Simple Word Clouds
32 views
Skip to first unread message
Charlie Veniot
May 4, 2022, 2:03:33 PM5/4/22
to TiddlyWiki
A buddy was looking at the BASIC Dialects Matrix TiddlyWiki I'm working on, and suggested that it could be interesting to view the information also as linked web/word clouds.


Well, that was an instant "how would I do that in TiddlyWiki" itch I had to scratch right away.
In this "TagCloud plugin" discussion thread initiated back in April 2019, Eric Shulman contributed some awesome sample code that does the trick lickety split.
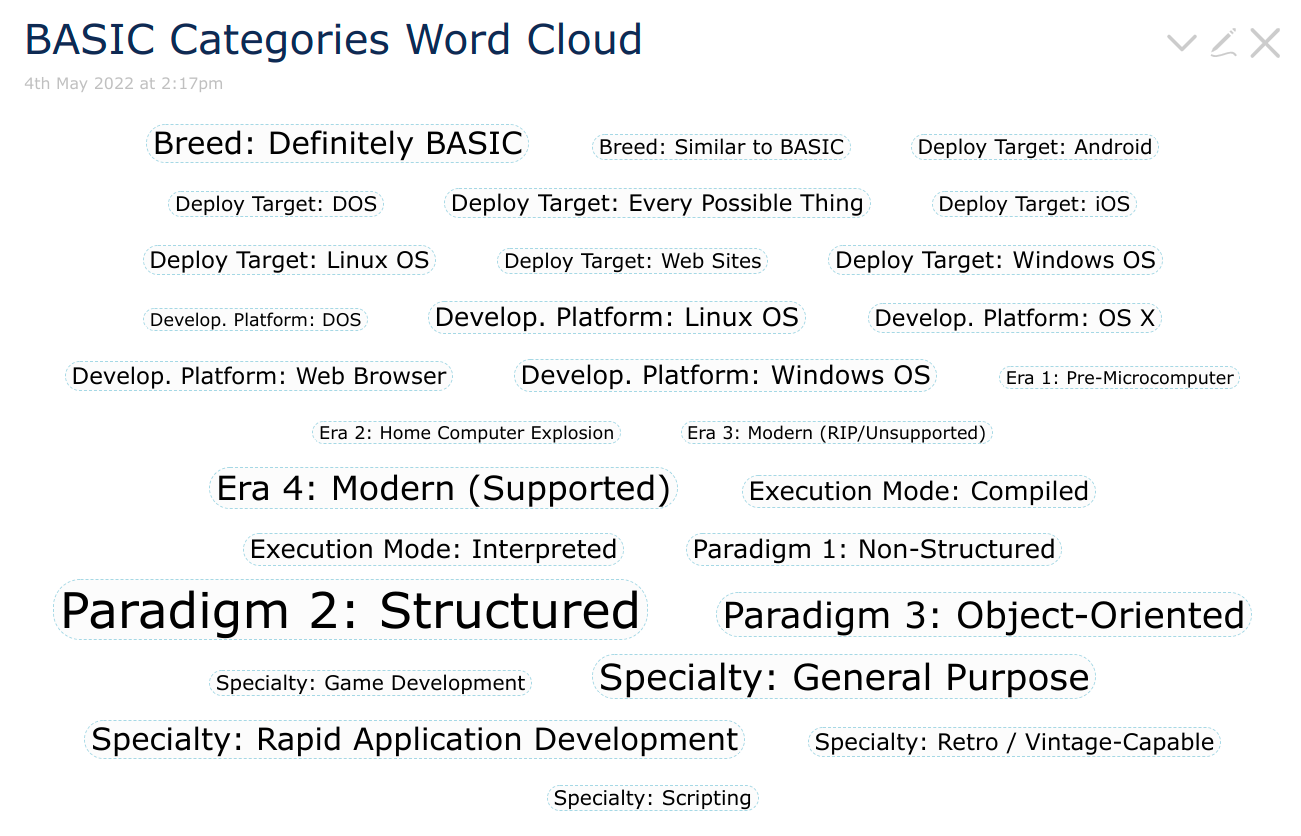
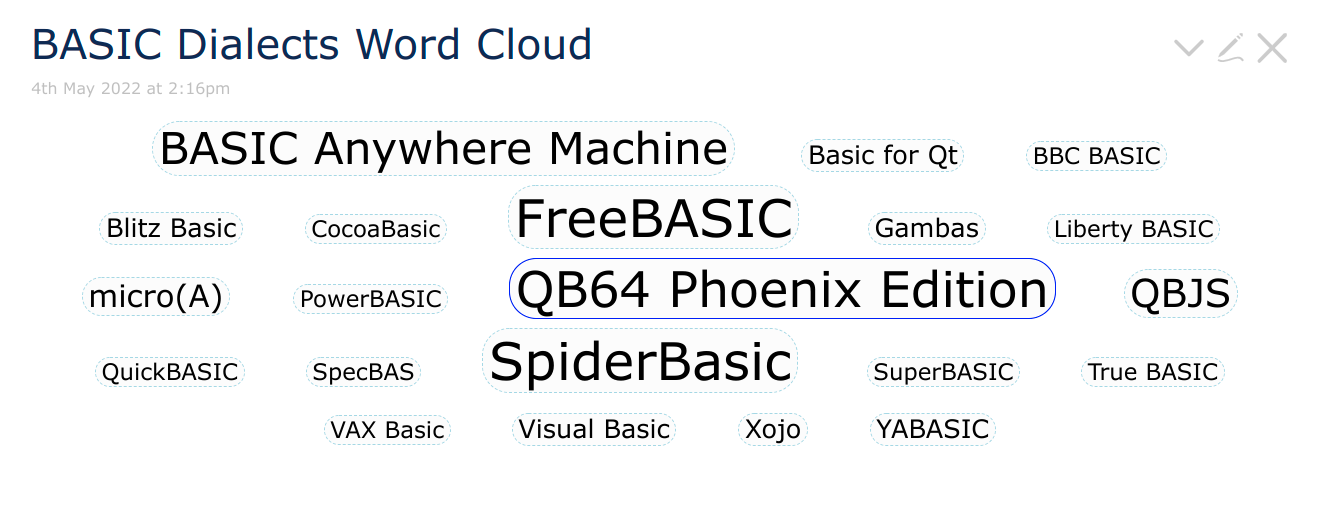
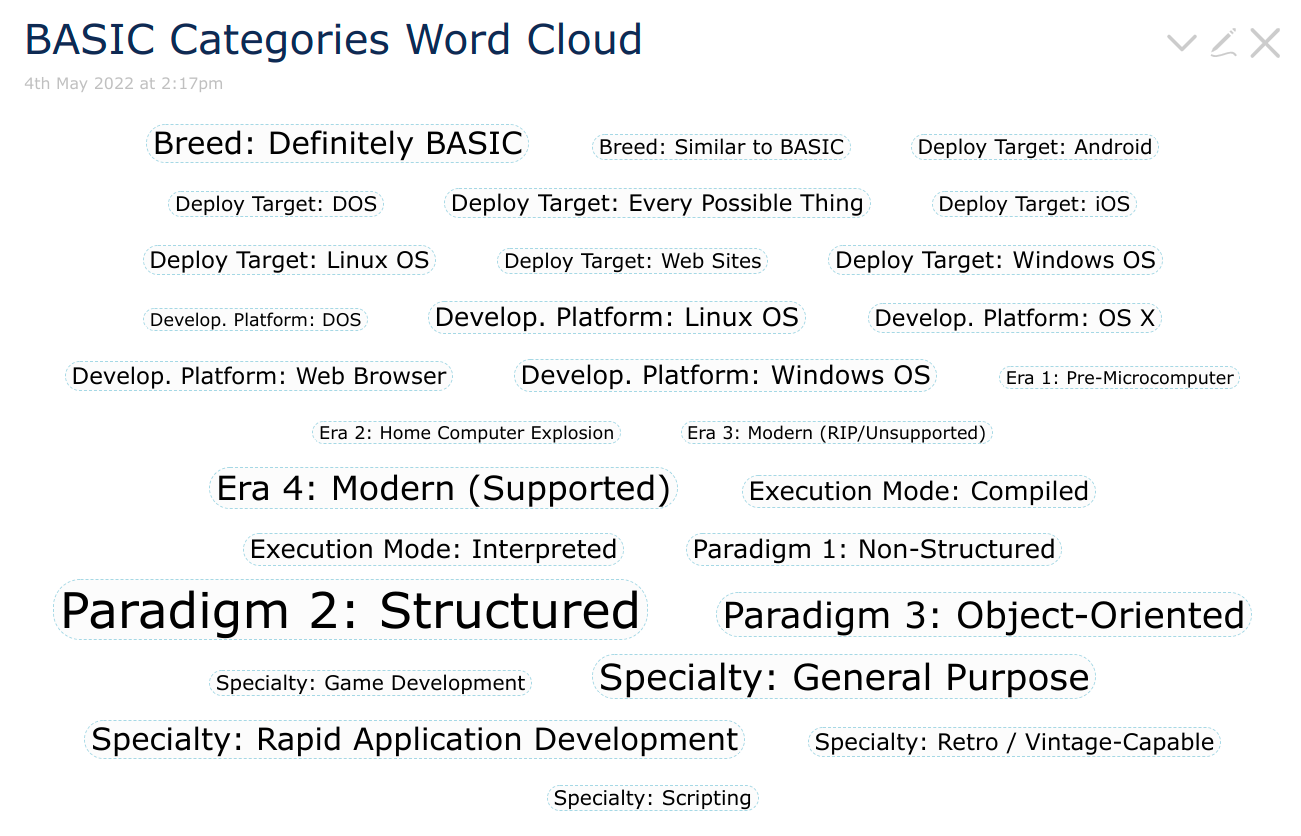
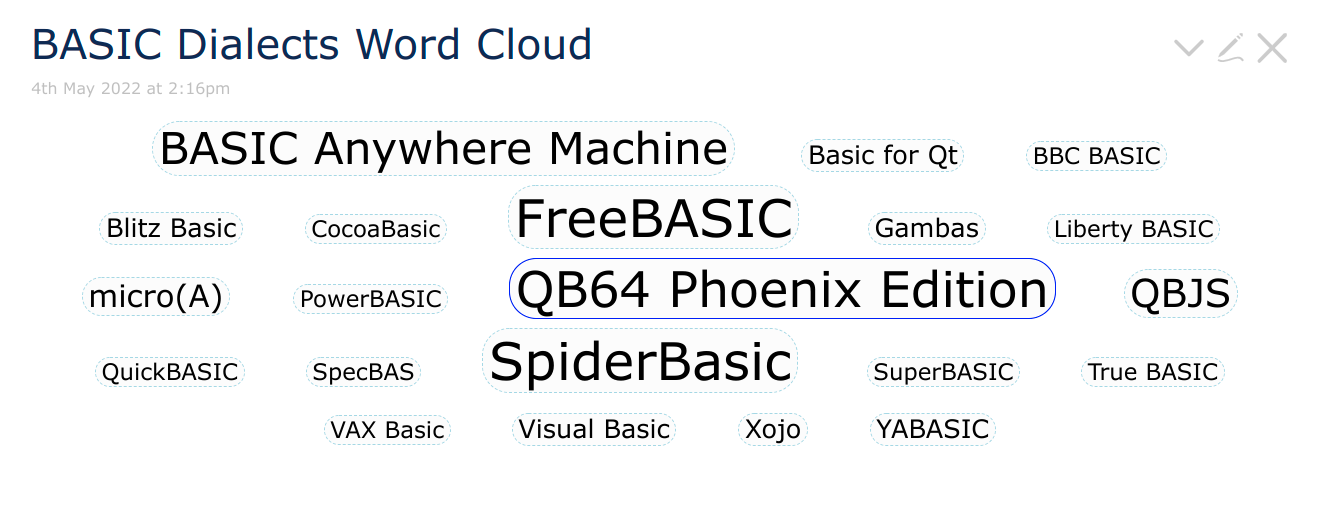
