Announcement a new plugin: Shiraz (a starter kit for Tiddlywiki)
622 views
Skip to first unread message
Mohammad
Nov 8, 2018, 2:26:00 PM11/8/18
to tiddl...@googlegroups.com
Announcement a new plugin
(8th Nov, 2018)
Shiraz plugin
To download have a look at:
Shiraz
Shiraz is a small TW5 plugin contains several macros, stylesheets, templates, snippets and acts as a starter kit. Some of its features are given below
- Macro
- abbreviation (abbr) and details macro
- alert boxes (bootstrap alert classes)
- classic notes (danger, warning, info)
- gradient (for dividing section in text)
- footnote (creates footnotes)
- tc, bc (text with foreground and background colors)
- documentation macro to show code, rendered result, and underlying html code)
- Reveal gradually ( walkthrough , guided help, linked list)
- Steps
- Wizard
- Customized css
- notes
- float class for images
- Resolved floating images (overflow and cross tiddler borders)
- Customized control buttons (shown as mouse hover)
- ToDo
- A todo list (ToDos) is set of macro and template to create tasks, list them and manipulate them!
- Customized table classes
- Colored header
- Striped row table
- Striped column table
- Borderless table
- Hoverable table
- Others
- Show fields in view mode (From Ton Gerner)
- Notebook tiddler
- Standout markup
- Sticky footer
- Utility macros (.lorem, vspace, hspace,...)
-----
This is also in response to recent post on having kind of starter kit for newbies.
Cheers
Mohammad
David Gifford
Nov 8, 2018, 6:21:28 PM11/8/18
to TiddlyWiki
This is nothing short of amazing. How long have you been at work on this?
I hope to go through it and add the various bits from it to the toolmap separately, i.e, tables in the table section, etc. Will try to do it this weekend.
Great job!
TonyM
Nov 8, 2018, 10:04:20 PM11/8/18
to TiddlyWiki
Mohammad,
That looks beautiful, you really know how to create easy to read stylish tiddlywikis. My Compliments.
I am working on one for new users myself, perhaps it makes sense to integrate yours, however mine is only a work in progress and could do with some of your style.
At this point it is an Edition but I can see creating a plugin for my content as well. One key difference it it is a download of tiddlywiki.com 5.1.17 so contains all the documentation within it.
I have installed the plugin along with favourites (is this a dependency?) in my new user wiki, Which I will publish shortly.
If there were one criticism It would be having all the tiddlers names as System Tiddlers.
Thanks tony
Mohammad
Nov 9, 2018, 3:22:51 AM11/9/18
to TiddlyWiki
Hello David,
Actually I started using Tiddlywiki from 2005. It is here: https://classic.tiddlywiki.com/firstversion.html (Mine was 49kB, but at official site it was told 52kB)
I stayed with TW classic and had a customized version mainly by adding plugins from Eric Shulman Tiddlytools (a really great colloection) with some stylesheets and macros.
This customized version can be found here: https://github.com/kookma/SciWiki
From 2017, I switched to Tiddlywiki 5. Actually I am not a JS or CSS developer but a superuser! As a lack of a good user documentation, newbies most the time lost in the crowd of NONLINEAR TW stuffs. I learn from discussion here and some great personal wikis and collections, one is the Tiddlywiki Toolmap by you!
Shiraz plugin is actually prepared as a starter kit! While advanced user knows how to do these kind of job, the Vanilla edition from Tiddlywiki.com is too simple to be used by newbies. That why I started developing Shiraz plugin. I hope I can prepare an app (edition) to include the most useful and common plugins to target people who are potential users.
Cheers
Mohammad
Mohammad
Nov 9, 2018, 3:30:18 AM11/9/18
to TiddlyWiki
Hello Tony!
Thank you!
The favorite plugin is originally created by Andrew Harrison (http://favorites.tiddlyspot.com/).
I revised it and add some icons and retied to match the vanilla theme of Tiddlywiki.
It is a very handy tool and I believe it should be part of the core! Right now, it is not distributed with Shiraz!
But in the demo site you can find it and download if you like.
You wrote:
If there were one criticism It would be having all the tiddlers names as System Tiddlers.
Could you explain this more? What is your suggestion?
Cheers
Mohammad
@TiddlyTweeter
Nov 9, 2018, 8:11:40 AM11/9/18
to TiddlyWiki
Mohammad
Great piece of work! Not least because it illustrates the value of "a self-documenting" wiki "in the round" (English phrase meaning 'filled out; with needed detail').
From an "information design" point of view it looks effective for its purpose.Its not overburdened with detail. But it has enough to get well started.
Very neat (clever)!
