Dynamically filter dropdown list based on other dropdown value
33 views
Skip to first unread message
MANISH
Feb 23, 2020, 9:15:52 PM2/23/20
to Orbeon Forms
Hi Alex - I have a service returning an xml below. The form must have 3 dropdowns (Countries - display all countries, States - display all states of the country selected, Cities - display all cities of the state selected ). How do I achieve this using the xpath if the service do not take countries/states as request parameter?
<json type="object">
<success type="boolean">true</success>
<message type="null"/>
<countries type="array">
<_ type="object">
<country>Australia</country>
<states type="array">
<_ type="object">
<state>WA</state>
<cities type="array">
<_ type="object">
<city>Perth</city>
</_>
<_ type="object">
<city>Albany</city>
</_>
</cities>
</_>
<_ type="object">
<state>Victoria</state>
<cities type="array">
<_ type="object">
<city>Melbourne</city>
</_>
<_ type="object">
<city>Geelong</city>
</_>
</cities>
</_>
</states>
</_>
<_ type="object">
<country>USA</country>
<states type="array">
<_ type="object">
<state>California</state>
<cities type="array">
<_ type="object">
<city>San Francisco</city>
</_>
<_ type="object">
<city>Los Angeles</city>
</_>
</cities>
</_>
<_ type="object">
<state>Texas</state>
<cities type="array">
<_ type="object">
<city>Dallas</city>
</_>
<_ type="object">
<city>Houston</city>
</_>
</cities>
</_>
</states>
</_>
</countries>
</json>
Thanks
Alessandro Vernet
Feb 25, 2020, 5:01:04 PM2/25/20
to orb...@googlegroups.com
Hi Manish,
I've created a form that shows how you can do this (see `form.xml` linked
below). And you can see what this looks like in the video linked below.
(Updating the list of possible values in dropdowns requires an Ajax request
to the server, so one downside of updating dropdowns this way is that if
users open the State dropdown very quickly after changing their selected
Country, they will still see the list of states of the previously selected
country.)
form.xml <http://discuss.orbeon.com/file/t119778/form.xml>
cascading-dropdowns.mp4
<http://discuss.orbeon.com/file/t119778/cascading-dropdowns.mp4>
You'll let me know if this works for you,
‑Alex
-----
--
Follow Orbeon on Twitter: @orbeon
Follow me on Twitter: @avernet
--
Sent from: http://discuss.orbeon.com/
I've created a form that shows how you can do this (see `form.xml` linked
below). And you can see what this looks like in the video linked below.
(Updating the list of possible values in dropdowns requires an Ajax request
to the server, so one downside of updating dropdowns this way is that if
users open the State dropdown very quickly after changing their selected
Country, they will still see the list of states of the previously selected
country.)
form.xml <http://discuss.orbeon.com/file/t119778/form.xml>
cascading-dropdowns.mp4
<http://discuss.orbeon.com/file/t119778/cascading-dropdowns.mp4>
You'll let me know if this works for you,
‑Alex
-----
--
Follow Orbeon on Twitter: @orbeon
Follow me on Twitter: @avernet
--
Sent from: http://discuss.orbeon.com/
Mani
Mar 24, 2020, 9:15:50 PM3/24/20
to Orbeon Forms
Thanks Alex - the form looks different to what I have asked.
Alessandro Vernet
Mar 26, 2020, 6:30:14 PM3/26/20
to orb...@googlegroups.com
Hi Manish, you're welcome, and of course in the case the form I attached is
materially different, in the sense that you can't infer from it how to do
what you need, you'll just let me know in what way that is.
materially different, in the sense that you can't infer from it how to do
what you need, you'll just let me know in what way that is.
Mani
Mar 26, 2020, 8:13:03 PM3/26/20
to Orbeon Forms
Hi Alex - Please see the original question below.
On Friday, March 27, 2020 at 6:30:14 AM UTC+8, Alessandro Vernet wrote:
Hi Manish, you're welcome, and of course in the case the form I attached is
materially different, in the sense that you can't infer from it how to do
what you need, you'll just let me know in what way that is.
