Briefly highlighting the tiddler I just clicked in the sidebar when it doesn't otherwise move
82 views
Skip to first unread message
Jack Baty
Feb 28, 2019, 10:00:51 AM2/28/19
to TiddlyWiki
I often have several small tiddlers visible at once in my browser. If I then click the title of one of those in the sidebar, nothing moves or otherwise happens in the story river. I know that I should just know which one I clicked, but I don't always.
I'm wondering if there's a way to visually highlight the clicked tiddler if it's already visible. This could be by showing a brief "pulse" or other indicator in or around that tiddler.
Perhaps there's some other existing technique I'm missing.
Thanks,
Jack
S. S.
Feb 28, 2019, 10:47:57 AM2/28/19
to TiddlyWiki
I thought the default behaviour is that the last clicked tiddler title in the sidebar causes the story river to scroll until that tiddler is at the top of the browser window.
However if you do not have enough tiddlers open for a scroll to take place (all open tiddlers can fit on one page and there is no scroll bar at the edge of the side bar), then no movement takes place.
Still you have a point that a highlight over the last clicked item on the lists in the side bar is a useful sign.
The same is specially true for the last clicked item in a Table of Contents.
I believe this has been asked for before for the Table of Contents, but I don't remember any further discussion on the topic.
However if you do not have enough tiddlers open for a scroll to take place (all open tiddlers can fit on one page and there is no scroll bar at the edge of the side bar), then no movement takes place.
Still you have a point that a highlight over the last clicked item on the lists in the side bar is a useful sign.
The same is specially true for the last clicked item in a Table of Contents.
I believe this has been asked for before for the Table of Contents, but I don't remember any further discussion on the topic.
Thomas Elmiger
Feb 28, 2019, 4:14:20 PM2/28/19
to TiddlyWiki
Hi Jack,
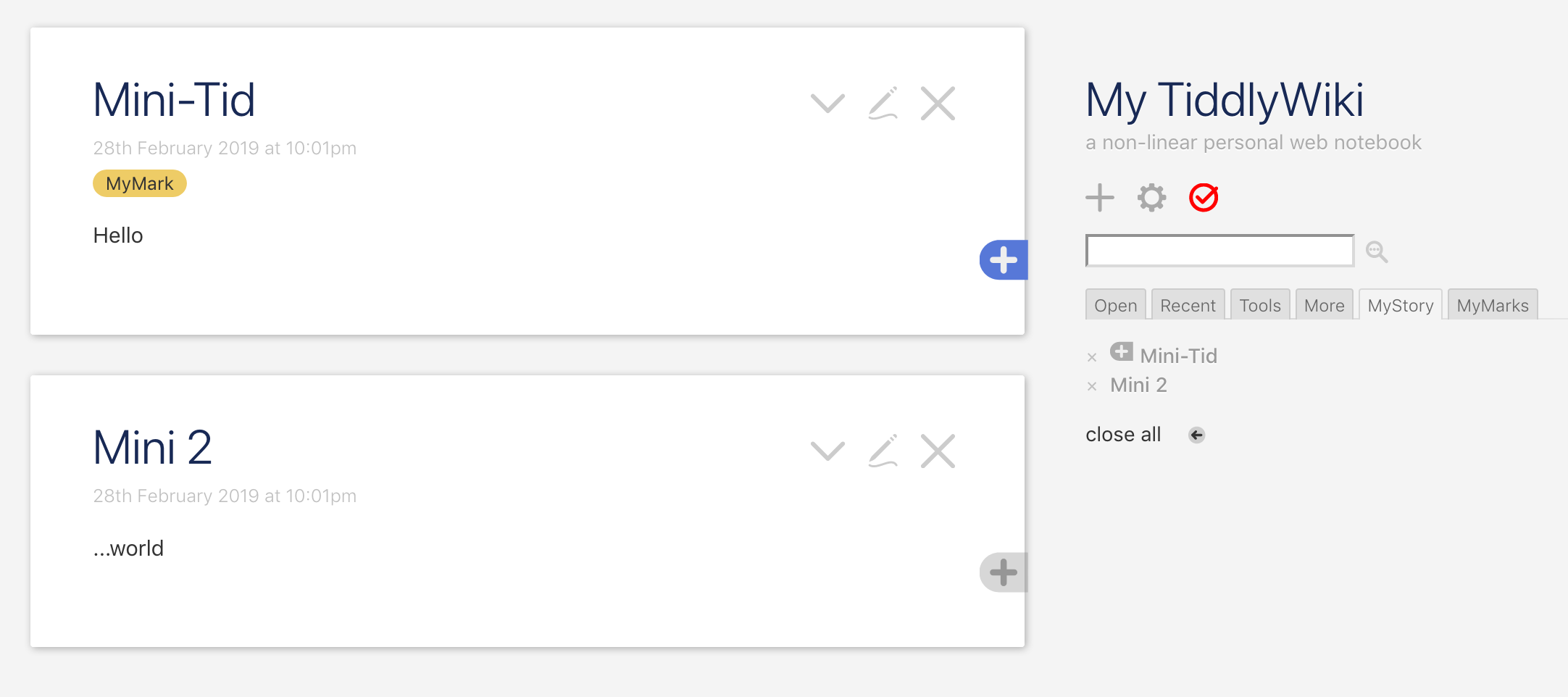
What I can offer, works the other way round: When your mouse hovers over a tiddler, a «Bookmark» button appears.
