【Ver 2.11.29】多言語ユニットでメディアのメイン画像にチェックがつかない
29 views
Skip to first unread message
Shinobu Tsutsui
Mar 21, 2021, 5:18:06 PM3/21/21
to a-blog cms forum
お世話になっております、筒井です。
Ver 2.11.29で多言語ユニットにした際に
「多言語分」を「メイン画像」にできない現象を確認しております。
具体的には
日本語には画像を登録せず、
英語のみ画像を登録する場合に、
英語の画像をメイン画像とすることができません。
データでいうと、
primaryImageId2
primaryImageChecked2
が効かないような感じです。
仕様的なところもありそうですが、
こちらの対処は可能でしょうか。
よろしくお願いいたします。
伊藤淳
Mar 22, 2021, 5:57:55 AM3/22/21
to a-blog cms forum
お世話になっております。
こちら申し訳ございません。おっしゃる通り現状、日本語には画像を登録しない場合、メイン画像に設定できないようです。
次期フィックスバージョンでの対応をしたいと思います。
この度はご迷惑をおかけしてしまい申し訳ございません。
次期フィックスバージョンをお待ちいただけますでしょうか。
2021年3月22日月曜日 6:18:06 UTC+9 lumi...@gmail.com:
Shinobu Tsutsui
Apr 6, 2021, 5:39:23 PM4/6/21
