multiple mat-progress-bar in a page - rendering issue
122 views
Skip to first unread message
Nitin Jain
Jul 6, 2020, 1:34:26 AM7/6/20
to angular-material2
Hello,

we are facing unnecessary rendering of the material progress bars in our application. In our component, we are having multiple progress bars. when we are changing value of one progress bar then we are observing its re-rendering the other below progress bar as well. To verify this we are opening chrome dev window and then selecting the Paint flashing (rendering tab) option. I have replicated the same over stackblitz :https://stackblitz.com/edit/angular-dc63ug?file=src%2Fapp%2Fprogress-bar-determinate-example.html.
Any help here will be much appreciated
we are using Angular 8 & Angular Material 8.2.3
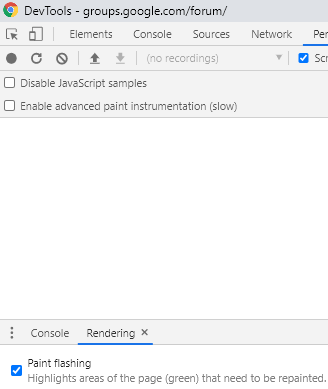
here is how you can select paint flashing in chrome dev tool
Reply all
Reply to author
Forward
0 new messages
