After installing modpagespeed my pages are slower and with more kbytes!
48 views
Skip to first unread message
Bruno Negrão Guimarães Zica
May 17, 2016, 6:48:12 PM5/17/16
to mod-pagespeed-discuss
Hi all,
I started to test ModPagespeed but I'm disappointed with the results, after activating it, my pages are loading slower and they have more bytes!
I activated the "CoreFilters". My pages have many images, css and javascript files, internal and external.
I'm new to it. What can be wrong?
Any advice will be appreciated,
Bruno
Joshua Marantz
May 17, 2016, 8:58:28 PM5/17/16
to mod-pagespeed-discuss
How are you taking these measurements? Can you share webpagetest results?
-Josh
- - - - - - - - - - - - - - - - - - - - AVISO IMPORTANTE / IMPORTANT NOTICE - - - - - - - - - - - - - - - - - - - - - -
Esta mensagem pode conter informações confidenciais e somente o indivíduo ou entidade a quem foi destinada pode utilizá-la. A transmissão incorreta da mensagem não acarreta a perda de sua confidencialidade. Caso esta mensagem tenha sido recebida por engano, solicitamos que o fato seja comunicado ao remetente e que a mensagem seja eliminada de seu sistema imediatamente. É vedado a qualquer pessoa que não seja o destinatário usar, revelar, distribuir ou copiar qualquer parte desta mensagem. Ambiente de comunicação sujeito a monitoramento.
This message may include confidential information and only the intended addressee have the right to use it as is, or any part of it. A wrong transmission does not break its confidentiality. If you've received it because of a mistake or erroneous transmission, please notify the sender and delete it from your system immediately. This communication environment is controlled and monitored.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
--
You received this message because you are subscribed to the Google Groups "mod-pagespeed-discuss" group.
To unsubscribe from this group and stop receiving emails from it, send an email to mod-pagespeed-di...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/86f08281-6d8d-4844-aefb-bbd42917f270%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
Bruno Negrão Guimarães Zica
May 18, 2016, 12:21:44 PM5/18/16
to mod-pagesp...@googlegroups.com
Hi Joshua,
Yes, I can share test results. I used Jmeter + Webdrive + PhantomJS to measure the page load time and transferred bytes.
Without pagespeed the results are:
Average bytes in response: 141755
Average load time (ms): 5381
Using pagespeed the results are:
Average bytes in response: 171039
Average load time (ms): 6740
I also noticed that when I use pagespeed I have less requests, what was expected, but I don't know why I'm seeing more bytes and a slower page.
Atenciosamente,

Bruno Negrão Guimarães Zica
Diretoria de Gestão
Tecnologia
Tel.: 55 (21) 2534-5989Cel.: 55 (21) 988780090
--
You received this message because you are subscribed to a topic in the Google Groups "mod-pagespeed-discuss" group.
To unsubscribe from this topic, visit https://groups.google.com/d/topic/mod-pagespeed-discuss/yt6vUL7KFFY/unsubscribe.
To unsubscribe from this group and all its topics, send an email to mod-pagespeed-di...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/CAGKR%2BEBfALnUr-7vYhbn03CTA8Wz_Hb%3DBnbMb_7mHAkund%3DZFg%40mail.gmail.com.
Jeffrey Crowell
May 18, 2016, 12:49:46 PM5/18/16
to mod-pagespeed-discuss
more bytes could be explained in some cases when we inline images. Inlined images use slightly more data at the tradeoff of fewer requests, but that looks like a bit more than I would attribute to just inlined images.
Is the site available on the public internet?
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/CA%2BOnqZp7j4nSigOkHnfaVMjHHb4bPWKXQMJvaj5eZK_f_teBfQ%40mail.gmail.com.
Bruno Negrão Guimarães Zica
May 18, 2016, 4:06:00 PM5/18/16
to mod-pagesp...@googlegroups.com
The production website is available online, but I was making my tests against a development version.
The production site is at http://extra.globo.com
Atenciosamente,

