Skip to first unread message
Paweł Wnuk
May 13, 2019, 7:35:51 AM5/13/19
to al...@googlegroups.com
Hi everyone,
I've been ALT-F user for a few years now. From the very beginning I was really impressed by the amount and quality of work put into this project. Thank you, João.
As I was replacing my hard drives the other day, I browsed the forum and discovered themeing capabilities. I do some web design in my spare time and decided to give it a try and make one myself.
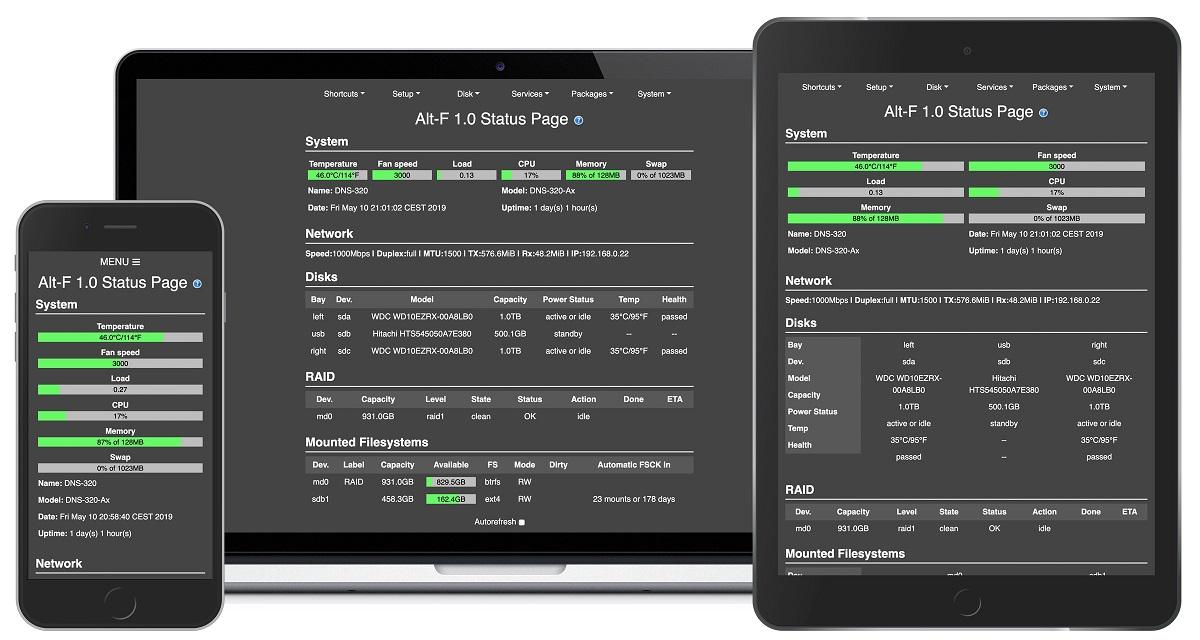
Many of you guys did some dark themes so I won't be unique. Never the less I hope you'll like it. Here's some initial design:

There are two main goals of this theme:
- Clean, readable and easy on your eyes at night.
- Mobile devices support.
Most of this can be accomplished using CSS and JS, hovever if we want mobile device support, modifications to /usr/www/index.html are needed. There must be in the html head and AFAIK adding it through JS won't affect how the browser handles the site.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Soon I will share the theme on my GitHub but first it needs some housekeeping and a few tweaks.
Tell me what you think. I am curious about your opinions.
EDIT:
The theme is available for download at: https://github.com/wnuczek/minimal-dark along with installation instructions.
Paweł
Nicolas Desveaux
May 13, 2019, 7:59:10 AM5/13/19
to al...@googlegroups.com
I love it. Other than having taken Apple devices as stand ins for pc/tablet and phone :p
On Mon, May 13, 2019 at 3:35 PM Paweł Wnuk <pawello...@gmail.com> wrote:
Hi everyone,I've been ALT-F user for a few years now. From the very beginning I was really impressed by the amount and quality of work put into this project. Thank you, João.As I was replacing my hard drives the other day, I browsed the forum and discovered themeing capabilities. I do some web design in my spare time and decided to give it a try and make one myself.Many of you guys did some dark themes so I won't be unique. Never the less I hope you'll like it. Here's some initial design:
There are two main goals of this theme:
- Clean, readable and easy on your eyes at night.
- Mobile devices support.
Most of this can be accomplished using CSS and JS, hovever if we want mobile device support, modifications to /usr/www/index.html are needed. There must bein the html head and AFAIK adding it through JS won't affect how the browser handles the site.
--Paweł
You received this message because you are subscribed to the Google Groups "Alt-F" group.
To unsubscribe from this group and stop receiving emails from it, send an email to alt-f+un...@googlegroups.com.
