Scripted generation of simple image?
11 views
Skip to first unread message
David Knaack
Aug 22, 2016, 4:34:30 PM8/22/16
to OMG
I need to make a few simple images from some data. I have few enough to do that I can do them by hand if necessary, but if someone knows an easy tool to script this I'd like to know about it.
I have data like so:
abcd
A 1011
B 1001
C 1110
D 0111
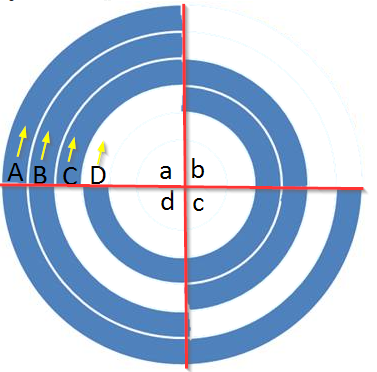
This is a set of binary sequences (in this example, four sequences A-D) each representing a circle which is divided into a number of segments (in this example, four segments a-d). The circles are arranged concentrically (A at the outside, D at the inside), and progressing around the circumference of each ring the segments are colored or not depending on the value of the corresponding binary digit, like so:

Any ideas?
Jay Bendon
Aug 22, 2016, 5:00:38 PM8/22/16
to omaha-ma...@googlegroups.com
--Jay
--
Support Omaha Maker Group with purchases you make anyway. Shop Amazon using our Affiliates link, and OMG receives a portion of the proceeds. http://amzn.to/1f3i3ve
Leave lurking behind — come visit us at the Makery at 8410 K Street, #5, Omaha (just off 84th & L). We’re nice, we promise. http://bit.ly/1dKnTmC
---
You received this message because you are subscribed to the Google Groups "Omaha Maker Group" group.
To unsubscribe from this group and stop receiving emails from it, send an email to omaha-maker-group+unsubscribe@googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
Rob Townley
Aug 22, 2016, 5:06:26 PM8/22/16
to omaha-ma...@googlegroups.com
SVG or Scalable Vector Graphics is easy to script, but it has been a few years. Concentric circles with different weights and colors.
David Knaack
Aug 22, 2016, 8:57:07 PM8/22/16
to OMG
Cool, good ideas. While chasing some leads I discovered that jsfiddle supports browser canvases and had a pie chart example. I tweaked it a bit to do what I wanted:

Ended up with output like this, which is exactly what I was looking for.

Reply all
Reply to author
Forward
0 new messages
