Good way to implement multiple file upload with previews?
15 views
Skip to first unread message
Sandro
Jul 31, 2015, 1:11:18 PM7/31/15
to web2py-users
I'd like to implement an editor interface for posting articles to my site. The left side of the interface will be the editor window, and the right side is the preview window (which shows changes, as they are made by the user, in real-time).
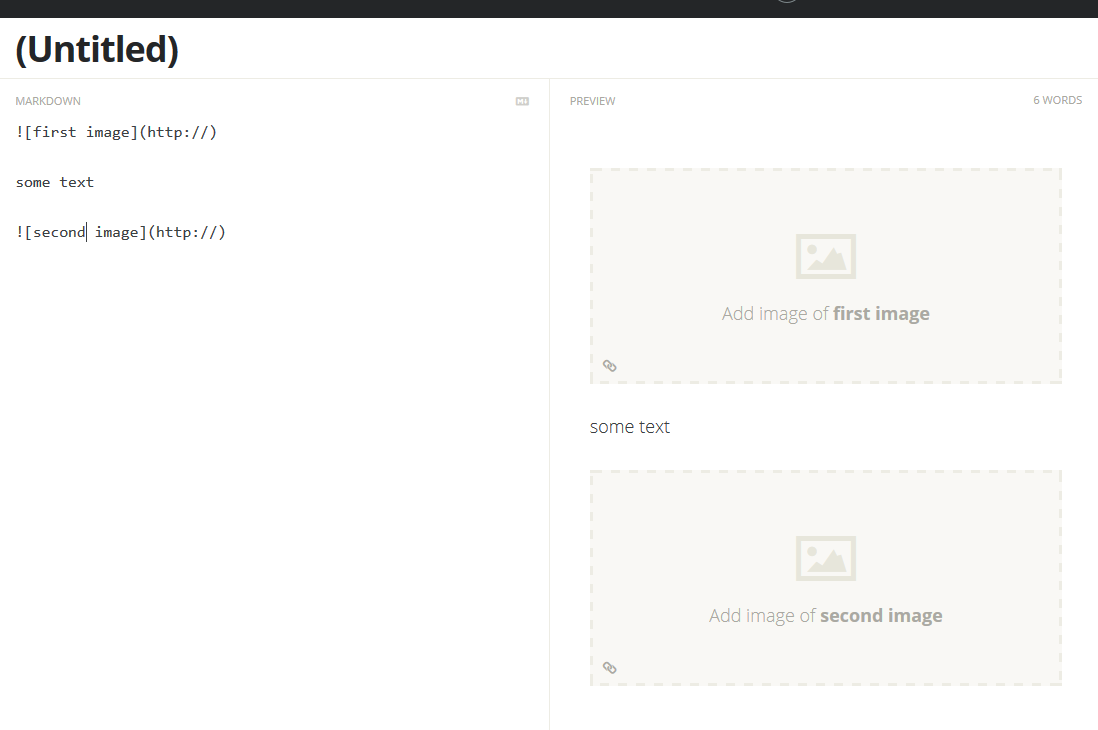
The editor interface will also allow the user to bring up (by pressing a hotkey combo) a multi-part file-upload dialog, of the sort which is found in popular blogging platforms - I've attached an image of an example of such a dialog:

The editor window of the file dialog contains some markup which permits the user to assign a label/title to the image. The preview window of the file dialog contains a image dropbox. Once the image is dropped in, the dropbox shows a preview of the image.
The user should be able to create these ad hoc image upload boxes at any point of the article which they are writing/editing.
Has anyone here implemented anything similar to this in web2py? Can you offer me some recommendations on how to go about implementing this feature? Thank you.
The editor interface will also allow the user to bring up (by pressing a hotkey combo) a multi-part file-upload dialog, of the sort which is found in popular blogging platforms - I've attached an image of an example of such a dialog:
The editor window of the file dialog contains some markup which permits the user to assign a label/title to the image. The preview window of the file dialog contains a image dropbox. Once the image is dropped in, the dropbox shows a preview of the image.
The user should be able to create these ad hoc image upload boxes at any point of the article which they are writing/editing.
Has anyone here implemented anything similar to this in web2py? Can you offer me some recommendations on how to go about implementing this feature? Thank you.
Reply all
Reply to author
Forward
0 new messages