Visit this group at https://groups.google.com/group/alt-f.
To view this discussion on the web visit https://groups.google.com/d/msgid/alt-f/e7bf9b83-6467-433e-a9f8-cf82457283ac%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
Jc Connell
May 13, 2019, 10:26:41 AM5/13/19
to Alt-F
I'm a fan. Looking forward to an opportunity to install.
On Monday, May 13, 2019 at 7:35:51 AM UTC-4, Paweł Wnuk wrote:
Hi everyone,I've been ALT-F user for a few years now. From the very beginning I was really impressed by the amount and quality of work put into this project. Thank you, João.As I was replacing my hard drives the other day, I browsed the forum and discovered themeing capabilities. I do some web design in my spare time and decided to give it a try and make one myself.Many of you guys did some dark themes so I won't be unique. Never the less I hope you'll like it. Here's some initial design:
There are two main goals of this theme:
- Clean, readable and easy on your eyes at night.
- Mobile devices support.
Most of this can be accomplished using CSS and JS, hovever if we want mobile device support, modifications to /usr/www/index.html are needed. There must bein the html head and AFAIK adding it through JS won't affect how the browser handles the site.
Paweł
Joaquim Monteiro
May 13, 2019, 7:15:52 PM5/13/19
to Alt-F
Love it. We need this so badly.
Thanks for your work!
On Monday, 13 May 2019 12:35:51 UTC+1, Paweł Wnuk wrote:
Hi everyone,I've been ALT-F user for a few years now. From the very beginning I was really impressed by the amount and quality of work put into this project. Thank you, João.As I was replacing my hard drives the other day, I browsed the forum and discovered themeing capabilities. I do some web design in my spare time and decided to give it a try and make one myself.Many of you guys did some dark themes so I won't be unique. Never the less I hope you'll like it. Here's some initial design:
There are two main goals of this theme:
- Clean, readable and easy on your eyes at night.
- Mobile devices support.
Most of this can be accomplished using CSS and JS, hovever if we want mobile device support, modifications to /usr/www/index.html are needed. There must bein the html head and AFAIK adding it through JS won't affect how the browser handles the site.
Paweł
Chad Baker
May 13, 2019, 9:23:15 PM5/13/19
to al...@googlegroups.com
I like the dark theme. Thank you for the contribution. Can wait to see it's release.
Paweł Wnuk
May 17, 2019, 2:56:36 AM5/17/19
to Alt-F
The theme is available for download at: https://github.com/wnuczek/minimal-dark along with installation instructions.
Please remember that it is required to modify index.html file to get responsive design for mobile devices.
Feel free to give it a try and tell about your impressions.
Jc Connell
May 17, 2019, 7:45:49 AM5/17/19
to Alt-F
Looks great. I installed it without issues. Thanks for your work!
Tomasz Żuchowski
May 17, 2019, 2:59:45 PM5/17/19
to al...@googlegroups.com
Świetny motyw, super działa na komorce, mega czytelny, świetna robota 🍻
--
You received this message because you are subscribed to the Google Groups "Alt-F" group.
To unsubscribe from this group and stop receiving emails from it, send an email to alt-f+un...@googlegroups.com.
Visit this group at https://groups.google.com/group/alt-f.
To view this discussion on the web visit https://groups.google.com/d/msgid/alt-f/5adc1047-ce21-4cf8-a062-40a063628aa0%40googlegroups.com.
Chad Baker
May 18, 2019, 2:18:41 AM5/18/19
to Alt-F
Installed very easy. Looks great.
Sarmad Al-Mashta
Oct 12, 2019, 3:09:44 PM10/12/19
to Alt-F
Amazing Work, Thank you
Pietro Gabellini
Apr 22, 2020, 6:54:03 AM4/22/20
to al...@googlegroups.com
Hi Pawel, I saw your theme and I like it very much, but I have a problem, once I have installed the theme, I can't find it in the drop-down menu to be able to activate it, could you give me a suggestion?
Thanks and congratulations for the nice workMessage has been deleted
Linhares
Feb 4, 2021, 10:10:36 AM2/4/21
to Alt-F
Great Work, thank you!
James Pike
May 5, 2021, 8:44:49 PM5/5/21
to Alt-F
Wow! I love it. Looks great on my two DNS-325's. Thanks for the effort. :-)
aar
May 6, 2021, 4:55:57 PM5/6/21
to Alt-F
Thk - this is a very good job
понедельник, 13 мая 2019 г. в 14:35:51 UTC+3, Paweł Wnuk:
KiKi_HUN
Dec 14, 2021, 9:33:46 AM12/14/21
to Alt-F
How can i save the theme to be there after reboot?
I tried my best but it disapears every time.
Reply all
Reply to author
Forward
0 new messages