Skip to first unread message
Aldous
Nov 26, 2014, 5:24:47 PM11/26/14
to blog...@googlegroups.com
Сейчас Google серьёзно продвигает мобильный поиск, поэтому сайты для мобильных шаблонов становятся стандартом.
В Blogger есть мобильная версия по дефолту (ссылка вида /?m=1), если не отключали. Вероятно это мобильный simple.
Но есть один косяк - ролики Youtube, если вставляли стандартными средствами Youtube, не отображаются нормально в мобильной версии и выглядят шире, чем область просмотра, появляется скролл:
Исправляется недоразумение так:
1) Сначала надо сделать бекап шаблона.
2) Затем переключить режим мобильного сайта (значок шестерёнки) на Дополнительно.
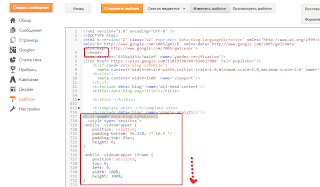
3) Затем в редакторе шаблона добавить:
<b:if cond='data:blog.isMobile'>
<style type='text/css'>
.mobile .videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.mobile .videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</b:if>Вот так:
И само видео в постах должно быть в контейнере videoWrapper.
Можно в шаблон сообщения сразу поставить код для видеоролика:
<div class="videoWrapper" style="text-align: center;">КОД РОЛИКА</div>В результате получаем пропорциональный странице плеер:
Reply all
Reply to author
Forward
0 new messages