You'll find below two sample screenshots of what I've done, along with my slightly-modified-without-fuss-muss related code, a slight mod to Eric's stuff.
For more info, dig into the tiddlers in the BASIC Dialects Matrix TiddlyWiki.
```
\define calcFontSize() font-size:calc(1em + (0.75em * ($(count)$ / 5) ) ); white-space:nowrap; margin:25px;
<div style="line-height:50px;">
<center>
<$list filter="[tag[.class]sort[]]" variable="thistag">
<$vars count={{{ [<thistag>tagging[]count[]] }}}>
<span style=<<calcFontSize>>>
{{{ [<thistag>] || tKwm }}}
</span>
</$vars>
</$list>
</center>
</div>
<div style="line-height:50px;">
<center>
<$list filter="[tag[.class]sort[]]" variable="thistag">
<$vars count={{{ [<thistag>tagging[]count[]] }}}>
<span style=<<calcFontSize>>>
{{{ [<thistag>] || tKwm }}}
</span>
</$vars>
</$list>
</center>
</div>
```

```
\define calcFontSize() font-size:calc(1em + (0.75em * ($(count)$ / 5) ) ); white-space:nowrap; margin:25px;
<div style="line-height:50px;">
<center>
<$list filter="[tag[.dialect]sort[]]" variable="thistag">
<$vars count={{{ [<thistag>tags[]count[]] }}}>
<span style=<<calcFontSize>>>
{{{ [<thistag>] || tKwm }}}
</span>
</$vars>
</$list>
</center>
</div>
<div style="line-height:50px;">
<center>
<$list filter="[tag[.dialect]sort[]]" variable="thistag">
<$vars count={{{ [<thistag>tags[]count[]] }}}>
<span style=<<calcFontSize>>>
{{{ [<thistag>] || tKwm }}}
</span>
</$vars>
</$list>
</center>
</div>
```

Reply all
Reply to author
Forward
0 new messages