‑Alex
And the form here <http://discuss.orbeon.com/file/t119778/form.xml> has a different solution. Could you please update the solution for the question above. Thanks :)
Alessandro Vernet
Mar 27, 2020, 2:59:49 PM3/27/20
to orb...@googlegroups.com
Hi Manish,
I see: I had attached the wrong source! He is the correct one, and you'll
let me know if this works for you.
form.xml <http://discuss.orbeon.com/file/t119778/form.xml>
‑Alex
I see: I had attached the wrong source! He is the correct one, and you'll
let me know if this works for you.
form.xml <http://discuss.orbeon.com/file/t119778/form.xml>
‑Alex
Alessandro Vernet
Apr 3, 2020, 1:21:30 PM4/3/20
to orb...@googlegroups.com
Hi Manish, did you get a chance to try the "correct" ;) form attached Tony
previous message? Does it do what you were looking for with chained
dropdowns?
previous message? Does it do what you were looking for with chained
dropdowns?
MANISH B
Apr 5, 2020, 7:40:57 AM4/5/20
to orb...@googlegroups.com
Thanks Alex. Works perfect :)
Just a quick question. I'm using a repeated grid with 4 columns. If I have more than two columns in a repeated grid it looks terrible on a mobile device i.e. the label of those fields. What do you recommend in these cases if the user would like to fill the form using a mobile device?
--
You received this message because you are subscribed to the Google Groups "Orbeon Forms" group.
To unsubscribe from this group and stop receiving emails from it, send an email to orbeon+un...@googlegroups.com.
To view this discussion on the web visit https://groups.google.com/d/msgid/orbeon/1585934486167-0.post%40n4.nabble.com.
Alessandro Vernet
Apr 7, 2020, 7:28:11 PM4/7/20
to orb...@googlegroups.com
Hi Manish,
I'm glad you got the chained dropdowns to work the way you wanted. Regular
grids are shown differently when you're on a screen with a narrow device,
but Orbeon Forms doesn't yet "reflow" repeated grids (because the situation
is more complicated in that case). I've created a request for enhancement
for this with a +1 from you (see link below), but I don't really have a
workaround for you, other than trying to make the table narrow enough if
mobile is important for this form ;).
https://github.com/orbeon/orbeon-forms/issues/4491
I'm glad you got the chained dropdowns to work the way you wanted. Regular
grids are shown differently when you're on a screen with a narrow device,
but Orbeon Forms doesn't yet "reflow" repeated grids (because the situation
is more complicated in that case). I've created a request for enhancement
for this with a +1 from you (see link below), but I don't really have a
workaround for you, other than trying to make the table narrow enough if
mobile is important for this form ;).
https://github.com/orbeon/orbeon-forms/issues/4491
Mani
Apr 7, 2020, 7:50:17 PM4/7/20
to Orbeon Forms
Thanks Alex - I will also raise this using our basecamp to keep track of it.
Cheers
Alessandro Vernet
Apr 8, 2020, 9:01:22 PM4/8/20
to orb...@googlegroups.com
👍
khin htar
Jun 19, 2020, 6:14:48 AM6/19/20
to Orbeon Forms
Hi Alex,
I tested in repeated grid.
If rows add, this errors happened.
Could you please update the solution for the problem :).


Alessandro Vernet
Jun 19, 2020, 11:58:21 PM6/19/20
to orb...@googlegroups.com
Hi Leo7,
I am not seeing an error in the 2 screenshots you attached. Am I missing
something?
‑Alex
I am not seeing an error in the 2 screenshots you attached. Am I missing
something?
