An easier way to create a band of specific colors
47 views
Skip to first unread message
taale...@gmail.com
Nov 30, 2021, 1:29:48 PM11/30/21
to TiddlyWiki
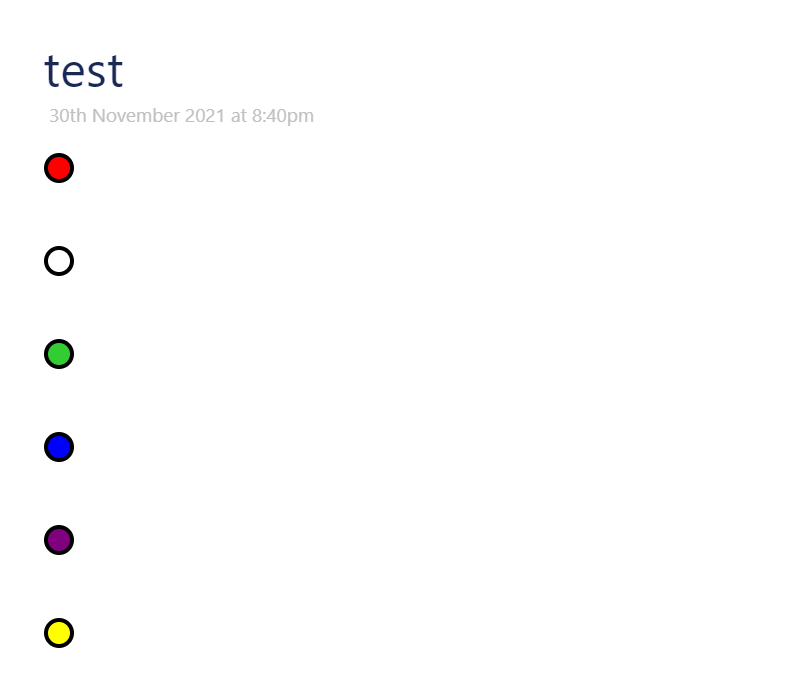
I created some classes to created colored dots, so that I can list specific colors for a project. I call them colorways. An example :

The issue is that coding them is a pita. For example, the code for the above is:
<span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd red"></span><span class= "cwd wht"></span><span class= "cwd grn"></span>

