How to block setStyle function execution after clicking the menu item?
30 vistas
Ir al primer mensaje no leído
Борис Гаркун
12 may 2016, 5:52:32 a.m.12/5/16
para MooTools Users
Hello!
After the connection of mootools files to this site i've found that when you click some menu item with nested sumbmenu at the top horizontal navbar(bootstrap 3) and then click another main menu item (also having nested submenu items) you will see that the first parent menu item will disappear.
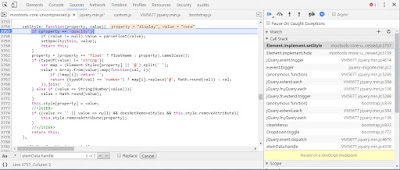
I've found that the Element.implement.setStyle function in mootools-core.js is hiding menu items. Here is the callstack to this function
Please help me to come up with how to block it's execution after click on some menu item with subitems
Борис Гаркун
12 may 2016, 8:26:43 a.m.12/5/16
para MooTools Users
I had to write such code
and return false; was the most significant part of it;
$('header ul.navbar-nav li.dropdown a').on('click', function(){ if($(this).next().css("display")=="block"){ $(this).next().css("display", "none"); } else{ $(this).parent().parent().find("ul").css("display", "none"); $(this).next().css("display", "block"); } return false; });and return false; was the most significant part of it;
Responder a todos
Responder al autor
Reenviar
0 mensajes nuevos