‑Alex
Leo7
Jun 22, 2020, 12:10:15 PM6/22/20
to orb...@googlegroups.com
Hi Alex,
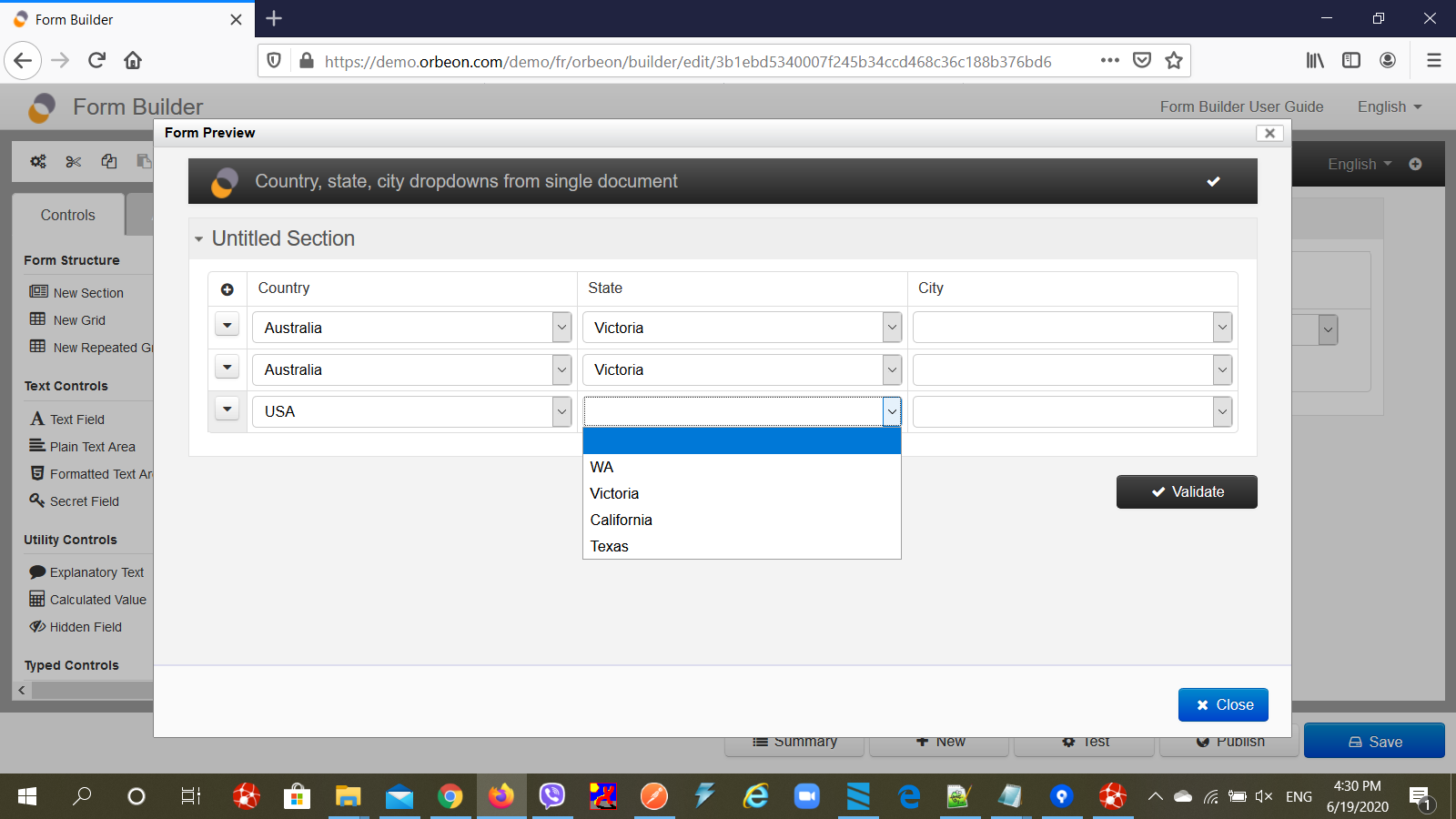
By json value, states are WA and Victoria if country is Australia . And,
states are California and Texas if country is USA.