Josiah
@TiddlyTweeter
Nov 9, 2018, 8:18:09 AM11/9/18
to TiddlyWiki
That Harrison favorites button is one of the tools I use a lot.
I'd love to see your revised version! I can't find it.
Best wishes
Josiah
Mohammad
Nov 9, 2018, 10:28:42 AM11/9/18
to TiddlyWiki
Diego Mesa
Nov 9, 2018, 1:45:18 PM11/9/18
to TiddlyWiki
Mohammad,
This is wonderful. I am very interested in having this become part of the core, or a standard edition of tiddlywiki - something like the "getting started" wiki.
Diego
Mohammad
Nov 9, 2018, 2:20:06 PM11/9/18
to TiddlyWiki
Hello Diego
May be we need to create a PR and lets Jeremy knows!
-Mohammad
Dave
Nov 9, 2018, 3:18:56 PM11/9/18
to TiddlyWiki
Hey Mohammed,
this might not be the place to discuss this, but I'm fascinated by the re-order capability of your todo list. I assume the order of the items is kept as a list somewhere, but I couldn't find where that is. Could you reveal that for me?
Also, is there a way (that you know of) that by re-ordering a list like that you can pair that action with a change in one of the fields of that tiddler? I.e. I currently use a "priority" field to keep track of the order of my todo tiddlers and I just change the order by using a range macro to change the priority number
, but I'd love to be able to use the drag to reorder function (but also change the priority number when I do that).
<$range tiddler={{!!title}} field="priority" min="0" max="0.30" default=".01" increment=".01"/>
, but I'd love to be able to use the drag to reorder function (but also change the priority number when I do that).
Thanks for posting this!!!
Mohammad
Nov 9, 2018, 4:00:15 PM11/9/18
to TiddlyWiki
Hi Dave,
Look here
and here
It uses a template to do that!
-Mohammad
PJO
Nov 11, 2018, 6:50:50 AM11/11/18
to TiddlyWiki
Thank you! This is great. Especially for occasional dabblers in TiddlyWiki who don't have time to keep up with the traffic here or actual code. TW has been an amazing box of software Lego for a long time but it has badly needed something like this. I hope it can be extended further and maintained.
I had an experience a while ago that just might have happened to others. I went looking for a plugin for TW5 of something I'd used with TW Classic. I couldn't find it (never mind whether it would work still). Along the way I found that the half-life on the Internet of a lot of TiddlyWiki things I had bookmarked was much shorter than I might have guessed. I realise there was a big discontinuity between the Classic and TW5 but the impression of attrition and constant change under the hood and the lack of a reference like this makes engagement more of a challenge for people who just want to do something with TiddlyWiki. I know TW5 has a lot of capabilities that I've yet to discover, and I may also not be the first who has also looked for things that turned out to be built-in but which I'd overlooked as result of not tracking changes. A reference with instructions and demonstrations seems overdue and is certainly welcome.
During the week I listened to a podcast of an interview by Jim Al-Kalili with Eben Upton of Raspberry Pi fame (part of BBC Radio series, "The Life Scientific") which may have some possible lessons between the original concept and sales to date of 15 million. Just making a product that worked was never enough. Getting something in front of a lot of people was key (story of the BBC & YouTube video), then building a community and a not-for-profit foundation with an educational focus. Getting kits and how-to information into the hands of kids was the aim and it succeeded brilliantly. Granted, the dynamics are different with a physical product. Nevertheless, the what-if that occurs to me: what if the Pi OS (Raspbian) came with some tutorial material in TiddlyWiki format and a starter kit like this?
A YouTube channel could be a nice complement to this (just realised I've never searched for any TiddlyWiki content there).
Mohammad
Nov 11, 2018, 12:06:02 PM11/11/18
to TiddlyWiki
Hello PJO,
I just respond to part related to Shiraz plugin!
The purpose is to target people with no time or little web/css/js information to use Tiddlywiki this amazing tool!
I know there are many expert in this forum who can do a much better work!
I plan to extend and maintain this plugin and have constructive comments through private emails. If I have time I will extend the tutorial parts and give more examples!
Please let me know your comments
Mohammad
Sep 12, 2019, 10:42:19 AM9/12/19
to TiddlyWiki
News: Shiraz Plugin 2.0
It is a rewrite of Shiraz 1.0.2 and mainly focuses on a custom CSS (based on bootstrap 4+)
It contains many custom CSS + Macros to use them and gives huge flexibility for customizing of many TW elements! This includes
- Images (polaroid, slidein, overlay, card, ...)
- Tables
- Buttons
- Badges
- Alerts
- Cards and panels
- Text utilities
I appreciate to have your idea and comments!
The GitHub page has the previous version! All other CSS and macros have been stripped out from Shiraz 2.0.