to a-blog cms forum
伊藤様
お世話になっております、筒井です。
Ver.2.11.32で本件ご対応いただいたことを確認いたしましたが、2点確認になります。
①unit.htmlの変更点は下記でよろしいでしょうか。
▼変更前
```
data-primary-image-id="{primaryImageId2}"
data-primary="<!-- BEGIN_IF [{primaryImageChecked2}/nem] -->true<!-- ELSE -->false<!-- END_IF -->"
```
▼変更後
```
data-primary-image-id="no"
(中略)
<div class="acms-admin-form-radio acms-admin-margin-left-large">
<input type="radio" name="primary_image" value={primaryImageId} {primaryImageChecked} id="input-radio-image_primary_image_{id}" />
<label for="input-radio-image_primary_image_{id}"><i class="acms-admin-ico-radio"></i><!--T-->メイン画像として設定<!--/T--></label>
</div>
```
②上記対応を行っても「サブ言語」の画像をメイン画像とすることはできませんでした。
「メイン言語」と「サブ言語」で別々の画像を登録した場合や、
「サブ言語」のみで画像の掲載を行っている場合に使用したいです。
例)サブ言語限定記事、のような使い方をしています。
ご確認いただけますと幸いです。
よろしくお願いいたします。
伊藤淳
Apr 8, 2021, 5:56:05 AM4/8/21
to a-blog cms forum
お世話になっております。


レス遅くなり申し訳ございません。以下お答えします。
> ①unit.htmlの変更点は下記でよろしいでしょうか。
▼変更前: 543行目付近
data-primary-image-id="{primaryImageId}"
data-primary="<!-- BEGIN_IF [{primaryImageChecked}/nem] -->true<!-- ELSE -->false<!-- END_IF -->"
▼変更後: 543行目付近
data-primary-image-id="no"
▼変更前: 571行目付近
data-primary-image-id="{primaryImageId2}"
data-primary="<!-- BEGIN_IF [{primaryImageChecked2}/nem] -->true<!-- ELSE -->false<!-- END_IF -->"
▼変更後: 571行目付近
data-primary-image-id="no"
▼追記: 586行目付近