Bruno Negrão Guimarães Zica
Diretoria de Gestão
Tecnologia
Tel.: 55 (21) 2534-5989Cel.: 55 (21) 988780090
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/CA%2B7dWMGobmnJNEkEN_mBTWCXHVtmShqPkpWXhm4yKrKGJSukxg%40mail.gmail.com.
Joshua Marantz
May 18, 2016, 5:22:46 PM5/18/16
to bruno...@infoglobo.com.br, mod-pagespeed-discuss
Here's your page measured from webpagetest, without PageSpeed (since it's not installed on your production server):
You can tell there are a huge number of resources which can be combined or inlined, and lots of uncompressed images that PageSpeed will compress and resize and (on modern browsers) transcode to webp. Your site is a perfect candidate for improvement with PageSpeed.
I don't have a good feel for what your current testing setup is trying to show, as PhantomJS does not replicate a real user's browsing performance experience in a few different dimensions:
- no long-haul network delays
- no last-mile network delays (in webpagetest this is emulated: cable / DSL / 4G / 3G / Edge etc)
- no webp support (in webpagetest you'll get this with Chrome)
- no compiled JS (I might be wrong about this, but in any event likely a different JS engine than any real browser)
- different network stack than real browsers
I think PhantomJS is a great tool for testing, but I haven't heard of it being used as a performance measurement tool like webpagetest.
If you install mod_pagespeed on the production server, but turn off the module with
ModPagespeed off
Then you can see what PageSpeed can get you out-of-the box. You can try it manually with http://extra.globo.com?PageSpeed=on and refresh it a few times to warm up mod_pagespeed's server-side cache.
Then you can use http://www.webpagetest.org/compare?mps=enabled , where webpagetest will automatically render your site with PageSpeed enabled via a request-header, that mod_pagespeed will see and turn itself on. This will give you a good A/B test with videos, parallel timelines etc. Be sure to use a repeat-count of 9 to see how consistent the behavior is, with the "Plot Full Results" button.
-Josh
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/CA%2BOnqZo-JXyBvhyqkyHTHzWnds4EugnYuzrz9AQC7ox8RDjQFw%40mail.gmail.com.
Bruno Negrão Guimarães Zica
May 19, 2016, 2:38:40 PM5/19/16
to Joshua Marantz, mod-pagespeed-discuss
Hi Joshua, thank you for the insights. The webpagetest website is very useful.
I'll rerun my tests replacing phantomjs with chrome and see what happens. I'll post more info on this thread soon.
Atenciosamente,

Bruno Negrão Guimarães Zica
Diretoria de Gestão
Tecnologia
Tel.: 55 (21) 2534-5989Cel.: 55 (21) 988780090
Bruno Negrão Guimarães Zica
May 24, 2016, 10:47:56 AM5/24/16
to Joshua Marantz, mod-pagespeed-discuss
Hi,
I reran my tests in jmeter using Chrome instead of Phantomjs, and the results are slightly different. This time the page loads faster with pagespeed, but still it has more bytes with pagespeed than without it.
Without pagespeed the results are:
Average bytes in response: 171058
Average load time (ms): 3373
Using pagespeed the results are:
Average bytes in response: 179484
Average load time (ms): 3247
Atenciosamente,

Bruno Negrão Guimarães Zica
Diretoria de Gestão
Tecnologia
Tel.: 55 (21) 2534-5989Cel.: 55 (21) 988780090
Jeffrey Crowell
May 24, 2016, 10:50:48 AM5/24/16
to mod-pagespeed-discuss, Joshua Marantz
Do you have a breakdown of where the bytes are coming from?
There are some cases where we do add bytes such as inlining images, or adding javascript to do instrumentation, lazy loading, or posting back beacons. Are those sizes before or after compression?
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/CA%2BOnqZo7ZwH4gPAT7U64gdKWPpGhiRD-VdqMFwYAUoCCO2TtBQ%40mail.gmail.com.
Bruno Negrão Guimarães Zica
May 24, 2016, 1:12:41 PM5/24/16
to mod-pagespeed-discuss, Joshua Marantz
Hi Jeffrey,
ature is not enabled in my configuration.
I'm not sure I understood you question "
Are those sizes before or after compression?
"
.
Those sizes are reported by Chrome. What compression are you talking about?
Atenciosamente,