--Mohammad
TonyM
Sep 17, 2019, 9:26:43 PM9/17/19
to TiddlyWiki
Mohammad,
I went to Shiraz to understand how to make use of it. At present I see really nice results but they come from "weighty" tiddlers with a lot of code within them.
Personally I would be more inclined to use a macrocall widget wrapped inside a list to source say header and text from tiddlers. The trick is then finding a way to set a number of columns but infinite rows.
One use case I have is I have a set of tiddlers, with a link field and icon. I would love to display a N column set of card-column-border which would get the icon, color caption (header) and description to populate the card.
In fact this is the main way I want to use Shiraz cards etc... driven by a filtered list of tiddlers and displaying selected fields.
Where is your work on those alternate list CSS options?
Regards
Tony
Mohammad
Sep 18, 2019, 12:20:28 AM9/18/19
to TiddlyWiki
Tony!
This thread is on Shiraz 1.0.2. I have recently announced Shiraz 2.0,could you have a look at the new release?
In Shiraz 2.0 I only included
- customized CSS
- some macro to use those css like image-pretty
- examples to use html5+css (needs a little info)
The whole plugin size is 57 kb, but if I minify the CSS it will be arround 25 kb.
--Mohammad
Mohammad
Sep 18, 2019, 12:24:19 AM9/18/19
to TiddlyWiki
On Wednesday, September 18, 2019 at 5:56:43 AM UTC+4:30, TonyM wrote:
Mohammad,I went to Shiraz to understand how to make use of it. At present I see really nice results but they come from "weighty" tiddlers with a lot of code within them.Personally I would be more inclined to use a macrocall widget wrapped inside a list to source say header and text from tiddlers. The trick is then finding a way to set a number of columns but infinite rows.One use case I have is I have a set of tiddlers, with a link field and icon. I would love to display a N column set of card-column-border which would get the icon, color caption (header) and description to populate the card.
Tony!
Cards are customized Bootstrap card! What you want is possible! First without using the Shiraz generate the result you like, then to make them stylish use the custom classes (e.g cards)
Cards are customized Bootstrap card! What you want is possible! First without using the Shiraz generate the result you like, then to make them stylish use the custom classes (e.g cards)
I am still working on Shiraz 2 documentation and will try add examples similar to what you asked here! By the way please have a loot at new release.
TonyM
Sep 18, 2019, 3:50:05 AM9/18/19
to TiddlyWiki
Mohammad,
I assume https://kookma.github.io/Shiraz/ is to the new release so I have being looking at that.
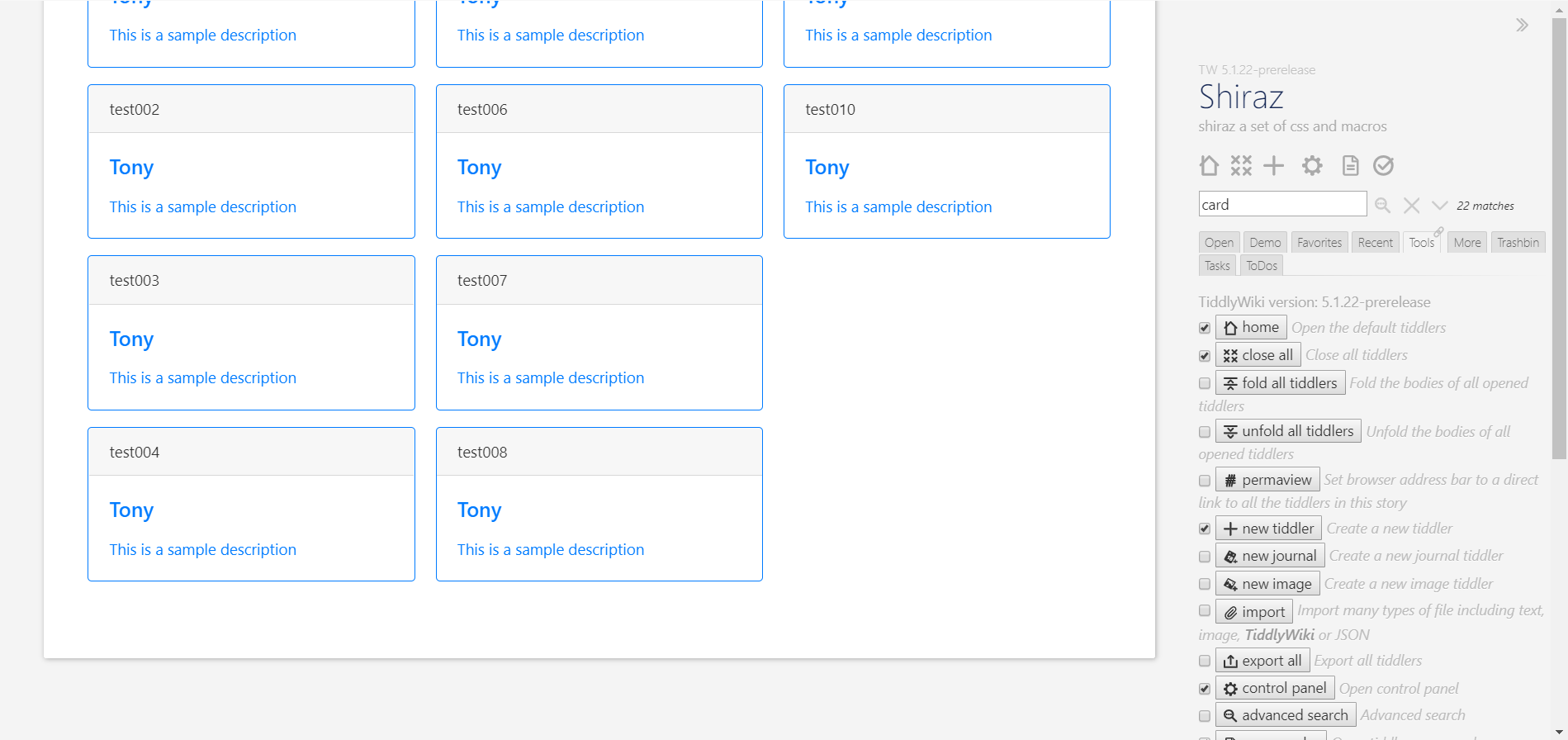
