Optimisation de Post
24 views
Skip to first unread message
Brizuela José
Dec 3, 2021, 2:42:00 PM12/3/21
to Forum Blogger Ambassade Francophone
Hello
Je voudrais optimiser mes post.
Comme vous pouvez le voir sur cette exemple, il y a beaucoup de BLABLA, tout ce texte est ce que j'ai écris dans l'article sous l'image jusqu'à qu'il n'y ait plus de place pour afficher le texte en entier, d'où les 3 petits points à la fin ... .
Mon problème est que je ne veux pas que ça s'affiche depuis l'extérieur de l'article, au contraire, je veux que les BLABLA disparaissent ou même que je puisse choisir quel parti du texte je veux afficher depuis l'extérieur du post mais je n'ai pas vu d'option pour.
Avez vous une solution pour ceci ? En dehors de blogger je sais que certains sites le font mais je ne sais pas pour blogger.
Soraya Lambrechts
Dec 3, 2021, 3:15:01 PM12/3/21
to Forum Blogger Ambassade Francophone
Salut,
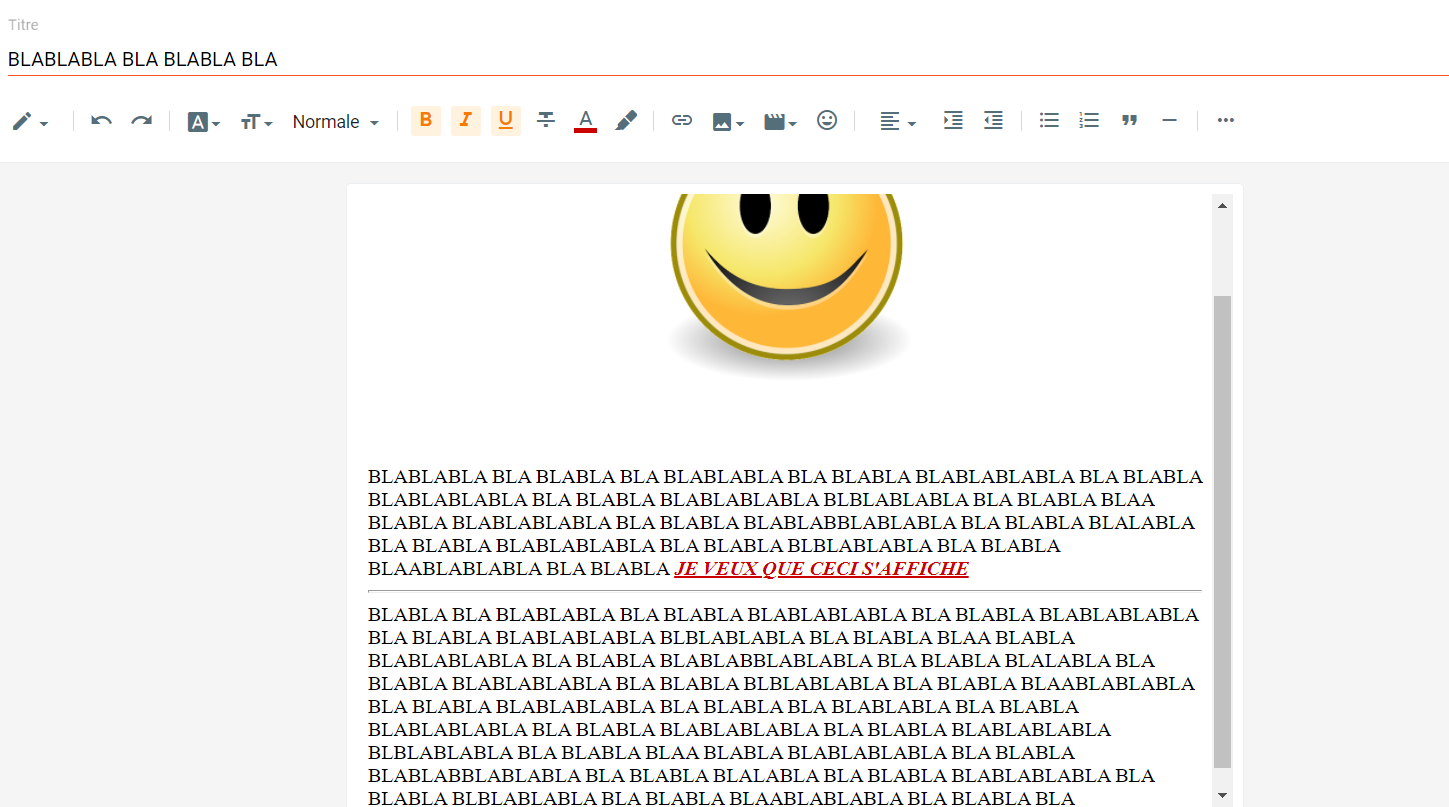
Dans le menu de l'éditeur de l'article (en mode "Rédiger"), il y a le bouton "marqueur d'expansion" qui sert a définir la longueur du texte à afficher dans le résumé.
Tu positionnes d'abord le curseur dans le texte à couper et ensuite tu cliques sur le bouton "marqueur d'expansion".
Best :)
Brizuela José
Dec 3, 2021, 6:07:56 PM12/3/21
to Forum Blogger Ambassade Francophone
Merci mais ça ne m'aide que à moitié si j'ai fais correctement :)
ça enlève en effet ce qui se trouve sous la barre du marqueur d'expansion mais tout ce qui est au dessus reste, si par exemple, je veux afficher que le texte en rouge sans les BLABLA à sa gauche et au dessus comment faire ?
ça enlève en effet ce qui se trouve sous la barre du marqueur d'expansion mais tout ce qui est au dessus reste, si par exemple, je veux afficher que le texte en rouge sans les BLABLA à sa gauche et au dessus comment faire ?
Brizuela José
Dec 5, 2021, 7:13:16 PM12/5/21
to Forum Blogger Ambassade Francophone
up +1
Soraya Lambrechts
Dec 6, 2021, 2:44:01 PM12/6/21
to Forum Blogger Ambassade Francophone
Le résumé n'a pas été conçu pour fonctionner de cette manière.
L'une des possibilités serait d'appliquer un ordre des boîtes dans l'éditeur HTML de l'article : https://developer.mozilla.org/fr/docs/Web/CSS/order
En html, ça donnerait un balisage de ce genre :
<div style="order: 2">Je veux que ceci s'affiche</div>
<!-- more -->
<div style="order: 1">Début du texte</div>
<div style="order: 3">Fin du texte</div>
Et dans la feuille de styles du thème :
.item-view .post-body {
display: flex;
flex-direction: column;
}
display: flex;
flex-direction: column;
}
Brizuela José
Dec 6, 2021, 3:03:33 PM12/6/21
to Forum Blogger Ambassade Francophone
Merci pour ta réponse Sora mais je n'y connait pratiquement rien en programmation, je ne saurais même pas où faudrait placer les balises précisément ou si il faudrait modifier quelque chose, je sens que je ferais des conneries si je m'y essaie.
Je vais utiliser le marqueur d'expansion et tout effacer en espérant que l'option soit un jour disponible en mode rédiger pour les néophytes.
Reply all
Reply to author
Forward
0 new messages