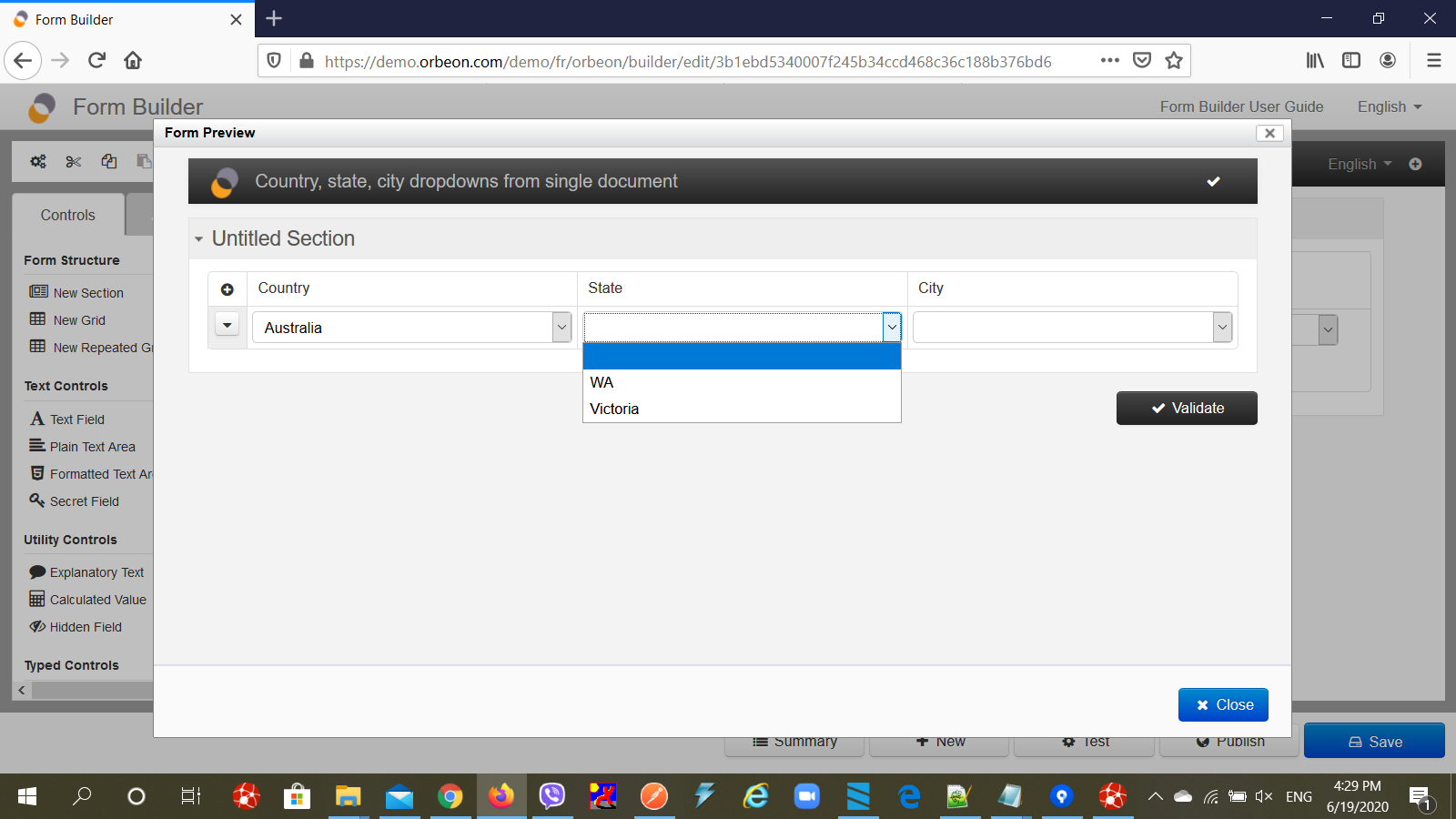
First row, when I choose Australia , states appear correctly.
Second row, when I choose that country again, states appear correctly.
But at third row, when I choose USA, states appear wrongly.
First row is always correct, any country I choose.
In next rows, when I choose country different from upper row, states are
mixing with states of first row.
Can you help me slove this problem?
By json value, states are WA and Victoria if country is Australia . And,
states are California and Texas if country is USA.
First row, when I choose Australia , states appear correctly.
Second row, when I choose that country again, states appear correctly.
But at third row, when I choose USA, states appear wrongly.
First row is always correct, any country I choose.
In next rows, when I choose country different from upper row, states are
mixing with states of first row.
Can you help me slove this problem?
Leo7
Jun 22, 2020, 12:10:15 PM6/22/20
to orb...@googlegroups.com
Alessandro Vernet
Jun 22, 2020, 11:51:19 PM6/22/20
to orb...@googlegroups.com
Hi Leo7,
Got it, but I am not sure why that would be. Could you create a minimal
example that reproduces the problem on demo.orbeon.com, and share the source
with us, so we can look at it in detail?
‑Alex
-----
--
Follow Orbeon on Twitter: @orbeon
Follow me on Twitter: @avernet
Got it, but I am not sure why that would be. Could you create a minimal
example that reproduces the problem on demo.orbeon.com, and share the source
with us, so we can look at it in detail?