For example this works to produce a Card for items tagging the current tiddler
<div class="card-deck">
<$list filter="[tag<currentTiddler>">
<div class="card border-primary mb-3" style="max-width: 21rem;">
<div class="card-header">{{!!title}}</div>
<div class="card-body text-primary">
<span class="h5 card-title">{{!!modifer}}</span>
<p class="card-text">{{!!description}}</p>
</div>
</div>
</$list>
</div>However they only ever get placed on the one line. I wonder if there is a way to start a new line of cards every Nth?
Regards
Tony
Mohammad
Sep 18, 2019, 7:58:13 AM9/18/19
to TiddlyWiki
Hi Tony!
Lets see! I will back to you.
Lets see! I will back to you.
--Mohammad
TonyM
Sep 18, 2019, 8:23:26 AM9/18/19
to TiddlyWiki
Mohammad
Actualy there is a need for a generic solution to handle tiddler titles this way, even if css has a method so I am working on that.
Something like a recursive process that lists the first n then passes the rest to itself.
Regards
Tony
Mohammad
Sep 18, 2019, 8:30:41 AM9/18/19
to TiddlyWiki
Hi Tony!
Have a look at https://getbootstrap.com/docs/4.3/components/card
Have a look at https://getbootstrap.com/docs/4.3/components/card
I think card-columns is better class for what you want!
--Mohammad
Mohammad
Sep 18, 2019, 8:32:20 AM9/18/19
to tiddl...@googlegroups.com
This work for me
<div class="card-columns"><$list filter="[tag<currentTiddler>]"><div class="card border-primary mb-3" style="max-width: 21rem;"> <div class="card-header">{{!!title}}</div> <div class="card-body text-primary"> <span class="h5 card-title">{{!!modifer}}</span> <p class="card-text">{{!!text}}</p> </div></div></$list></div>There was a typo in the first $list widget check the filter. Another typo is modifier
--Mohammad
Mohammad
Sep 18, 2019, 8:37:50 AM9/18/19
to TiddlyWiki

On Wednesday, September 18, 2019 at 5:02:20 PM UTC+4:30, Mohammad wrote:
This work for me
There was a typo in the first $list widget check the filter.
Mohammad
Sep 18, 2019, 8:39:45 AM9/18/19
to TiddlyWiki
I would recommend to use template for this!
--Mohammad
TonyM
Sep 18, 2019, 4:17:02 PM9/18/19
to TiddlyWiki
Mohammad,
Thanks for that. When you say template what are you referring to? I was thinking ultimately to use the list widgets template attribute,
however I think there is value passing both the filter and the template name to a macro.
I will work from what you have given me thanks.
Tony
Mohammad
Sep 18, 2019, 11:07:05 PM9/18/19
to TiddlyWiki
On Thursday, September 19, 2019 at 12:47:02 AM UTC+4:30, TonyM wrote:
Mohammad,Thanks for that. When you say template what are you referring to? I was thinking ultimately to use the list widgets template attribute,
Yes, list widgets template attribute!
Reply all
Reply to author
Forward
0 new messages