The issue is that coding them is a pita. For example, the code for the above is:
<span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd ylw"></span><span class= "cwd red"></span><span class= "cwd wht"></span><span class= "cwd grn"></span>
where
- cwd is a class that creates colorway dots
- ylw (and red, wht, grn) is a class that makes the dot yellow
Can anyone think of an easier way to do this?
taale...@gmail.com
Nov 30, 2021, 1:33:00 PM11/30/21
to TiddlyWiki
Oh, sorry - I forgot some details:
I just want to be able to ID colors as a visual example easily - they don't have to be dots.
If I had my druthers, I'd love to have some sort of macro where I pass in something like "YYYYYRWG" and get the above or similar. Could a macro do that?
Charlie Veniot
Nov 30, 2021, 1:42:30 PM11/30/21
to TiddlyWiki
For sure a macro could do that. Give me a few minutes.
Charlie Veniot
Nov 30, 2021, 1:50:37 PM11/30/21
to TiddlyWiki
Okay. Just need to know what the meaty part should be. (i.e., what should be where the "<<currentTiddler>>" is?)
\define beDotted( likeThis )
<$list filter="[[$likeThis$]split[]]">
<<currentTiddler>>
</$list>
\end
<<beDotted "YYYYRRR">>
Aidan Grey
Nov 30, 2021, 2:11:04 PM11/30/21
to TiddlyWiki
If I'm understanding you right, I think currentTiddler is the right thing. As an example:
{{!!colorway}}
! The Title of the Thing and the Stuff
where colorway is the field with the long PITA spans.
Using your macro, it would just be
<<beDotted "YYYYRRR">>
! The Title of the Thing and the Stuff
and I could get rid of the colorway field altogether
or maybe do something like this?
<<beDotted {{!!colors}}>>
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/e21ed25e-345b-4715-bde5-42bb72a21dc1n%40googlegroups.com.
Charlie Veniot
Nov 30, 2021, 2:12:48 PM11/30/21
to TiddlyWiki
Sample "meaty" part:
\define beDotted( likeThis )
<$list filter="[[$likeThis$]split[]] +[search-replace:i[y],[yellow]] +[search-replace:i[r],[red]]">
<$vars thisStyle={{{ [[min-height:25px;width:25px;background-color:]] [<currentTiddler>] [[;border-radius:50%;display:inlin-block;border:3px solid black;]] +[join[]] }}}>
<span style={{{ [<thisStyle>] }}}> </span>
</$vars>
</$list>
\end
<<beDotted "YYYYRRR">>
Any questions, please ask !
There are likely less verbose ways of going about this, by I rely on the verbosity to clearly let me know what is going on...
Charlie Veniot
Nov 30, 2021, 2:21:03 PM11/30/21
to TiddlyWiki
If you had as standard the use of a "colorway" field in your tiddlers, then the macro doesn't need any parameter.
Maybe something like this?
\define beDotted2( )
<$list filter="[{!!colorway}split[]] +[search-replace:i[y],[yellow]] +[search-replace:i[r],[red]]">
<$vars thisStyle={{{ [[min-height:25px;width:25px;background-color:]] [<currentTiddler>] [[;border-radius:50%;display:inlin-block;border:3px solid black;]] +[join[]] }}}>
<span style={{{ [<thisStyle>] }}}> </span>
</$vars>
</$list>
\end
<<beDotted2>>
Aidan Grey
Nov 30, 2021, 2:33:49 PM11/30/21
to TiddlyWiki
You are awesome Charlie! Thanks!
Checking if I understand how this works:
basically, it just splits [the list | the field value] by each letter and replaces it with the "code" from my classes, right? So if there are 15 possible color-classes, I would just add as many of the "+[search-replace:i[r],[red]]" pieces as needed, such as +[search-replace:i[p],[ppl]]?
The thisStyle line is just the CSS for the dot shape etc, correct? (you almost EXACTLY guessed my formatting for the class - or maybe you inspected :) )
And all together, it just recreates the span details i'm using now, on the fly, right?
Why the between the span tags though?
And could the split be larger? Say 2 or 3 characters? (then I can use pk/pnk for pink instead of n because p is already taken by purple...)
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/b9887a12-fa72-412f-abac-eb0bde6f6f3dn%40googlegroups.com.
Charlie Veniot
Nov 30, 2021, 2:34:22 PM11/30/21
to TiddlyWiki
And I hybrid, for the giggles:
\define beDotted3(likeThis)
<$list filter="[[$likeThis$]!is[blank]] [{!!colorway}] +[first[]] +[split[]] +[search-replace:i[y],[yellow]] +[search-replace:i[r],[red]]">
<$vars thisStyle={{{ [[min-height:25px;width:25px;background-color:]] [<currentTiddler>] [[;border-radius:50%;display:inlin-block;border:3px solid black;]] +[join[]] }}}>
<span style={{{ [<thisStyle>] }}}> </span>
</$vars>
</$list>
\end
Aidan Grey
Nov 30, 2021, 2:38:44 PM11/30/21
to TiddlyWiki
So much awesomeness!
Okay, so I see now it's not my classes, but regular html color names. If I want #478AE2, how do I specify that? For some reason, I think [#478AE2] isn't right - or am I wrong?
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/35b54060-fc6c-4ca6-a9b0-fa925e2fdd97n%40googlegroups.com.
Aidan Grey
Nov 30, 2021, 3:09:49 PM11/30/21
to TiddlyWiki
And I tested and see that I was wrong and that works just fine.
I will investigate and see if I can do multi-char splits on my own.
Thanks again Charlie - really appreciate your expertise!
Charlie Veniot
Nov 30, 2021, 3:26:20 PM11/30/21
to TiddlyWiki
Answers intertwined with your post:
On Tuesday, November 30, 2021 at 3:33:49 PM UTC-4 taale... wrote:
You are awesome Charlie! Thanks!
I usually aim for quirky and "somewhat entertaining", but if I can come up with something awesome (for the moment, because there is often something else even more awesome around any corner): THANKS !
Checking if I understand how this works:basically, it just splits [the list | the field value] by each letter and replaces it with the "code" from my classes, right? So if there are 15 possible color-classes, I would just add as many of the "+[search-replace:i[r],[red]]" pieces as needed, such as +[search-replace:i[p],[ppl]]?
Yupper, you got it. I think it is a pretty modular setup. Heck, if you wanted to specify some custom colors, you could put colour codes instead of colour names, like #FFFFFF.
We could probably simplify that with the help of a data tiddler. That could be a fun exercise.
The thisStyle line is just the CSS for the dot shape etc, correct? (you almost EXACTLY guessed my formatting for the class - or maybe you inspected :) )
Nah, neither guess nor inspection. Total serendipity.
That CSS line is my typical way of dynamically putting together an inline style. It makes sense to me, but there may be other more popular ways of doing that.
And all together, it just recreates the span details i'm using now, on the fly, right?
Maybe. Hard for me to fathom the intertwingled breadth and depth of everything you might be thinking. Play with that wikitext with a few of your tiddlers, and see what you think. Anything I suggested here is highly tweakable.
Why the between the span tags though?
A <span></span> combo with nothing in between results in nothing. For the circle to happen, there has to be some text in there. I would type in spaces, but HTML automagically removes spaces unless they are specified with that special HTML code for space character. Play around with adding/removing those entries.
And could the split be larger? Say 2 or 3 characters? (then I can use pk/pnk for pink instead of n because p is already taken by purple...)
If you want to use more than one character to identify colours, then you need a separator between each colour occurrence. Let's say a semi-colon.
So your colour line would look something like pnk;pnk;pnk;yel;yel;yel (i.e. pink and yellow)
The split[] would need changing to split[;]
Charlie Veniot
Nov 30, 2021, 3:27:48 PM11/30/21
to TiddlyWiki
You got it. Well, I could be out to lunch. Proof is always in the pudding.
taale...@gmail.com
Nov 30, 2021, 10:07:13 PM11/30/21
to TiddlyWiki
Everything worked on Tiddlywiki, but on my wiki, after my tweaks, no good/no bueno/dim da (that last one is Welsh)