<div class="acms-admin-form-radio acms-admin-margin-left-large">
<input type="radio" name="primary_image" value={primaryImageId} {primaryImageChecked} id="input-radio-image_primary_image_{id}" />
<label for="input-radio-image_primary_image_{id}"><i class="acms-admin-ico-radio"></i><!--T-->メイン画像として設定<!--/T--></label>
</div>
となっております。
他にも、php/ACMS/GET/Entry.php と、js/src/components/media-unit.tsx も変更されております。
CMS自体はアップデートされましたでしょうか。
> ②上記対応を行っても「サブ言語」の画像をメイン画像とすることはできませんでした。
>「メイン言語」と「サブ言語」で別々の画像を登録した場合や、
>「サブ言語」のみで画像の掲載を行っている場合に使用したいです。
こちら試してみたのですが、正常に動作しているようでした。
出力側は以下のように出しています。
<!-- BEGIN mainImage -->
<img src="%{ROOT_DIR}{path2}">
<!-- END mainImage -->
<img src="%{ROOT_DIR}{path2}">
<!-- END mainImage -->
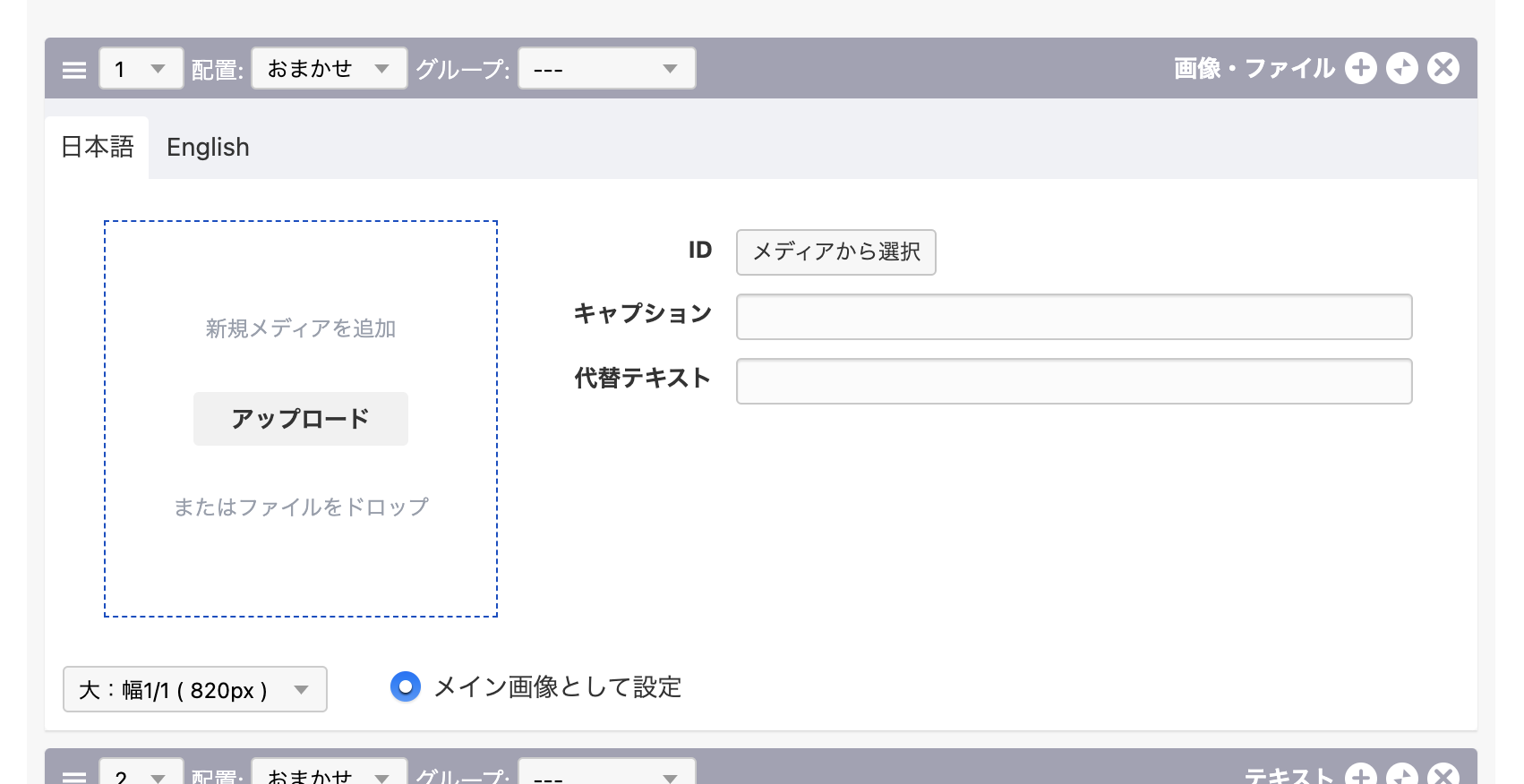
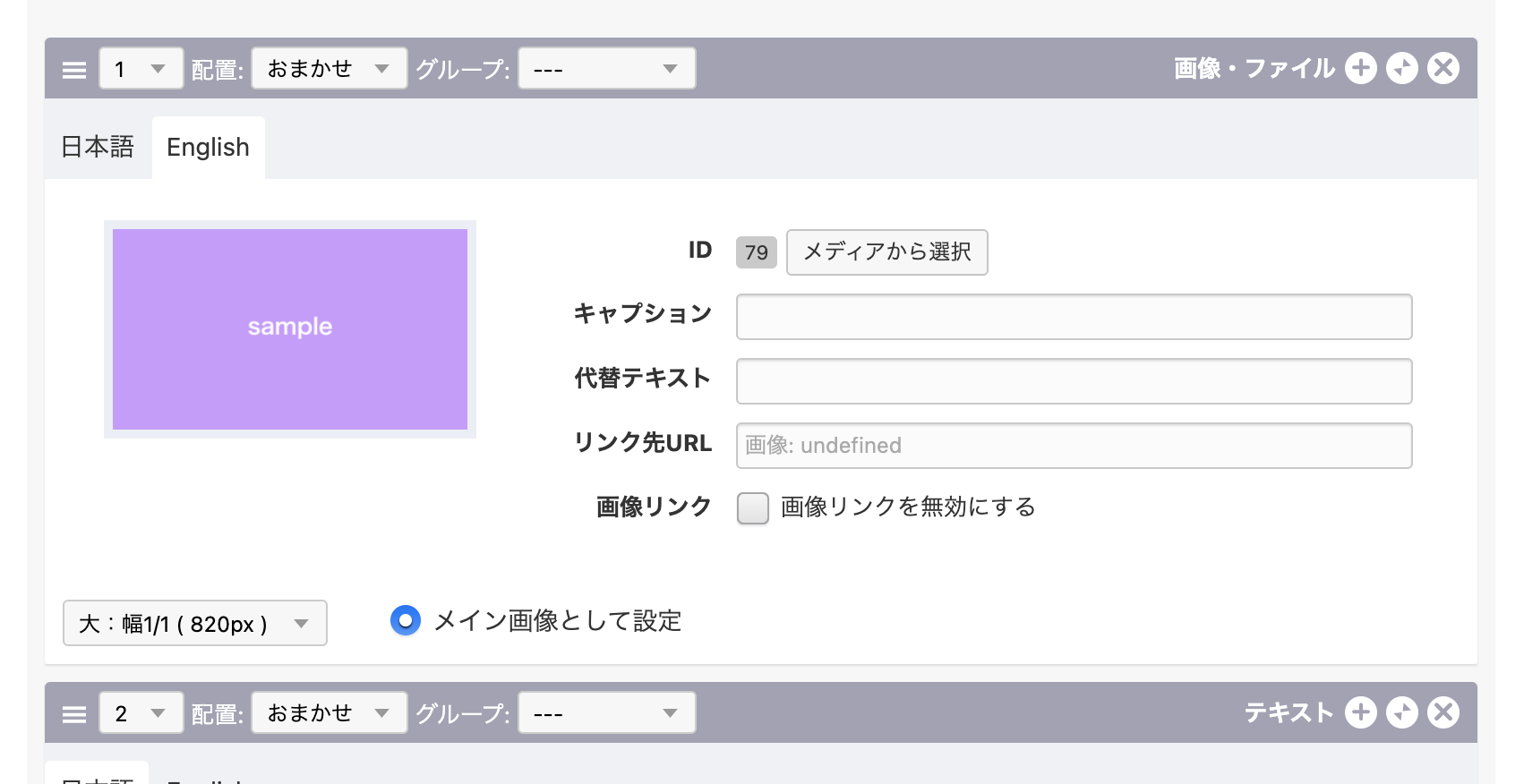
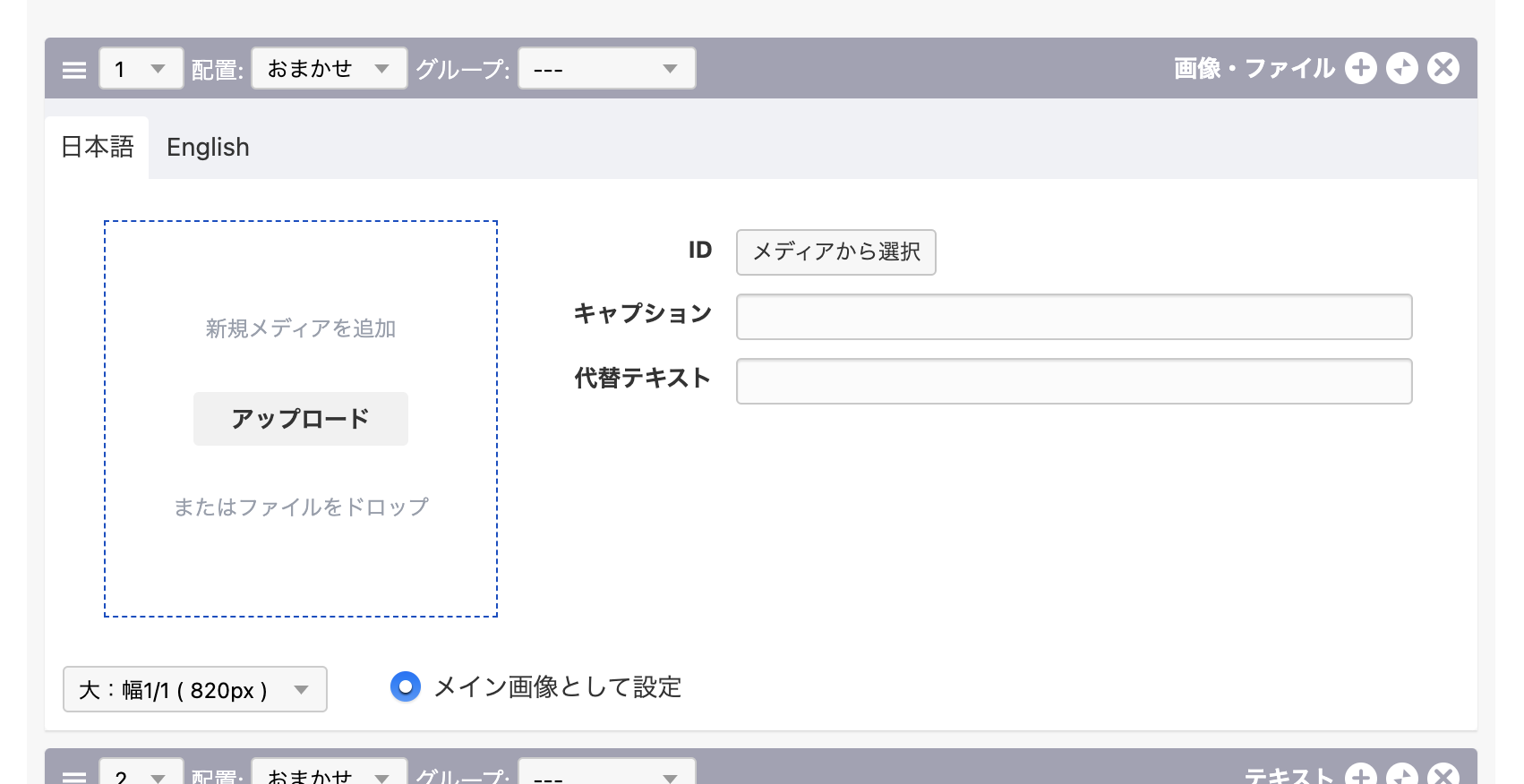
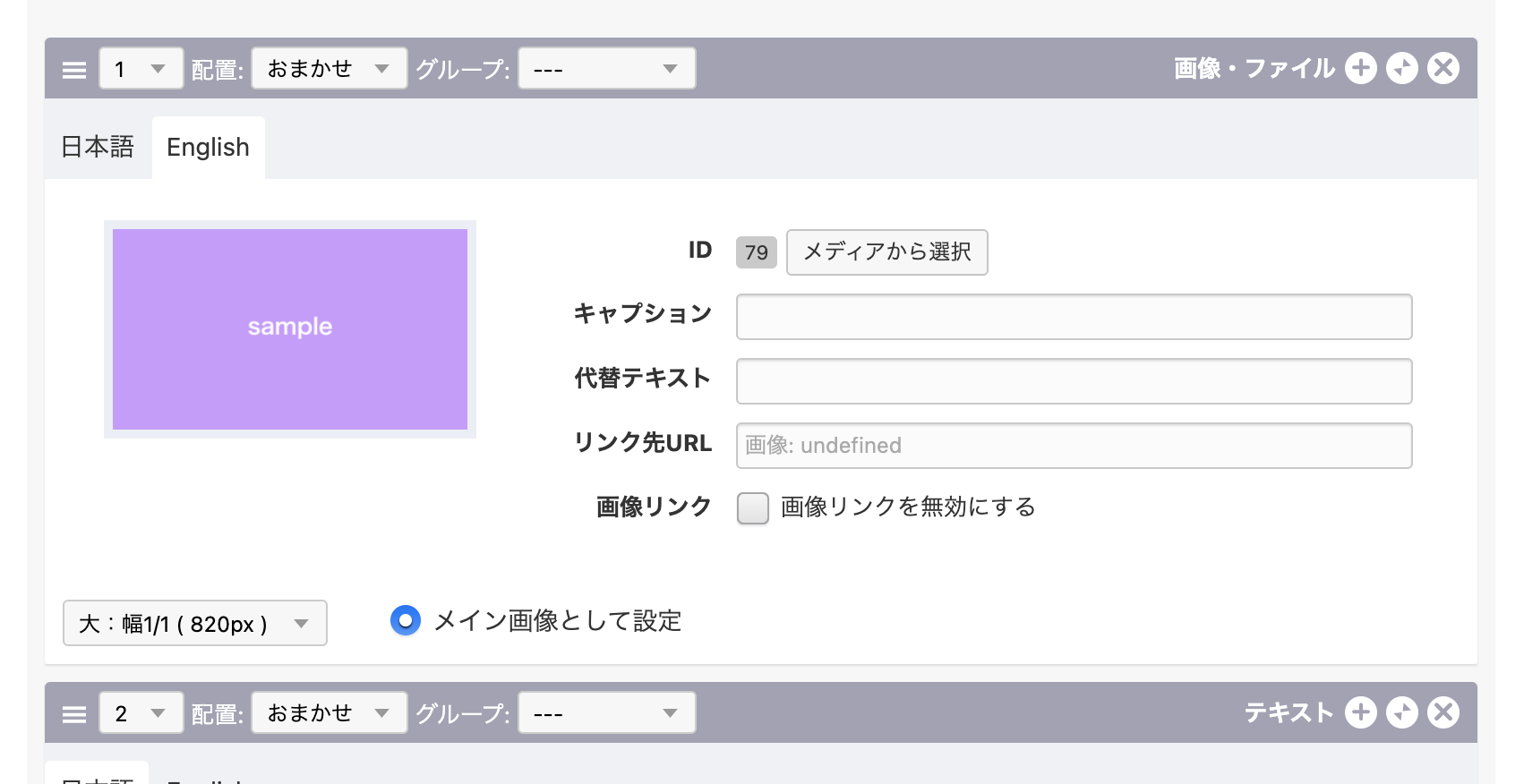
編集画面の状態を添付しておきます。


よろしくお願いいたします。
2021年4月7日水曜日 6:39:23 UTC+9 lumi...@gmail.com:
Shinobu Tsutsui
Apr 8, 2021, 5:58:30 PM4/8/21
to a-blog cms forum
伊藤様
お世話になっております、筒井です。
ご丁寧にご説明いただきありがとうございます!
出力側の `{path}` → `{path2}` への変更が漏れておりました。
これでサブ言語にしかない画像もメイン画像になることを確認いたしました!
ありがとうございました!
よろしくお願いいたします。
伊藤淳
Apr 8, 2021, 9:05:46 PM4/8/21
to a-blog cms forum
お世話になっております。
無事動作したようで、よかったです!
また何かありましたらご連絡ください。
今後ともよろしくお願いいたいします。
2021年4月9日金曜日 6:58:30 UTC+9 lumi...@gmail.com:
Reply all
Reply to author
Forward
0 new messages