‑Alex
-----
--
Follow Orbeon on Twitter: @orbeon
Follow me on Twitter: @avernet
Leo7
Jun 23, 2020, 9:25:25 PM6/23/20
to orb...@googlegroups.com
Hi Alex,
Thanks for your reply.
This is my sample form.
https://demo.orbeon.com/demo/fr/orbeon/builder/edit/3b1ebd5340007f245b34ccd468c36c188b376bd6
<https://demo.orbeon.com/demo/fr/orbeon/builder/edit/3b1ebd5340007f245b34ccd468c36c188b376bd6>
Thanks for your reply.
This is my sample form.
https://demo.orbeon.com/demo/fr/orbeon/builder/edit/3b1ebd5340007f245b34ccd468c36c188b376bd6
<https://demo.orbeon.com/demo/fr/orbeon/builder/edit/3b1ebd5340007f245b34ccd468c36c188b376bd6>
Joel Oates
Jun 23, 2020, 9:41:08 PM6/23/20
to orb...@googlegroups.com
Hi Leo
It seems that you need to filter your `City` dropdown like you have done
with your `State` dropdown
in your state xpath expression you have
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//country]/states/_/state
this is filtering the `State` dropdown depending on the selected county,
then we need to do the same for the city
So What you need in the `City` xpath expression is the following
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//country]/states/_[state =
xxf:instance('fr-form-instance')//state]/cities/_/city
So then the city filters from the `country` and the `state`
Hope this helps!
Joel.
It seems that you need to filter your `City` dropdown like you have done
with your `State` dropdown
in your state xpath expression you have
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//country]/states/_/state
this is filtering the `State` dropdown depending on the selected county,
then we need to do the same for the city
So What you need in the `City` xpath expression is the following
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//country]/states/_[state =
xxf:instance('fr-form-instance')//state]/cities/_/city
So then the city filters from the `country` and the `state`
Hope this helps!
Joel.
Leo7
Jun 23, 2020, 10:10:34 PM6/23/20
to orb...@googlegroups.com
Hi Joel,
This error occurred in 'State' dropdown.
in my state xpath expression i have
This error occurred in 'State' dropdown.
in my state xpath expression i have
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//country]/states/_/state
By my above two replies,
xxf:instance('fr-form-instance')//country]/states/_/state
First row is always correct, any country I choose.
In next rows, when I choose country different from upper row, states are
mixing with states of first row.
Thank for your advice.
In next rows, when I choose country different from upper row, states are
mixing with states of first row.
Joel Oates
Jun 23, 2020, 10:40:18 PM6/23/20
to orb...@googlegroups.com
Hi Leo,
Sorry I misunderstood your issue!
I didn't notice that you were using a repeating grid, apologizes there..
So your issue is with the part
xxf:instance('fr-form-instance')//country]/states/_/state
when you insert another row into your repeating grid this xpath will find
all the matches to this expression, so what you need to do is make sure this
xpath only applies to the current iteration of your repeating grid. We can
use the `xxf:repeat-position()` function to get this!
So your xpath would look something like the following for your State
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//grid-2-iteration[xxf:repeat-position()]//country]/states/_/state
And for your city
xxf:instance('fr-dataset-geo')/countries/_[country =
xxf:instance('fr-form-instance')//grid-2-iteration[xxf:repeat-position()]/country]/states/_[state
=
xxf:instance('fr-form-instance')//grid-2-iteration[xxf:repeat-position()]/state]/cities/_/city
Hope that helps
Joel.
Sorry I misunderstood your issue!
I didn't notice that you were using a repeating grid, apologizes there..
So your issue is with the part
xxf:instance('fr-form-instance')//country]/states/_/state
all the matches to this expression, so what you need to do is make sure this
xpath only applies to the current iteration of your repeating grid. We can
use the `xxf:repeat-position()` function to get this!
So your xpath would look something like the following for your State
xxf:instance('fr-dataset-geo')/countries/_[country =
And for your city
xxf:instance('fr-dataset-geo')/countries/_[country =
=
xxf:instance('fr-form-instance')//grid-2-iteration[xxf:repeat-position()]/state]/cities/_/city
Hope that helps
Joel.
Reply all
Reply to author
Forward
0 new messages