Bruno Negrão Guimarães Zica
Diretoria de Gestão
Tecnologia
Tel.: 55 (21) 2534-5989Cel.: 55 (21) 988780090
To view this discussion on the web visit https://groups.google.com/d/msgid/mod-pagespeed-discuss/CA%2B7dWMFY12nw5DMJAPGUL%3DgwsDAnoqPwXx8q%3DugVPeGF2hYwjw%40mail.gmail.com.
Joshua Marantz
May 24, 2016, 1:38:01 PM5/24/16
to Bruno Negrão Guimarães Zica, mod-pagespeed-discuss
I do not understand your test setup with JMeter. I have used JMeter in the past for load-testing servers, and agree it makes sense to use it for mod_pagespeed as well, to test the performance of the server under extreme load. We have a script-based methodology for load-testing mod_pagespeed when we release-it, but JMeter is also a good choice.
However, I have never seen JMeter used to measure front-end performance. I want to suggest again that you try webpagetest, which is designed for that.
-Josh
Bruno Negrão Guimarães Zica
May 24, 2016, 1:48:49 PM5/24/16
to Joshua Marantz, mod-pagespeed-discuss
Joshua,
I still can't use webpagetest because my test server isn't reachable from the Internet. But let me ask you another question that hopefully will be more productive.
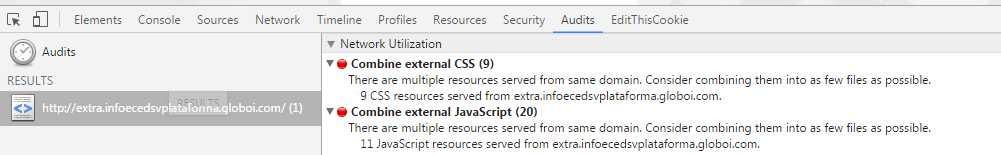
I ran the Chrome "Audit" tool to evaluate my page while using pagespeed. The audit tool says I have 9 css files and 11 javascript files. Actually the original page has more than 9/11 css and js files, pagespeed already concatenated files and decreased the number of files.
But why PageSpeed couldn't concatenate more? what can be preventing Pagespeed from optimizing my .js and .css files even further?
But why PageSpeed couldn't concatenate more? what can be preventing Pagespeed from optimizing my .js and .css files even further?

Regards,
bruno
Atenciosamente,

Bruno Negrão Guimarães Zica
Diretoria de Gestão
Tecnologia
Tel.: 55 (21) 2534-5989Cel.: 55 (21) 988780090
Joshua Marantz
May 24, 2016, 1:59:37 PM5/24/16
to Bruno Negrão Guimarães Zica, mod-pagespeed-discuss
RE visible from the internet: if you want to test how well your site performs with various clients and geographies, webpagetest makes that feasible, easy, and fun....ok maybe I'm going too far :) If you are trying to measure the *value* of PageSpeed, it only makes sense to do that under those conditions. The front-end optimization strategy you'd use when your client is right next to your server is quite different than when it's in another city or country, and adds in simulated late-mile behavior.
To answer your specific question, mod_pagespeed limits both CSS and JS combinations based on:
- same origin
- total size of content -- our experiments suggest concatenations greater than about 90k harm performance. You can tweak this.
- total size of URL -- some proxies may have trouble with excessively long URLs. You can tweak this too.
There are further restrictions on CSS combining based on the position of the link tag in HTML, and to avoid mixing print and screen, to avoid re-ordering issues with CSS links that span IE conditional blocks, etc.
One final note: I think you can install the YSlow plugin on a local browser to get grades on front-end optimization best practices. I don't know that much about YSlow though.
-Josh
Reply all
Reply to author
Forward
0 new messages