My tweaks to the code:
\define lfdots
<$list filter="[{!!colors}split[,]]
+[search-replace:i[abr],[gold]]
+[search-replace:i[bgn],[teal]]
+[search-replace:i[blk],[black]]
+[search-replace:i[blu],[blue]]
+[search-replace:i[brn],[brown]]
+[search-replace:i[cyn],[cyan]]
+[search-replace:i[grn],[limegreen]]
+[search-replace:i[gry],[gray]]
+[search-replace:i[mag],[magenta]]
+[search-replace:i[org],[orange]]
+[search-replace:i[ppl],[purple]]
+[search-replace:i[rbn],[sienna]]
+[search-replace:i[red],[red]]
+[search-replace:i[tny],[burlywood]]
+[search-replace:i[wht],[white]]
+[search-replace:i[ygn],[yellowgreen]]
+[search-replace:i[yel],[yellow]]
+[search-replace:i[pnk],[pink]]
+[search-replace:i[lbl],[skyblue]]
">
<$vars thisStyle={{{ [[min-height:20px;width:20px;background-color:]] [<currentTiddler>] [[;border-radius:50%;display:inline-block;border:3px solid black;]] +[join[]] }}}>
<span style={{{ [<thisStyle>] }}}> </span>
</$vars>
</$list>
\end
- number of doesn't seem to matter as long as there's one - on tiddlywiki.com
- I realize that if I use a delimiter in the split, I can have different length parameters, and therefore dont need abbreviations or the search-replace commands; I'm using them at the moment for habit's sake
So when I create the macro definition tiddler, when I saved it before, it looked empty, but now it looks like this:

and the test tid, with the text <<lfdots>> (lfdots for large field dots, as opposed to sddots = small defined dots) looks like this:

So what did I do wrong? I've been over and over for typos, but not seeing it.
taale...@gmail.com
Nov 30, 2021, 10:09:20 PM11/30/21
to TiddlyWiki
oh, and it works fine on tiddlywiki.com with my tweaks (except that the dots are in a column not a row as before)
And I see I left out the () after the definition - but still no difference
Charlie Veniot
Nov 30, 2021, 10:11:38 PM11/30/21
to TiddlyWiki
Sniffs like TiddlyWiki version difference.
What value does this (put that in a new tiddler) give you in your TiddlyWiki:
{{{ [<version>] }}}
Charlie Veniot
Nov 30, 2021, 10:17:33 PM11/30/21
to TiddlyWiki
Oh, column vs row.
Although the blank lines make your work more readable, I'm thinking one of those is causing a carriage return.
And your macro is missing parentheses:
\define lfdots()
Otherwise, very cool.
On Tuesday, November 30, 2021 at 11:09:20 PM UTC-4 taale...@gmail.com wrote:
taale...@gmail.com
Nov 30, 2021, 10:23:26 PM11/30/21
to TiddlyWiki
I'm using 5.2.0 - and that's what the transclusion above returned too.
taale...@gmail.com
Nov 30, 2021, 10:35:24 PM11/30/21
to TiddlyWiki
And... Here's a shot of what it looks like on TW. When I was testing at work this afternoon, the circles were less oval, and in a row.


taale...@gmail.com
Nov 30, 2021, 10:51:02 PM11/30/21
to TiddlyWiki
And lastly - fixed. :/ sorry for the 2380756 emails
\define lddots( likeThis )
<$list filter="[[$likeThis$]split[,]]">
<$vars thisStyle={{{ [[height:20px;width:20px;background-color:]] [<currentTiddler>] [[;border-radius:50%;display:inline-block;border:3px solid black;]] +[join[]] }}}>
<span style={{{ [<thisStyle>] }}}> </span>
</$vars>
</$list>
\end
Charlie Veniot
Dec 1, 2021, 4:07:28 PM12/1/21
to TiddlyWiki
Pff, no worries. Totally worth it getting you to where you wanted to be.
Besides, I love this filtering stuff. Great "brain-age games" kind of stuff.
Reply all
Reply to author
Forward
0 new messages