Chrome, Opera. В данной заметке остановимся на браузере Mozilla Firefox, так как в нём изучать код немного удобнее, чем в выше перечисленных браузерах.
В Firefox вы можете
воспользоваться стандартным инспектором, либо дополнением Firebug,
которое выполняет ту же функцию, только изящнее. Все картинки кликабельны.
Пример. Как узнать, в каком теге у вашего блога заголовок.
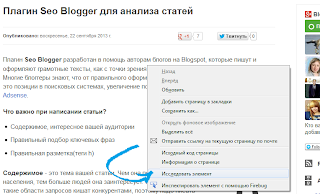
Открываем внутреннюю страницу со статьёй. Нажимаем правой кнопкой мыши на любой части страницы (аналог - горячие клавиши shift-control-i) и выбираем пункт "исследовать элемент" (либо "Инспектировать элемент с помощью Firebug"):
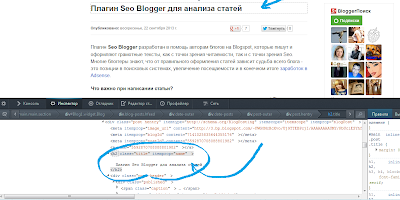
После чего страница обработается инспектором и примет вот такой вид:
В панели инспектора нас интересует два поля - HTML и CSS. Оба поля активные, их можно редактировать и визуально можно изменить оформление страницы до её перезагрузки. Таким образом уже заранее видно, как будет выглядеть тот или иной элемент на странице.
Если вы будете передвигаться по элементам HTML поля, браузер покажет непосредственно на странице, какой элемент вы затрагиваете.
И самая важная функция - это автофокусировка элемента при помощи вот этой кнопки:
Нажмите на неё и захватите заголовок страницы. В поле HTML увидите соответствующий заголовку статьи html-код:
Как можно увидеть на скриншоте, заголовок в примере имеет код:
<h2 class="title" itemprop="name">Плагин Seo Blogger для анализа статей</h2>Соответственно, в коде шаблона Blogger мы можем найти заголовок по ближайшим ориентирам: class="title", class="post-header", class="published".
Ссылка на этот топик - http://goo.gl/tnjZLT
Нина
Aldous
Про ссылку на почте я тоже думал, надо как-то пофиксить