When you cklick it, a mark also appears in the MyStory tab in the sidebar, so you know where you are:

(You would have to cklick once more to remove the mark again.)
All the best,
Thomas
Thomas Elmiger
Mar 1, 2019, 2:00:59 AM3/1/19
to TiddlyWiki
https://tid.li/tw5/plugins.html#%24%3A%2Fplugins%2Ftelmiger%2FMyStory
Guess a link might be helpful.
Jack Baty
Mar 1, 2019, 6:59:42 AM3/1/19
to TiddlyWiki
That looks handy, thanks.
TonyM
Mar 1, 2019, 7:32:47 AM3/1/19
to TiddlyWiki
Jack,
As I understand it the current tiddler, or last navigated to will appear at the top of the history list. A tiddler tagged for the view template may be able to query the history list to see if the current tiddler is first in the history list and if so highlight this fact.
Perhaps this could be a way to do as you wish altought the previous solution has other benifits.
Regards
Tony
BurningTreeC
Mar 1, 2019, 7:43:28 AM3/1/19
to TiddlyWiki
Hi @Jack Baty,
if it's changed to the following, the class "tc-navigating-classic" is added for the interval of the animation duration:
please note that this should be done in a testing wiki at first... I've tested this on an empty wiki where it works fine
there would be a way that involves editing the storyview javascript tiddler ... that solution would be nice to have in the core, it just adds a class to the tiddler when it's being navigated and removes it after the interval of the animation duration has passed.
using a stylesheet the tiddler can be styled so that there's a visual feedback. if no styling is done, nothing changes visually.
if the classic storyview is used, the tiddler is $:/core/modules/storyviews/classic.js ...
it contains a block "ClassicStoryView.prototype.navigateTo" that looks like this:
ClassicStoryView.prototype.navigateTo = function(historyInfo) { var listElementIndex = this.listWidget.findListItem(0,historyInfo.title); if(listElementIndex === undefined) { return; } var listItemWidget = this.listWidget.children[listElementIndex], targetElement = listItemWidget.findFirstDomNode(); // Abandon if the list entry isn't a DOM element (it might be a text node) if(!(targetElement instanceof Element)) { return; } // Scroll the node into view this.listWidget.dispatchEvent({type: "tm-scroll", target: targetElement});};if it's changed to the following, the class "tc-navigating-classic" is added for the interval of the animation duration:
ClassicStoryView.prototype.navigateTo = function(historyInfo) { var listElementIndex = this.listWidget.findListItem(0,historyInfo.title); if(listElementIndex === undefined) { return; } var listItemWidget = this.listWidget.children[listElementIndex], targetElement = listItemWidget.findFirstDomNode(); // Abandon if the list entry isn't a DOM element (it might be a text node) if(!(targetElement instanceof Element)) { return; }
$tw.utils.addClass(targetElement,"tc-navigating-classic");
// Scroll the node into view this.listWidget.dispatchEvent({type: "tm-scroll", target: targetElement});
setTimeout(function() { $tw.utils.removeClass(targetElement,"tc-navigating-classic"); },$tw.utils.getAnimationDuration());};please note that this should be done in a testing wiki at first... I've tested this on an empty wiki where it works fine
after modifying the tiddler, save and reload.
create a stylesheet tiddler and add your desired styles, like:
.tc-tiddler-frame.tc-navigating-classic {transition: 0.4s ease;border: 3px solid <<colour primary>>;}BurningTreeC
Mar 1, 2019, 7:59:06 AM3/1/19
to TiddlyWiki
in my style example it's probably better to use the configured animation duration like this:
.tc-tiddler-frame.tc-navigating-classic {transition: {{$:/config/AnimationDuration}}ms ease;Jack Baty
Mar 1, 2019, 8:35:17 AM3/1/19
to TiddlyWiki
I think you're onto something here! I'll tinker with it, thank you.
Reply all
Reply to author
Forward
0 new messages
